以下に、デザイナーがより良い登録フォームとログインフォームを作成するのに役立つヒントをいくつか示します。
1.バリュープロポジションを明確に定義する
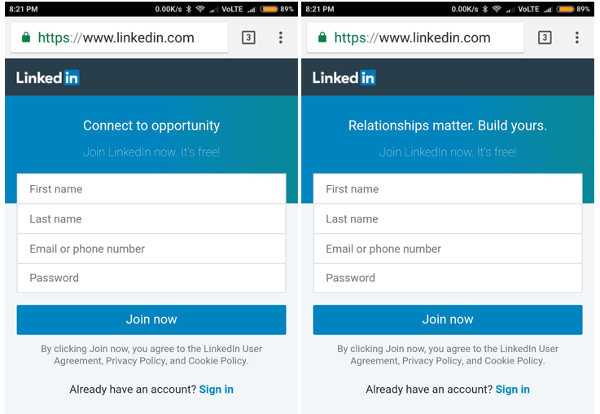
サインアップはユーザーが最後に行いたい作業です。一般的に、ユーザーはサービスの価値が見えるまでサインアップするつもりはありません。フォームに記入するバリュープロポジションを明確に定義するようにしましょう。メッセージは鮮明にしてください。 Linkedinはこれの良い例です。
2.ログインできる場所を明確に示す
ユーザーがWebサイトに到着したときは、ログインやレジスターがどこでできるのかをクリアに示しましょう。これはログインが主なCTAである場合はなおさらです。
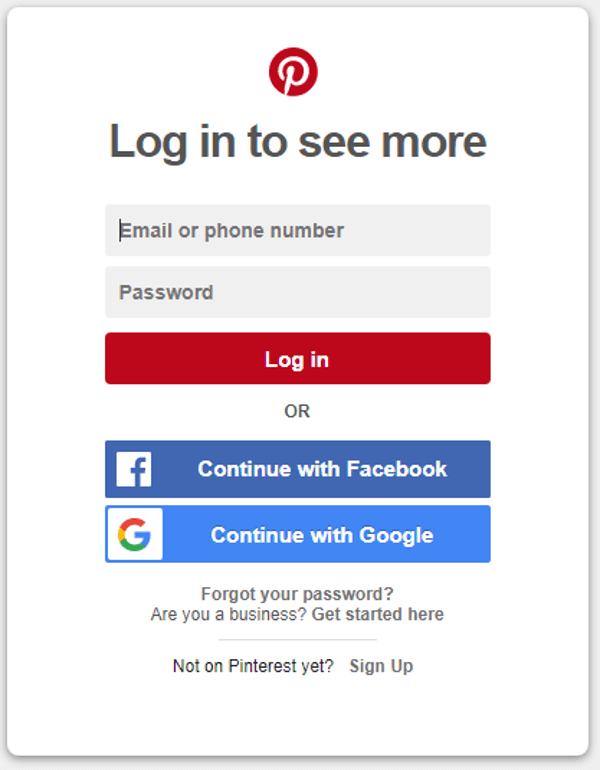
3.SNSのログインセッションを先に表示させる
ログインがWebサイトの優先課題でなければならない場合は、サインインやサインアップのリンクの代わりに、FacebookやTwitterのようなログインセクションを先に表示してください。
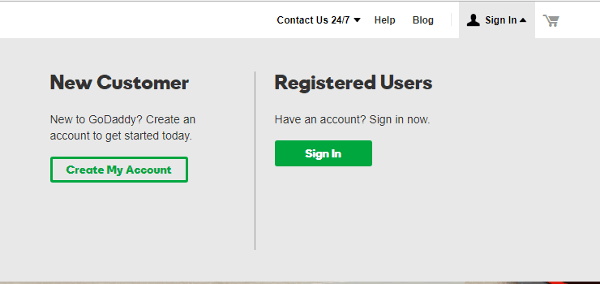
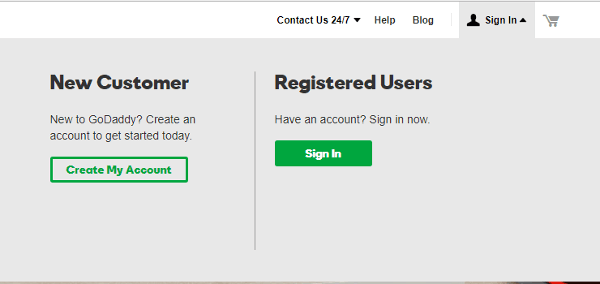
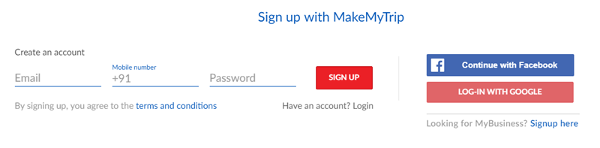
4.サインインとサインアップに視覚的な違いを与える
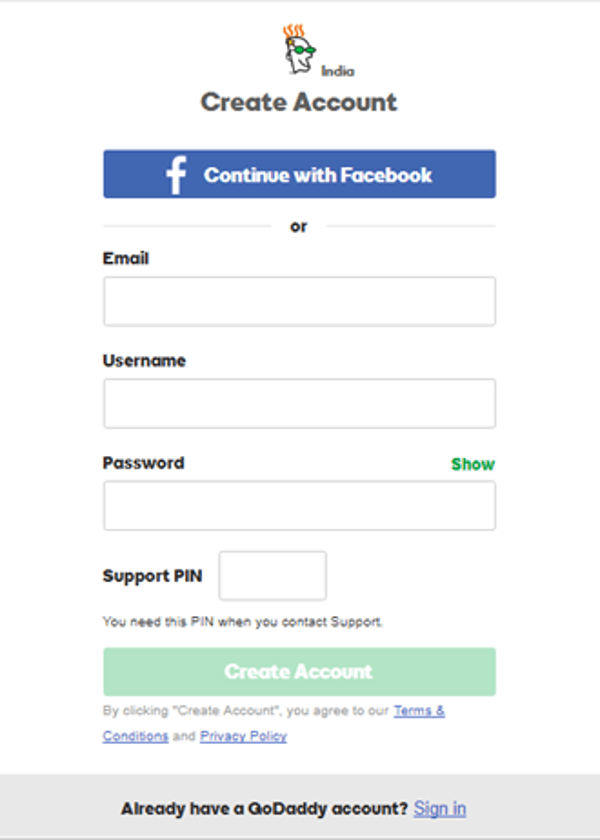
