スライドアウトメニューは、モバイルアプリケーションにおける選択肢の定番として生き延びています。メインメニューを小規模なインターフェイスにまとめるのにちょうどよい解決策だっただけでなく、実用的な方法としては考えられる唯一の方法でした。ナビゲーションリンクとして必要な機能は全て網羅していましたし、ユーザーが対応に困るほどビックリするメニューや、ビジュアルデザインを台無しにするようなメニューもこれまではありませんでした。また、ハンバーガーメニューボタンという大きなトレンドの序奏にもなりました。
スライドアウトメニューとハンバーガーメニューボタンの切れ目のない絶妙な組み合わせは、最初はスマホサイト用の小さなインターフェース用に設計されたソリューションがPC用にもうまく適応した、まれなケースの1つとなりました。
かつて、左右に1024ピクセル以上あるような大きな領域では、そのような犠牲は必要はありませんでした。スクリーンの全幅を使って大きく広がった、トップのナビゲーションバーは、今もなおウェブの構造として生き残っています。ナビゲーションバーを隠す必要などなかったのです。当初、ナビゲーションバーはウェブサイトを目立たせるための手段でした。しかし、いかに第一印象のインパクトをデザインに植え付けるかが最優先となったことで状況が変わりました。ヒーローエリア、スリリングなビデオ背景、ハイエンドのアニメーション、壮大なスプラッシュスクリーン、VRなどがトップページに取り入れられるようになり、目を奪われるようになりました。そのため、これまで使っていたナビゲーションの有効な代替手段にとして、スライドアウトメニューが登場したのです。
カラフルだったり、インタラクティブだったり、アイデアあふれるスライドアウトメニューを取り入れた個性的な10サイトを見ていきましょう。
静的でありながら遊び心がある
スライドアウトメニューをインタラクティブにしなくてはいけない義務はありません。Save Smartのように、商品を中央に大きく固定しながらスタイリッシュにメニューを表示することもできます。
レトロなフォントで中心に並べて、鮮やかな色合いと微妙に動くエフェクトにより、静的でありながらとても遊び心があるメニューになっています。
静的でありながらおしゃれさも
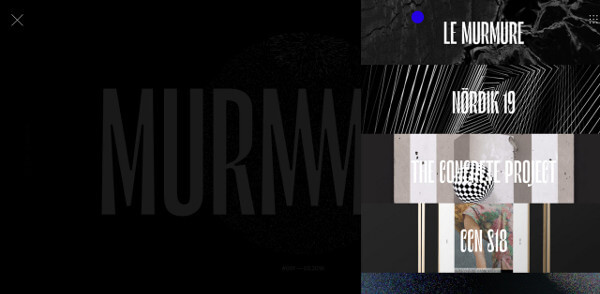
遊び心が求められるサイトではない場合は、スタイリッシュでファッショナブルな方向はどうでしょうか。大きめの画像を積み重ねて、暗い色とエレガントなフォントを取り入れましょう。Murmureはポートフォリオを展示するようなスライドアウトメニューを配置しています。
静的でありながらスペースを大きく使う
ビジュアルコンテンツを全面に押し出すようなサイトでもない場合は、Weimaのスライドアウトメニュー最適です。画像を必要としますが、従来のメニューバーのようにテキストで表示することもできます。ページを4分割し、左端がシンプルで見やすいナビゲーションになっています。
右の3カラムは、縦の長さを最大に使って会社の専門性を画像で表現しています。シンプルですが、強い印象を与えらえます。
うまく視線を引きつけるエフェクトを追加する
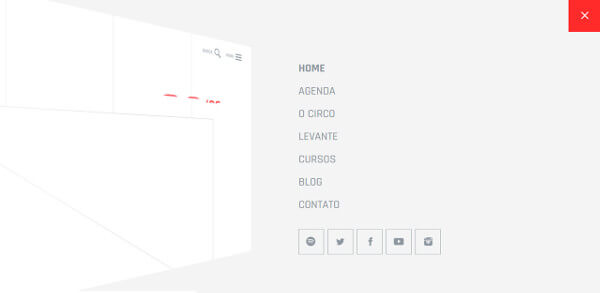
Circo Voadorの制作チームは、表示を非常にシンプルにしたサイトを作りましたが、スライドメニューの展開には驚かされます。ナビゲーションの表示自体は素朴なレイアウトを選んでいますが、展開するエフェクトは大胆です。
画面全体に広げて展開する
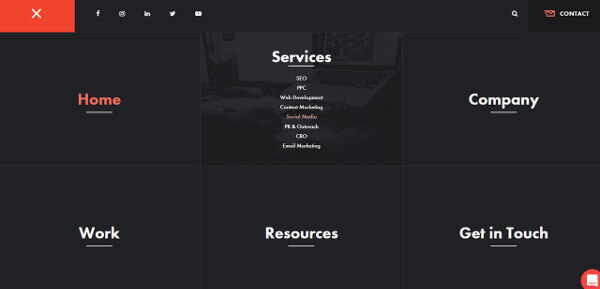
スライドアウトメニューを使用する最大のメリットの1つは、もう1つ「面」を追加できることです。 Power Digital Marketingの実例はメニューを「面」として使っている良い例です。
