「OK」ボタンをダイアログの左右どちらに置くかという問題は、設計者の間でしばしば議論されます。今日は、適切なボタンの配置について考えてみましょう。
慣習に無思考で従わない
多くの人が、プラットフォームの慣習に従う傾向がありますが、これは問題の解決につながりません。どのプレースメントがユーザにとってうまく機能するのかを考えるべきです。一貫性のためにプラットフォームの規約に従うだけでは不十分なのです。「一貫性」はデザイナーの間で人気のある言葉です。また、ユーザが直面する設計上の問題について深く考えないために使用する便利な言い訳です。
どのプレースメントが最もよく機能するのかを知るために、デザインがユーザーに与える影響を分析してみましょう。
ユーザーの視線の移動を減らす
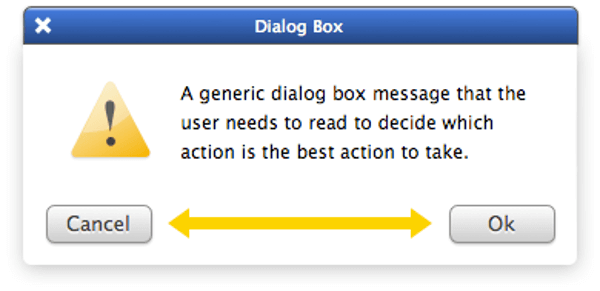
プライマリアクションを左側(セカンダリアクションの前)に配置する方が、クリックにかかる時間が短くて済むため、ユーザにとっては便利だと考える設計者もいます。これは理にかなっていますが、ユーザーはどのアクションを取るかを選択する前に、すべてのオプションを調べる傾向にあります。つまり、ほとんどのユーザーは、プライマリアクションボタンの横にあるセカンダリアクションボタンを見ることなく、プライマリアクションボタンをクリックすることはありません。

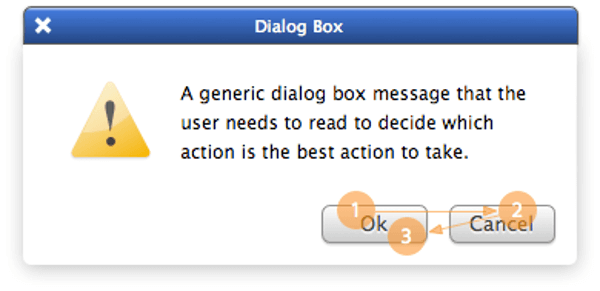
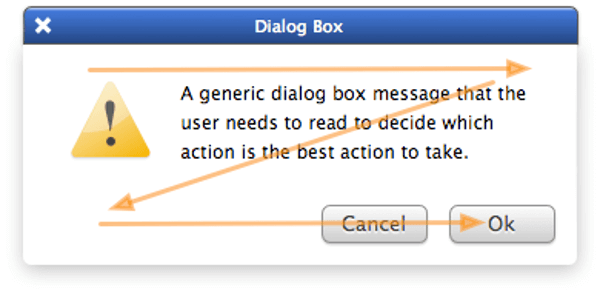
ダイアログボックスの左側にプライマリアクションが配置され、右側にセカンダリアクションが配置された場合、ユーザは最初にプライマリアクションを見て、次にセカンダリアクションを見ます。その後視線を元のアクションに戻してクリックします。これにより、複数の方向で合計3回視線を移動することになります。