サインインはすでにアカウントをもっているユーザがアクセスすることであり、サインアップは新規に会員登録することをさしますが、サインインとサインアップの違いを誰もがすぐに把握できるわけではありません。GoDaddyは、ボタンのスタイル、明確に定義されたヘッダー、およびアクションの説明に視覚的な違いを提供することによって、これをうまく処理します。
5.ソーシャル・ログイン機能を加える
ソーシャルログインでは、FacebookやTwitterなどの既存のソーシャルアカウントを使用して、Webサイトやアプリに簡単にログインできます。この機能により、別のパスワードを覚えておく必要がなくなるため、ユーザーにとっては魅力的です。
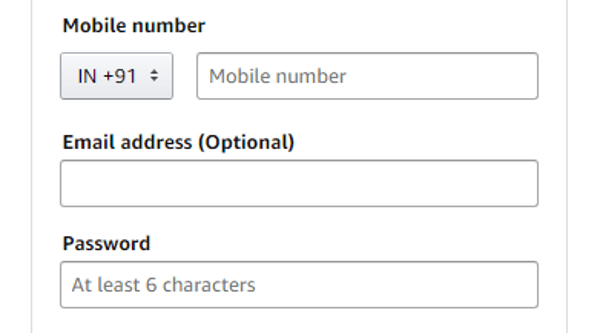
6.ユーザー名でなくメールIDまたは携帯電話番号の入力を依頼する
本当に必要になるまでユーザー名を作成するようにユーザーに依頼しないでください。デフォルトでは、ユーザー名として電子メールIDまたは携帯電話番号を使用してください。ユーザーは別の名前を考えたくないのです。電子メールのIDと携帯電話番号は別の新しい名前よりも覚えやすいです。
7.モバイルログインの場合のISDコードの入力オプションを提供する
モバイル登録またはログインの場合は、ISDコードベースを地理的位置またはクッキー情報にあらかじめ入力します。また、必要に応じてISDコードを変更するオプションも提供します。
8.サインインオプション指定とサインアップリンク設定を行う
アカウント作成ページでサインインオプションを指定し、既存のユーザーページにサインアップリンクを設定して、ユーザーが間違ってセクションに到達した場合にフリップできるようにします。