よくあるテキストナビゲーションと、後ろに画像が透ける巧みな視覚的効果の組み合わせで、ユーザーに行動を促します。
グリッド構造になっているメニューを選択すると、画面全体がサブメニューになり、背景で各セクション部分の表示をサポートしています。これもまた、シンプルですが効果的です。
圧倒的な存在感のあるメニュー
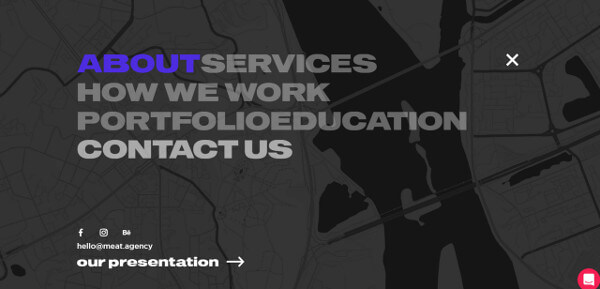
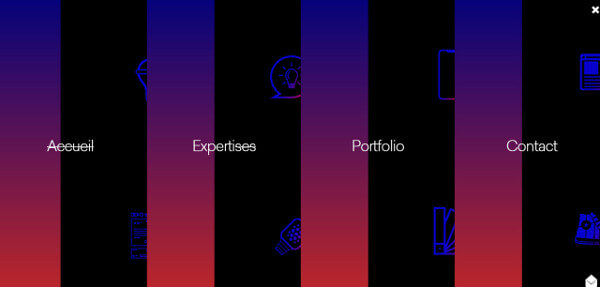
スライドアウトメニューに使う情報は少ない方が良いという誤解がありますが、思い込みは禁物です。必要なだけリンクや画像を入れていいのです。MEAT Agencyを見てみましょう。一見すると、変わったところはありません。しかし、カーソルを合わせてみてください。 5つのメニュー項目がそれぞれ劇的に変化します。
それぞれに情報が追加されます。たとえば、「お問い合わせ」には地図が加わり、 「ポートフォリオ」には作品群が加わり、「サービス」には2つの主力サービスが表示されます。
ビジュアルコンテンツを活用する
これまでに紹介したアプローチをさらにうまく取り入れながらもすっきりとさせたい場合は、遊び心のあるビジュアルコンテンツで工夫することができます。Rouge on Blueを見てみましょう。華やかな色合い、グラデーション、洗練されたタイポグラフィを使用して全体の外観を作り上げました。これだけでもメニューには必要な情報が盛り込まれていますし、何より強い印象が残ります。
アニメーションの背景を使用する
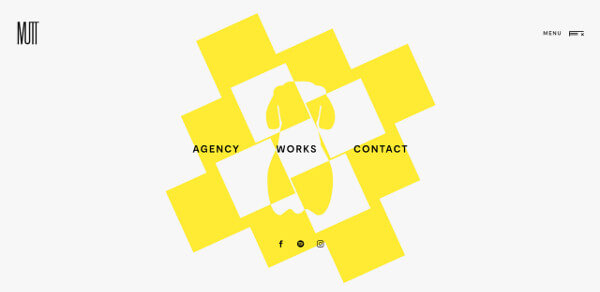
アニメーション化された背景は、Mutt Agencyのような最小限のナビゲーションメニューを使う場合に取り入れやすい選択肢です。このメニューには、よく見る「会社概要」「実績」「問い合わせ」の3つしかありません。インタラクティブでダイナミックなサイトになっているので、スライドアウトメニューもそのテーマに沿っており、バックグラウンドで様々なエキセントリックな抽象的なアニメーションを使用することでビジュアルイメージを統一しています。その結果、ユーザーはウェブサイト全体で一貫したユーザーエクスペリエンスを得ることができます。
スライドアウトパネルを第2のヒーローエリアにする
ヒーローエリアに設定したエフェクトをスライドアウトメニューにも使用してください。DJNR Interactiveを代表的な例として見てみましょう。ナビゲーション機能がヒーロー画面とうまく合致しています。
星を散りばめたようなアニメーション、垂直に続くスタイリッシュなメニュー、ハイテクな雰囲気がある画面です。
UXの一部になったスライドアウトメニュー
ほんの小さなインターフェイスでもユーザーを引きつけるUXにつなげてください。
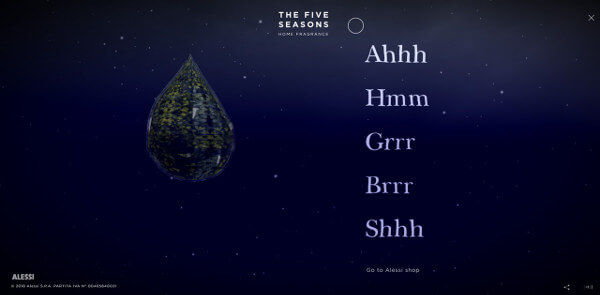
The Five Seasonsを見てください。スライドアウトメニューは、他のセクションへと続く入口を空想的なUXで提供しており、サイト全体を通して一貫性を持たせる中間的な役割を担っています。
まとめ
スライドアウトメニューが退屈なデザインだと思うのは間違っています。実験をしたり、遊んでみたり、創造性を見せびらかせることだってできます。
メニューパネルというウェブサイトの細部に関する機能ではありますが、サイトの印象を強くするために工夫してみてください。
※本記事は10 Original Ways to Slide Out a Menu in Web Designを翻訳・再構成したものです。
▼こちらの記事もおすすめです!