デフォルトのCSSアンダーラインも効果的ですが、まだ改良する余地はあります。CSSアニメーションを使えば、アンダーラインでもっといろんな事ができます。
この記事では、大量にあるCSSアンダーラインから現時点で最も効果的な8点を厳選してご紹介します。気に入ったものがあればご自由にお試しください。
(イメージをクリックすればCodePenが見られます。)
以下の記事もあわせて参照してください。
1. 相互に表示されるアンダーライン
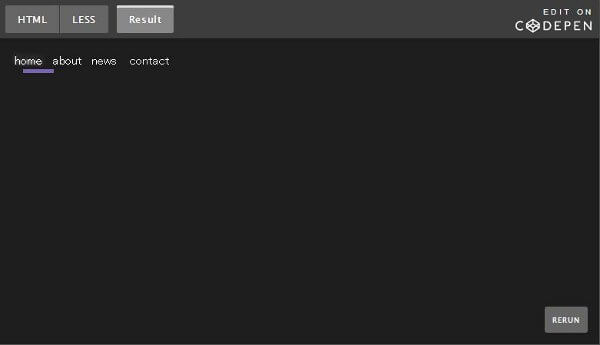
リンク間でカーソルを動かすと、ナビゲーションメニューにそれぞれ異なるスタイルのアンダーラインが現れます。ナビゲーションメニュー全体をダイナミックに動くため、まるで一つのブロックであるかのように見えるのが良いですね。
約60行のCSSコードを使い、アンダーラインのブロックボックスをHTML要素に加えるだけでこの効果が得られます。
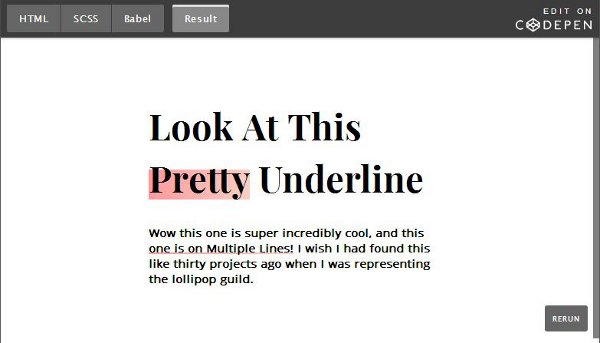
2. 複数行でつながるアンダーライン
CSSのラインブレイクスタイルは簡単ではありませんが、この例は動的なアンダーライン効果を複数行につなげています。JavaScriptで行の形状を保っていますが、ページ上のあらゆるリンクで使用できるので、どんなフォーマットのテキストでも対応できます。カスタムCSS3グラデーション背景を使っているのもクールですね。
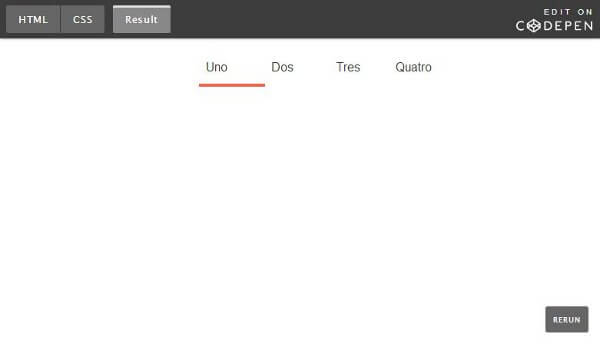
3. 横滑りするアンダーライン
