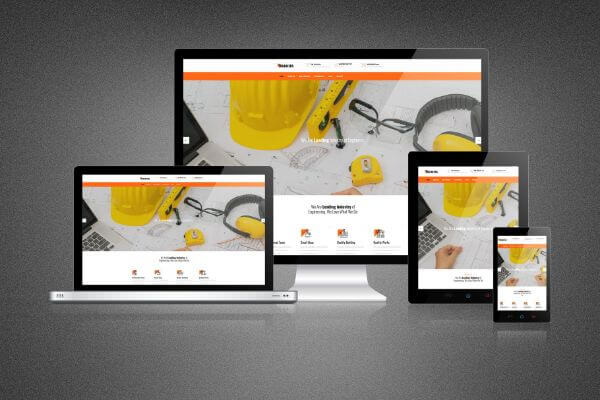
優れたデザイナーがどの様に行うかを知っておく必要がある理由の一つは、ウェブサイトのモックアップを作成するためです。ウェブサイトのモックアップは、ウェブサイトの機能とパフォーマンスを視覚的にグラフィカルに表現したものです。ウェブサイトが将来的に持とうとしているプロパティの一部、またはすべてで構成することができます。
しかし、ここで注目です。ウェブサイトのプロトタイプとモックアップの間には大きな違いがあります。ウェブサイトのプロトタイプはウェブサイトがどのように機能するかを明確にするのに対し、ウェブサイトのモックアップはそのデザイン面を語るものです。ウェブサイトのモックアップは、ウェブサイトの将来の外観とそのインタラクティブな要素を理解するのに役立ちます。
Webサイトのデザインで出てくる問題点を把握するためにはモックアップが必要です。Webサイトのデザインには、思い描いていたものと現実のものが異なることがあります。この二つがぶつかり合った時に、モックアップを見れば、その問題点を理解することが可能です。したがって、モックアップは実際にWebサイトを立ち上げる前に、それらの問題点に気づくことができます。このブログでは、完璧なウェブサイトのモックアップを作成するためのヒントを見ていきましょう。
1. クライアントからの情報収集

常にクライアントからのすべての要件と情報を必要とする必要があります。情報が詳細である限り、それはそれに応じてモックアップを設計して形成するのに役立ちます。ウェブサイトの要素に関するすべての情報は、色のテーマ、ナビゲーションシステム、ロゴや画像を照会が必要です。ウェブサイトがどのようにインタラクティブでなければならないか、または色のテーマのどのような種類の彼が持っていることを好むかについてのクライアントを求める必要があります。
また、ウェブサイトのモックアップのデザインの中で適切な場所にふさわしいロゴや画像を心に留めておく必要があります。クライアントからのすべての要件を取り上げ、ウェブサイトのモックアップにそれを組み合わせる方法は非常に多くの方法があります。したがって、ウェブサイトのモックアップのためのクライアントの要件が最も重要な意味があります。
2. ターゲットオーディエンスの定義

クライアントからのウェブサイトのモックアップのデザインについてのすべての必要な情報を収集したら、ターゲットオーディエンスの定義が必要です。ターゲットオーディエンスは、ウェブサイトのモックアップのデザインと対話しようとしている人々のセットです。ユーザーが相互作用しようとしている方法や、相互作用のためにどのようなツールを使用しているかを決める必要があります。
また、ユーザーが技術に精通しているかどうか、またはほとんどインターネットを使用しない人かどうかを知っておくと便利です。ユーザーがワイドスクリーンモニターでウェブサイトを閲覧する場合は、それに応じたデザインが必要です。またユーザーがラップトップ、モバイル、タブレットを使用している場合は、上記のすべてのデバイスで閲覧できるようにモックアップをデザインする必要があります。
ユーザーが広い画面でデザインを閲覧する可能性があるため、高解像度のビジュアルを作成すると便利です。したがって、ターゲットオーディエンスを理解することは、ウェブサイトのデザインの側面と特性を理解するのに役立ちます。
3. クリエイティブなデザインの発見

