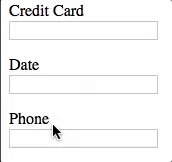
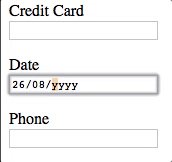
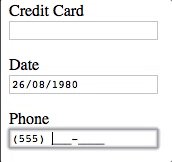
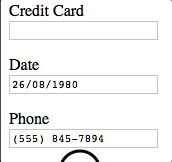
UXについての調査を実施したわけではなく何の根拠もありませんが、特定のフォーマットにデータを入力するとき、入力マスクが施されているとなんとなくホッとしませんか?
そこで、入力マスクのデモをいくつかまとめてみました。ご参考になれば幸いです。
Robin HerbotさんのjQuery使用入力マスク
このプラグインは定期的に保守されているようです。
See the Pen jQuery Input Masks by Chris Coyier (@chriscoyier) on CodePen.
jQueryを使用しています。プラグインはそのままの容量で180KBほど。
Estelle Weylさんの入力マスク
Estelleさんはvanilla JS版を作成したようです。
See the Pen Input Masks by Chris Coyier (@chriscoyier) on CodePen.
依存性なし。容量は5KBで、React component版もあるようです。
注意
A quick screen/audio recording of tabbing around a form using JS input masks with VoiceOver enabled. https://t.co/o0ChutJ2XN
— Scott Jehl (@scottjehl) 2013年3月28日
クイックスクリーン/オーディオ録音について入力するときのタブで囲まれたフォーム。VoiceOverを有効にしたJS入力マスクを使用。
現時点のバージョンの入力マスクを使っていますが、まだまだ課題はあるようです。Estelleさんのバージョンでは入力の結果ではなく、placeholderを介しマスクが表示されるので、このようにはなりません。
Filament GroupのPolitespace
最後にご紹介するのはFilament Groupのアクセシブルバージョンの入力マスクです。
See the Pen Politespace by Chris Coyier (@chriscoyier) on CodePen.
ほかの入力マスクと違い、入力・編集しながらマスクを使うことができません。編集後にフォーマットが適用されるようになっています。
本稿はInput Maskingを翻訳・再編集したものです。