とてもシンプルな横滑りするアンダーラインです。CSSだけで作られていて、HTMLアイテムを追加する必要のない簡素で的確な手法です。このCSS効果を使って動的なナビゲーションメニューがデザインできる他、CSSコードでイージングやデュレーションの調整もできます。
4. 文章の見栄えの良いアンダーライン(Better Text Underline)
一見普通のアンダーラインに見えますが、デフォルトのデモと比較すると、「g」や「p」のように一部がラインの下になってしまう文字を考慮しているのがわかります。アンダーラインそのものもデフォルトよりほんの少し下に位置しています。
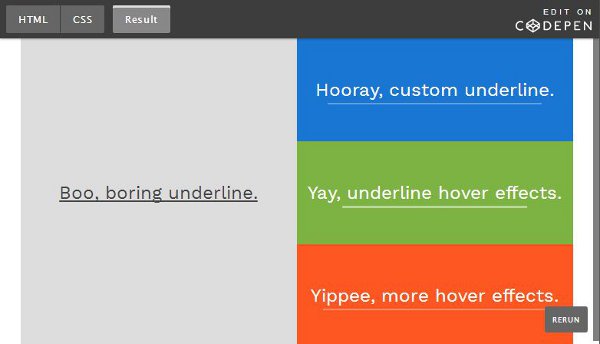
5. アニメーションスタイル
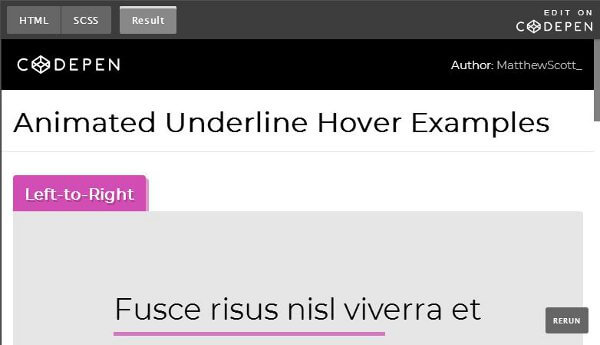
通常のCSS3 トランジション(変化)プロパテイを使った4種のアンダーラインで、それぞれ、右から左、左から右、中から外、外から中に向かって動きます。
マウスホバーで現れ、カーソルをリンクから外すと消えていき、とても効果的でありながら、簡単に応用できるアンダーラインアニメーションです。
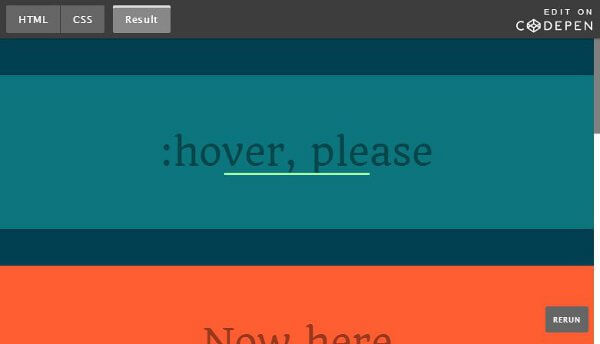
6. 少し過激なアニメーションスタイル
上記よりちょっと過激なアニメーションアンダーラインで、CSS3シャドウエフェクトで光っているように見えます。スターウォーズファンの皆さんは、これを基にライトセーバーのデザインを作ってみてはいかがですか?