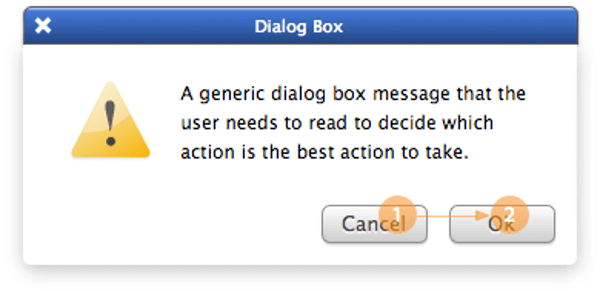
ではその逆の場合と比較してみましょう。ユーザの視線はまず左のセカンダリアクションに向けられ、次に右のプライマリアクションに移り、ボタンをクリックします。これにより、一方向で視線を2回移動させるだけで済み、ユーザのビジュアルフローがより滑らかになります。
ユーザは各ボタンに一度だけ目を通し、最終的にプライマリアクションボタンで止まります。プライマリアクションを左側に配置しておくと、ユーザの視線が届きやすくなりますが、ユーザーの精神的なプロセスや固視に関してスピードを重視するときは、ダイアログボックスの右側にプライマリアクションを配置する方が効果的です
ボタン機能にマッピングをする
ユーザはセカンダリアクションボタンをクリックすると、アプリケーションは何も動作せず、元の画面に戻ると予測します。したがって、「キャンセル」ボタンは「戻る」ボタンのように機能します。逆にプライマリアクションボタンをクリックすると、アプリケーションはボタンが示すアクションを実行し、次の画面に進むと予測します。したがって、「OK」ボタンは「次へ」ボタンのように機能します。セカンダリアクションボタンを左側に、「戻る」「次へ」とマッピングされたプライマリアクションボタンを右側に置くことで、ユーザーが流れを予測しやすくなります。
ユーザを次のページに移動させるボタンは右側に、ユーザーを以前のページに戻すボタンは左側に配置することで、右は進行方向、左は後退方向とわかりやすいため効果的です。

ユーザのタスクフローを効率化する
ダイアログボックスの右下隅にボタンを配置すると、視線がZ字型にテキストを追うため、ユーザがクリックしやすくなります。テキストを読み進める中で自然と視線が向かうためです。
これはビジュアルフローを改善するだけでなく、タスクフローも改善します。読み終えた場所にボタンがあるので、すぐにクリックできます。

ボタンを隣り合わせに配置する
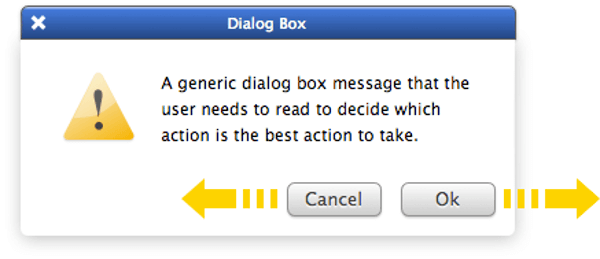
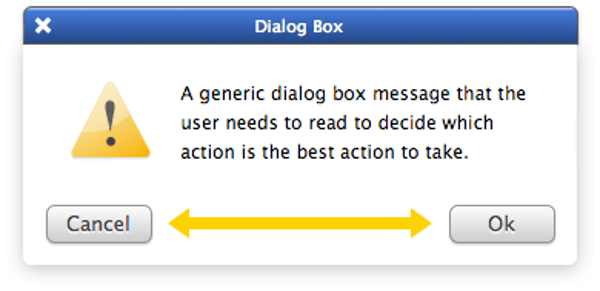
ダイアログボックスの左右の隅にプライマリおよびセカンダリアクションボタンを配置すると、進行方向がわかりやすくていいのですが、ページ区切りボタンではないので、方向性のマッピングに厳密に従う必要はありません。
元に戻すことができない重要なアクションを実行しようとしている場合、「OK」ボタンと「キャンセル」ボタンの両方を見れるようにすることが重要です。これにより、ユーザは2つのアクションを効率的に比較して、最適なアクションを選択することができます

適切な配置でユーザーのミスを減らし利便性を上げる
ボタンを明快で効果的に配置することで、ユーザーが間違ったアクションを選択してしまうのを防げます。また、ボタンの配置以外に、ボタンに使う視覚的なアクセントや使用するラベルにも気を配ってみてください。デザインの様々な側面に目を向けることで、効果的なダイアログボックスを実現することができます。
▼これらの記事もおすすめですよ!
・【アンドロイドにおける通知】トーストとダイアログボックスのどちらを使うべき?
・アクションボタンを適切にデザイン・配置するコツ【サイトやフォームのデザインに欠かせない技術】
※本記事はWhy ‘Ok’ Buttons in Dialog Boxes Work Best on the Rightを翻訳・再構成したものです。