ナビゲーションは、UXデザインの中でも核となる部分です。数え切れないサイトを日々訪問するユーザは、負荷の小さい直感的なデザインを求めています。今回は直感的なUXを実現するため、ナビゲーション周りに使われるさまざまな要素の役割を紹介します。

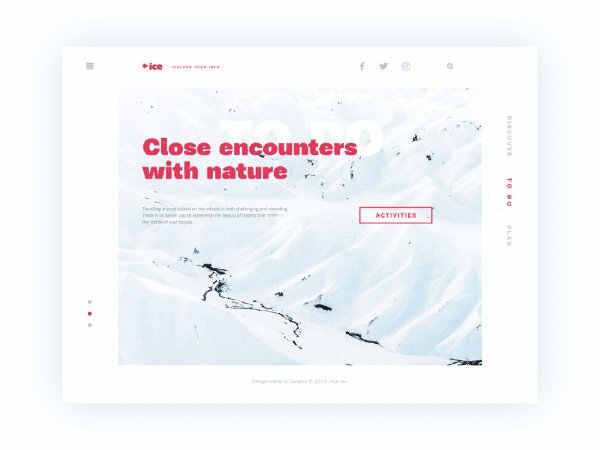
アイコン
アイコンとは価値をシンボル化し、ユーザとコミュニケーションする目的で使われる画像です。ラベルが文字で情報を提供するのに対し、アイコンは画像で情報を提供し、実世界の物体との類似性から意味を伝えます。
アイコンの持つ価値として、文字を置き換えることが挙げられます。アイコンは文字よりも素早く情報を伝えられるため、ナビゲーションをより使いやすく、強固にするには欠かせません。ただし、製作者が想定していた意味がユーザーの捉え方と違っていたり、紛らわしかったりするとUXは悪化します。これを防ぐには、アイコンとラベルの両方を使い、お互いの欠点を補いましょう。

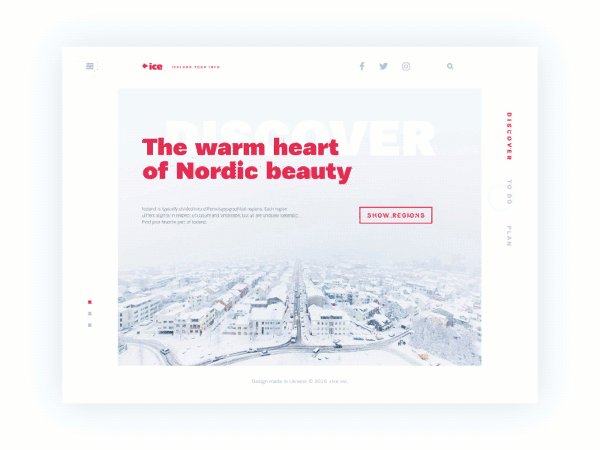
検索フィールド
検索フィールドはユーザがキーワードを入力し、欲しい情報を探すのに使われます。ECサイトやブログなど、多くの情報を扱うサイトでは非常に重要な要素です。優れた検索フィールドは、サイトを探し回ることなく求めていたコンテンツを見つけられるものです。時間と労力を節約できる検索フィールドは、ユーザーフレンドリーな体験を作るのに非常に役立ちます。
デザインはバリエーションに富んでいますが、大抵は虫眼鏡アイコンがついています。このアイコンは広いユーザー層に意味が伝わり、直感的なUXを実現します。逆に他のアイコンでは意味が伝わらない場合があるため、運用前にしっかりチェックすべきでしょう。

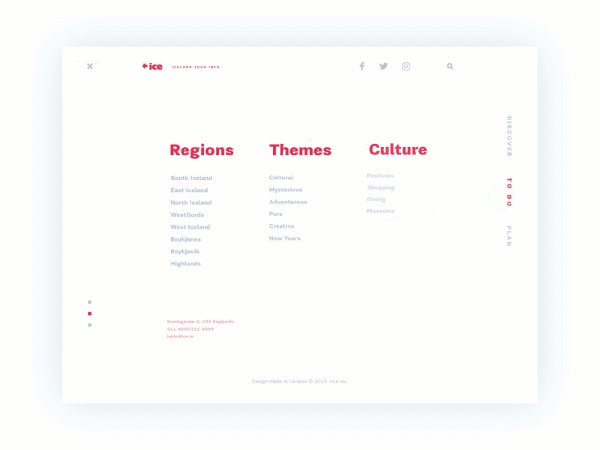
タグ
タグは、項目にユーザが素早くジャンプできるように付けられたキーワードやフレーズです。コンテンツの内容やカテゴリを示すメタ情報で、追加の情報を与えてコンテンツを見つけやすくします。

ユーザがコンテンツを作成するプラットフォームでは、タグが多用されています。写真やブログ記事をアップロードする際に、コンテンツに関連したキーワードをタグとして付加します。これらのタグはナビゲーションにも活用され、同じタグのついたコンテンツを一覧できます。SEOにも有効で、検索エンジンに好まれる手法です。

最後に
ナビゲーションを作り上げるのは難しい仕事です。人間の心理についても把握し、テストを重ねて少しずつ改善していかなくてはなりません。それでも、優れたナビゲーションは優れたUXの基盤となります。根気よく作っていきましょう。
▼ナビゲーションの理解において、これらもおすすめですよ!
・5つのナビゲーションの使い分けと特徴【UXを向上させるナビゲーションの使い方】
・【分かりやすさはWebサイトの要!】優れたナビゲーションメニュー8選
※本記事はUX Design Glossary: Interface Navigation Elements. Set 2.を翻訳・再構成したものです。