1.複雑で凝りすぎたデザインのナビゲーションメニュー
メニューの目的は、ユーザーが探しているものを見つける手助けをすることです。デザイナーのデザインスキルを見せるところではありません。よくある間違いは以下のようなものです。
- ・アイコンの使い過ぎ
- ・パンくずリストがない
- ・トップ層の項目が多すぎる
改善方法:シンプルにしましょう。また、カテゴリー階層が適切であることを確認し、製品を複数のカテゴリーにタグ付けします。
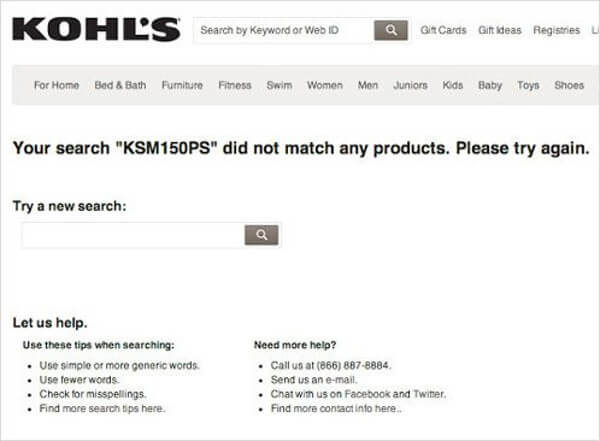
2.使えないサイト検索
30~83%のユーザーは、サイト検索を使います。しかし、ECサイトの多くの検索機能は問題を含んでいます。例えば以下の画像のように、製品番号での検索ができないサイトもあります。

改善方法:まず検索バーのデザインですが、分かりやすく、見やすくしましょう。そして、あいまいだったり誤字のある製品名、正確な製品名の両方での検索ができるようにしましょう。
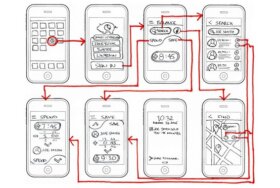
3.煩雑に見えるトップページ
ECサイトでよく見る間違いは、トップページにスライダーを使うことです。スライダーのデメリットには以下のようなものがあります。
- ・自動スライダーは認知的負荷を増大させ、混乱を生じる
- ・ユーザーはスライダーを広告として認識しがち
- ・SEO問題を生じる
改善方法:顧客は一度に多くのものを表示したいため、スライダーを使いたがりますが、静的なトップページの方が良いでしょう。
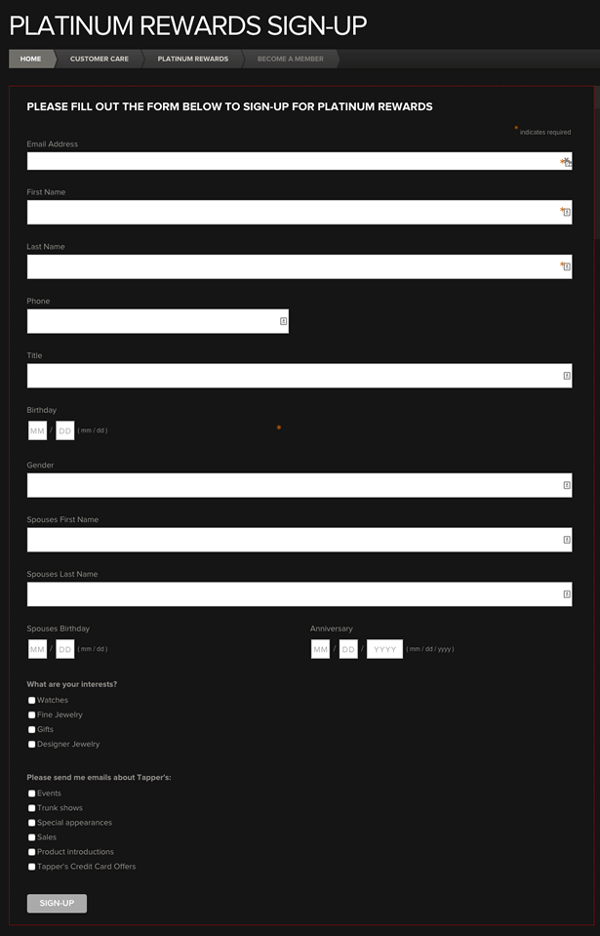
4.複雑すぎるフォーム
ユーザーに再度あなたのサイトを訪れてもらうために、ユーザーのメールアドレスを入手するか、会員として登録してもらう必要があります。ここで問題となるのが、複雑すぎるフォームです。

改善方法:シンプルで入力項目が少ないフォームの方が良いでしょう。送信ボタンは非常に重要です。背景から目立つような色を使いましょう。
5.在庫切れ商品を取り扱う方法の間違い
在庫切れ商品を表示することによりユーザーの信頼を失う可能性があります。
改善方法:仕入れる予定があるのであれば、その旨表示しましょう。
6.見えないカスタマーサービス
ECサイトにおいて、カスタマーサービスとUXが合わさって完璧なカスタマーエクスペリエンスとなります。カスタマーサービスのリンクや電話番号がないECサイトは、従業員のいない販売店のようなものです。
改善方法:明確なカスタマーサービスポリシーを掲載しましょう。
※本記事は、The eCommerce UX Mistakes That Drive Us Nutsを翻訳・再構成したものです。