iOS 11の登場によって、Appleは既存のユーザーインターフェイスを反復し続け、モバイルオペレーティングシステム内で実現可能なエンベロープを推進しています。以前のiOSバージョンの多くがそうであるように、変更は軽微な傾向がありますがデザインを一度に小さな側面で一貫して改善しています。 劇的なアップデートを控え、Appleは細部にまでこだわり、4年以上に及ぶ複数のデバイスにまたがるエコシステム全体で高い完成度を達成可能にしています。
この記事では、すでに高度に洗練されたデザインをベースにした、6つの微細なユーザーインターフェイスのアップデートを見ていきましょう。
-
1.大きな太字テキストの拡大

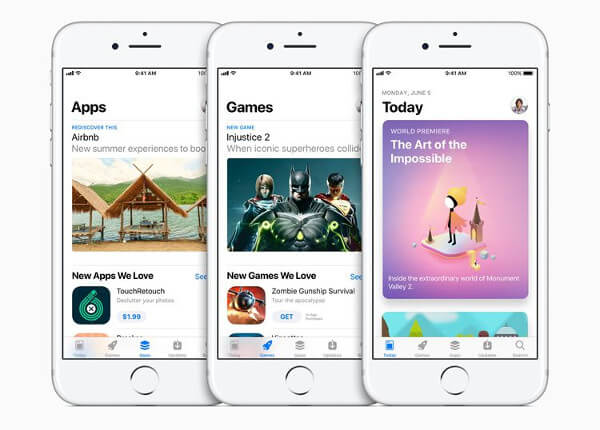
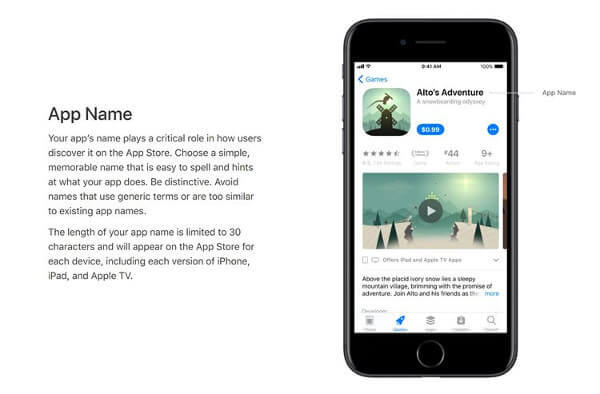
音楽アプリを介してiOS 10で初めて導入したAppleは、App Store、Podcasts、Settingsなどの複数のアプリに大規模に強調されたタイトルタイプを提供しています。最初に公表された時は、これは設計言語の比較的重要な変化であり、iOSの開始以来存在していたより小さな中心のテキストから遠ざかっていました。iOS 11では、このデザイン言語を拡張し、システムアプリ全体の一貫性を高めています。
-
2.シグナルアイコン

もう一つの非常に微妙な変化は、ステータスバーの循環ネットワーク信号インジケータからより伝統的なバーシステムへの移行です。Appleの解釈はiOS専用で他のどこにもほとんど見られないということを考えると、これは理にかなっています。 この新しいデザインは、Androidに似た形になっており、より簡単に認識できるアイコンシステムであり、信号強度を示しています。
また、デザインはよりコンパクトで、「戻る」機能などの要素のスペースを拡張しています。
-
3.通知カードの簡素化(ヘッダーの削除)

Appleは、アプリ名とアイコンの背後にあるヘッダーの背景を削除するための通知を非常に簡単になるよう更新しました。 このことによって、より一貫した感触とよりシンプルで洗練されたデザイン言語が可能になります。この変更により、通知の高さも減少し、1つのポイントでより多くの通知をロック画面に収めることが可能となります。
-
4.コントロールセンター・アイコンの更新

Appleはコントロールセンターのアイコンに、いくつかの微妙な微調整を行いました。デザイン言語は、丸みを帯びた形状に険しいエッジから電卓などのアイコンを使って、より丸みを帯びた感じに向かっています。 ボリュームとフラッシュライトのアイコンもさらに簡素化され、洗練されてきています。
-
5.完全に丸みを帯び、塗りつぶされたボタン

わずかに丸みを帯びたボーダースタイルのボタンから、Appleは完全に丸みを帯びた塗りつぶしのボタンを選択しました。 そうすることによって、オペレーティングシステム全体に見られる丸いデザイン言語に沿ったものになります。ユーザーがプライマリCTAを利用するよう促す際のコントラストを高めることもできます。 以前のボーダースタイルのボタンは信じられないほど微妙なものでした。
-
6.ダークモード

ダークなモードではありませんが、Appleは画像やメディアに影響を与えずにアプリの色を反転させる「スマート反転色」という機能を追加しました。これはアクセシビリティ機能ですが、上に示した設定アプリケーションのようなエキサイティングなユーザーインターフェイスの結果を確実に実現し、ユーザーが機能をさらに洗練されたものに切り替えることができます。
これはAppleが紹介した微妙なユーザーインターフェイスの変更の一部にすぎません。 iOS 11はまだベータ版で、今年秋までフルリリース予定ではないため、アップルのデザイナーが発売前にオペレーティングシステムをさらに洗練させていくことが期待できます。
※本記事は、6 Subtle UI Changes in iOS 11を翻訳・再構成したものです。