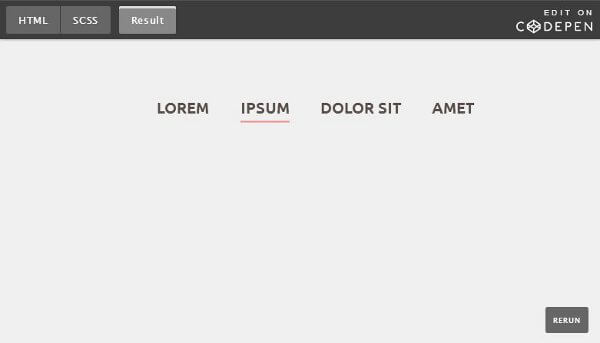
7. ドロップするアンダーライン
ホバーするとドロップするアンダーラインは、CSSのトランジションエフェクトを使っています。キビキビとした動きで、横滑りするアンダーラインより好感が持てますね。無駄のないアンダーライン効果をお考えでしたら、このコードをぜひお試しください。
8. 広がるアニメーションアンダーライン
広がるアニメーションアンダーラインは既出しましたが、こちらはカスタムアニメーションとタイミングを用いています。cubic-bezier()ファンクションを使いマウスホバーで独特の動きをします。デフォルトの一定速度のトランジションより動きが早く、お好みのスタイルにカスタマイズすることも可能です。
9.カスタムCSSアンダーライン
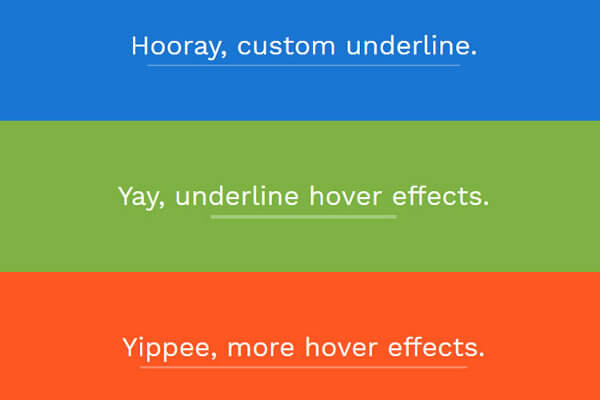
これもどんなサイトでも応用可能なスタイルで、テキストの数ピクセル下にアンダーラインが引かれます。繊細な工夫で、ユーザビリティに悪影響を与えることもありませんが、どちらかといえば美的な理由からのデザインです。アンダーラインを目立たせたい場合にはこれを敲き台にしたらよいでしょう。
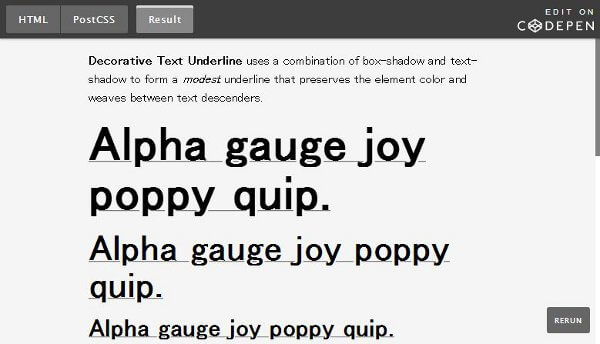
10.ディセンダ―間のちょうど良いところに引かれるアンダーライン
ディセンダ―(英字の形態の、並び線より下に伸びた部分)にフィットするアンダーラインをHTML5とCSS3だけで作ったものです。
エフェクトの要はbox-shadowとtext-shadowのひと組のCSS3プロパティです。
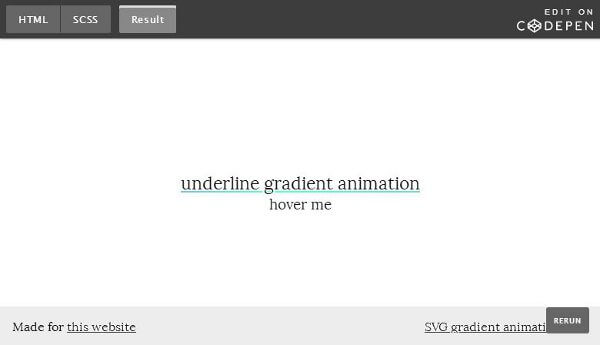
11.カスタム・グラディエント
アンダーラインのカラーに勾配効果を利かせたものです。信じがたいほどシンプルなCSS3で成り立っています。アンカーリンクをこのCSSコードで作ればユニークなグラディエントアンダーラインが作れます。
関連記事
・HTMLやCSSで【アンダーライン】を引くベストな方法ってどれ?比較してみました。
※本記事は、10 Unique Animated Underline Text Effects with CSSを翻訳・再構成したものです。