Webデザイン業界は常に変化しつづけています。
最新のトレンドや技術を追うことをしなければすぐに、古めかしいサイトしかデザインできなったり、新しいブラウザでうまく動かないサイトしか作れなくなるでしょう。
ともあれ、変化の多くはエキサイティングでクライアントやサイト訪問者をうならせる手助けとなるものです。
本記事では、2017年7月現在、実習形式で学べる新しいデザインスキルを集めてみました。
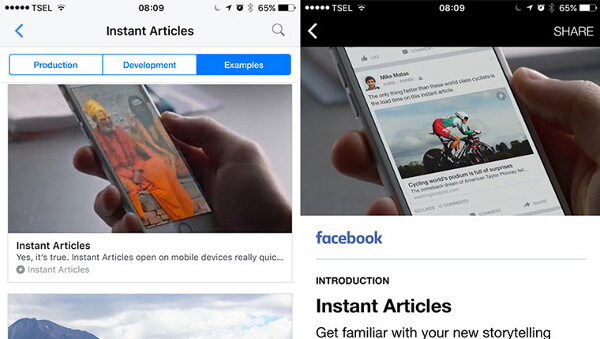
1.Facebookのインスタント記事の作成

自分のプラットフォームではなくFacebookにコンテンツを載せるのに抵抗がある人もいるかもしれませんが、読者にいち早く記事を読んでもらえたり、Facebookアプリとの親和性が高まってUX向上につながったりするというメリットもあります。インスタント記事が登場した当初とは違って誰でも使える機能なので、この記事を参考に試してみてください。
2.Affinity Designerをマスターする

Adobeの独り勝ちかと思われたマーケットに登場して以来、数多くのウェブデザイナーやグラフィックデザイナーを虜にしてきたAffinity Designer。何がすごいのかよくわからないという方は、この記事でそれを実感してみませんか?基本機能から最近追加されたアートボードやタイポグラフィツールなどの最新機能まで、くまなく網羅されています。
3.アクセシビリティのためにスタイルガイドを使う

常に新しいスキルを身につけるということは、何も最新の技術の追求だけを指しているわけではありません。アクセシビリティのような重要な概念の理解も大切になってきます。より多くの人にとって使いやすいものにするだけでなく、ビジネスにつなげていくためにもアクセシビリティを軽くみてはいけません。この記事ではスタイルガイドの作成方法を説明しながら、アクセシビリティの概念や技術を紹介してくれているのでおすすめです。
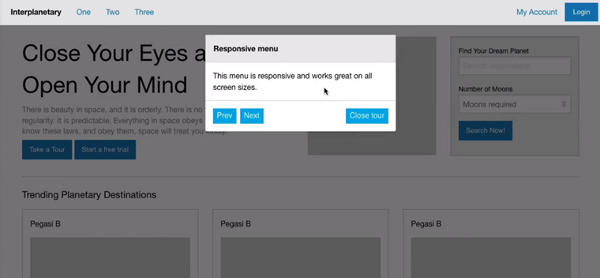
4.JavaScriptでオンボーディングツアーをつくる

初めてのサイトやアプリで、機能を一つずつシンプルなボックスで紹介してくれるオンボーディングツアーは自分のペースで読み進めることができて良いですよね。この記事ではHTML、CSS、vanilla JavaScriptを使って、その作り方を一から教えてくれます。
5.もっと良いロゴをつくる

ロゴのデザインは専門のグラフィックデザイナーにお願いするのが無難ですが、ウェブデザイナーが身につけると何かと便利なスキルです。この記事ではロゴデザイン以外のデザインタスクでも使えるAdobe Illustratorの主なツール、パネル、機能が紹介されています。
6.JavaScriptで色使いをマスターする

新しいスキルを勉強するだけでなく、便利なものをつくれたらより理想的ですよね。このスクリーンキャストはその両方を満たしています。デモのように、好きな色を選ぶだけでカラースキームを提示してくれるものを、Chroma.jsライブラリで作成していきませんか?
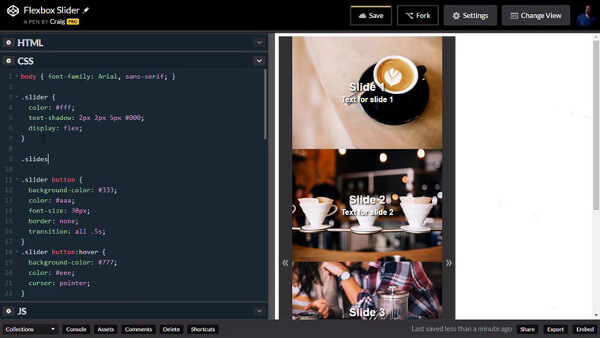
7.CSSフレックスボックスモデルの練習

フレックスボックスはCSS3の中では比較的新しいレイアウトモードで、名前からわかるように柔軟なページレイアウトを提供してくれます。この記事ではフレックスボックスを知るための6つのプロジェクトが用意されていて、自分で試行錯誤しながら学ぶことが可能です。
8.他の人と良く上手く仕事する

どんなにCSSを知り尽くしていても、仕事の人間関係やしがらみからは逃れられません。この記事ではチーム内の摩擦を最小限に抑えながら、複数のメンバー間でウェブサイトのコンテンツ作成に優先順位をつけていく方法を紹介しています。
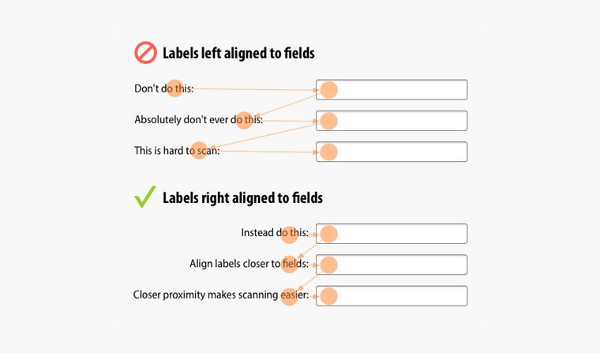
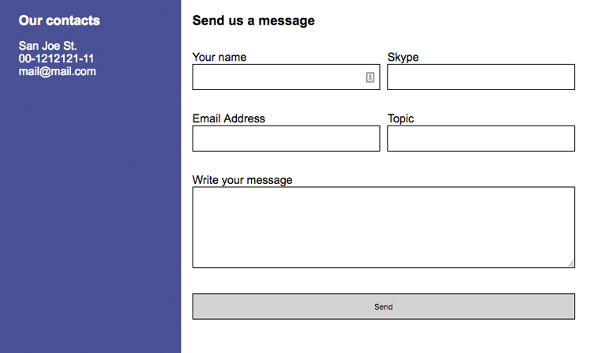
9.CSSグリッドでフォームを作成する

フォームときくと地味なイメージがあるかもしれませんが、この記事の狙いはフォームそのものではなく、CSSグリッドレイアウトモジュールを使った作成です。フロートを使った従来の方法とも比較されています。
10.基本を振り返る

時には基礎的な知識や技術を振り返ったり、初めから丁寧に学んでミスを避けたりする必要もでてきますよね。この記事では10のシンプルなデザインのノウハウをTuts+のウェブデザイン編集者が紹介してくれています。
※本記事は、10 New Web Design Skills You Can Learn in July 2017を翻訳・再構成したものです。

