9.最初の入力フィールドに注目させる
フォームの最初の入力フィールドに自動的にフォーカスします。これはデスクトップ上でのみ可能です。これにより、ユーザーは入力フィールドをクリックする時間と労力を節約できます。入力フィールドを強調表示します。
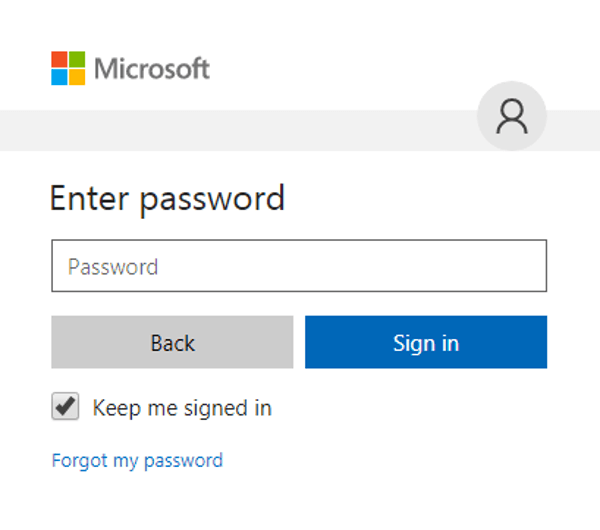
10.ユーザーにログイン維持オプションを提供する
ユーザーが自分の個人用デバイスで簡単かつ迅速にログインできるようにするオプションを提供します。
11.ユーザーを覚えておく
ユーザーを覚えて情報をあらかじめ入力してください。
12.上揃えで一貫した言語のラベルを使用する
上揃えのラベルを使用してください。マテリアルデザインでは、動作中に短くクリアなフローティングラベルが使用されます。ラベルには大文字または小文字を使用しますが、一貫した言語を維持します。
13.プレースホルダをラベルとして使用しない
プレースホルダをラベルとして使用しないでください。プレースホルダは、入力の説明の形式など、意味のある会話を伝える必要があります。
14.ユーザーにパスワード表示の許可を与える
ユーザーが望むなら、ユーザーがパスワードを見ることを許可しましょう。これは、ユーザーがパスワードの誤入力を訂正するのに役立ちます。デフォルトでは、パスワードIDはマスクされていることを確認してください。ユーザーが希望する場合はチェックボックスをオンにするか、パスワードを表示するように切り替えます。
15.Caps Lockがオンの場合のユーザーへのアラートを
パスワードを入力している間にキャップのロックがオンになっているかどうかをユーザーに知らせましょう。
16.パスワード強度を表示させる
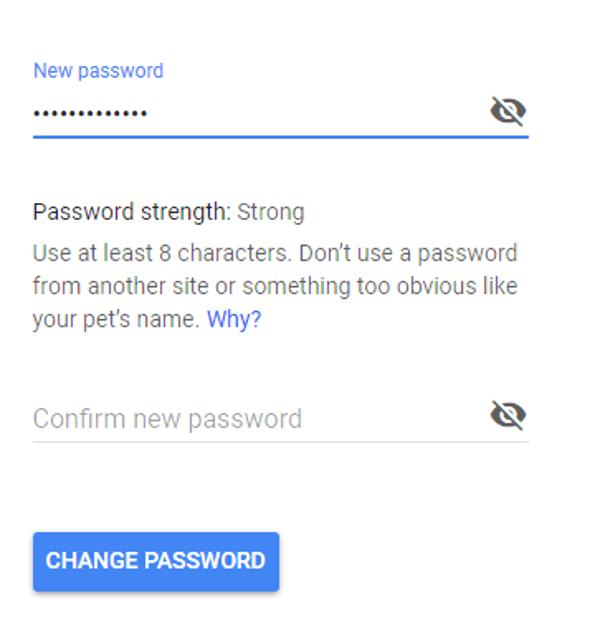
複雑なパスワードはハックするのが難しいです。ユーザーが入力されたパスワードの複雑さを知り、希望する複雑さのレベルに応じてパスワードを変更できるように、パスワード強度を表示します。パスワードポリシーを適切な場所に表示し、ユーザーが最初に正しいパスワードを作成できるようにします。
17.適切で明確なエラーメッセージを表示させる
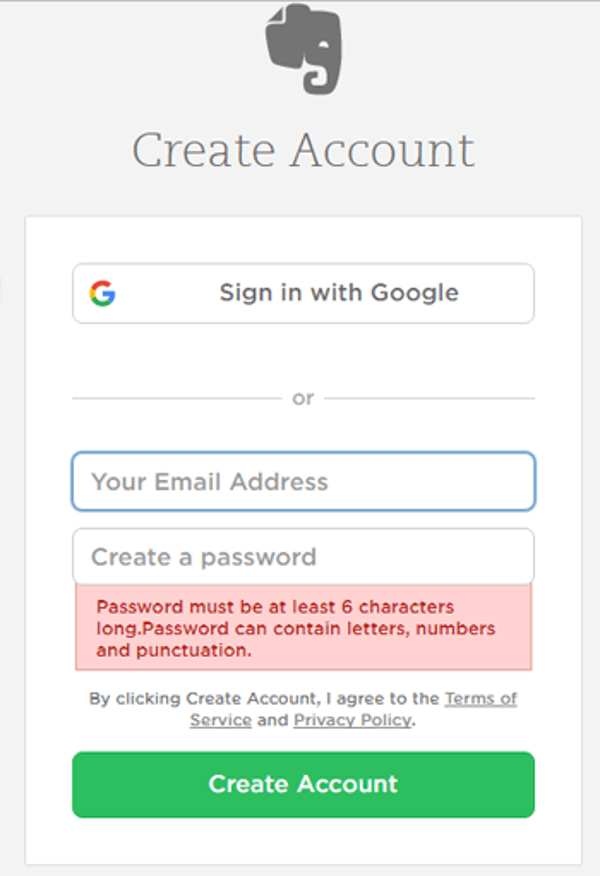
適切で明確に定義されたエラーメッセージを表示しましょう。一般的なエラーメッセージは使用しないでください。
18.「パスワードを忘れた」リンクで他の認証方法を用意する
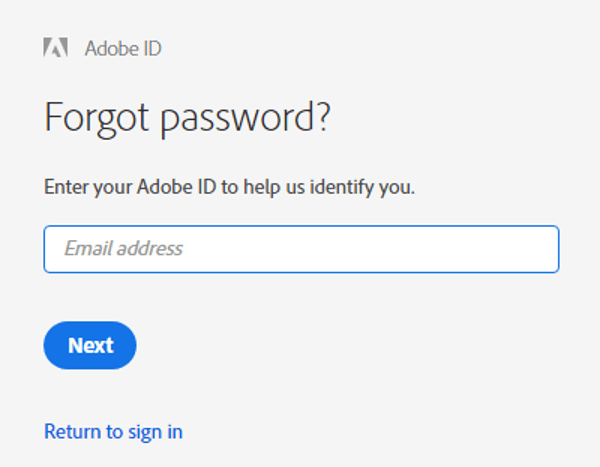
ユーザーはパスワードを忘れる傾向があります。ユーザーがパスワードを回復するのに役立つ「パスワードを忘れた」リンクを提供するようにしてください。パスワードをリセットする前に、ユーザーが認証されていることを確認してください。いくつかの一般的な認証方法は、登録された電子メールIDまたは携帯電話番号に電子メールまたはOTPを送信すること、登録された携帯電話番号への呼び出しによる認証、あらかじめ設定された秘密の質問などです。
▼こちらの記事もおすすめです!
※本記事は18 UX Design Tips for Registration and Login Formsを翻訳・再構成したものです。