デザインの作成に取り掛かるためには、まずは他社のウェブサイトのモックアップを勉強して研究する必要があります。また、ウェブサイトのデザインがどのようにすべきかのアイデアを得るために彼らのウェブサイトを閲覧し、それをより良いものにするためにそれのどのような側面をカバーする必要があります。ウェブサイトのモックアップのデザインを設計し始めるときに創造的であることも重要です。
他のデザインを見てみると、異なる色のテーマで似たようなデザインを作成する傾向があります。その代わり、インスピレーションを得るためにウェブサイトを閲覧する必要があります。そして明確になったらユニークであり、必要なすべての側面をカバーしているウェブサイトのモックアップのデザインを作成する必要があります。
ユニークなモックアップデザインを見つけるために非常に多くの方法があります。例えば、色のテーマを決定することができます様々なテンプレートを探索することが可能です。また、要素の配置が確立されている方法を見ることができます。
これについての明確さを達成するように、モックアップのデザインを開始することが可能です。収集したすべての情報を収容することによってモックアップのレイアウトを決定する必要があります。最初はレイアウトを定義するために基本的な図形やテキストを使用することができ、ロゴデザインとその配置を決定します。ロゴのデザインはモックアップの色のテーマを決めるのに役立ちます。常にロゴの色とそのデザインに関連するテーマを持っておきましょう。
4. フォントの決定

使用するフォントは、テーマの色に応じて適切なサイズと色を持っている必要があります。これには、モックアップの背景色とフォントの色のコントラストも含まれます。例えば、明るい黄色の背景を使用して、赤やオレンジ色のフォントを使用することはできません。フォントのサイズは小さすぎても大きすぎてもいけません。どのようなフォントスタイルを採用するにしても同じ色を使用し、どこでも統一されている必要があります。
最初のページのメインコンテンツのためにタイムズニューローマンを持っているし、他のページのためにアリアルフォントを取ることはできません。ナビゲーションの最初のリンクのテキストをTimes New Romanにし、他のフォントのリンクの残りの部分をArialフォントにすることは現実的ではありません。
色だけでなく、フォントスタイルとその書式設定との統一も実践が必要です。ウェブサイトのモックアップのフォントは、すべてのデバイス上のリーダーフレンドリーでなければなりません。例えば使用するフォントは、ラップトップ、タブレット、モバイル画面上で読めるようにする必要があります。
5. 適切な画像の選択

古い格言に「百聞は一見に如かず」という言葉があります。どの画像をホームページに載せるか、他のページに載せるかを決めることが大切です。それは花を飛び立つ鳥を意味する画像を使用する必要があるのか、デジタルマーケティングの活用を意味する画像を入れるのか。
また、ブランドについて話すためにウェブサイトのモックアップのデザインに追加するには、分単位の長いビデオを使用することが可能です。その際、ウェブサイトはフラッシュプラグインを必要とするのか、ウェブサイトのモックアップのデザインについての情報を収集するためのクライアントに聞くときは、これらの要件を議論する必要があります。
モックアップのデザインのために右の画像を選択することが非常に重要です。画像は会社、ブランドとウェブサイトを語ります。したがって、ウェブサイトのモックアップデザインの作成の背後にある動機をサポートする画像を使用する必要があります。
6. デザインの洗練

デザインとウェブサイトのデザインモックアップのテーマを確定したら、モックアップのデザインの詳細を洗練させるために試行錯誤の方法を使用する必要があります。ウェブサイトのモックアップのインタラクティブな要素にエフェクトやアニメーションで実験することも可能です。画像がどのようにレンダリングされたり、アニメーションを適用した後にウェブサイトの読み込み要素がどのように表示されるかを決定します。
また、アニメーションや他のグラフィックデザインの機能を介してページを開くことができます。創造的な帽子を着用し、ウェブサイトのモックアップのデザインの最高の機能を思い付くために良い使用に想像力を置きます。ここでの最高のアドバイスは、クライアントの想像力に応じて動作しないことです。代わりに、想像力を取ると仕事にそれを置きましょう。必要に応じて背景画像を入れて、その不透明度を下げることもできます。
これは、見る人に一貫したインパクトを与えるために、会社のロゴの画像にすることもできます。画像の配置やナビゲーションのアニメーションを試してみてください。ナビゲーションをどのように表示させたいのか、マウスのホバー上にドロップダウンナビゲーションを作ったり、ユーザーにクリックさせてナビゲーションメニューを表示させることができます。
7. モックアップを作成するための適切なツールの定義

ウェブサイトのモックアップのデザインを作成するための適切なツールを持っていない場合は、すべての要件は無意味です。したがって、ウェブサイトのモックアップを設計するための適切なツールへのアクセスを得る必要があります。ウェブサイトのモックアップを設計するために、次のツールを使用することができます。
1. Adobe Photoshop::使用できる最高のデザインツールの一つはAdobe Photoshopです。Adobe Photoshopは、WindowsとMac OSで使用することを意味するグラフィックエディタソフトウェアです。
Photoshopを使用すると、強力なグラフィックを作成したり、既存の画像を編集し、それらを強化するためにレタッチすることができます。そのアップデートとバージョンで、それは最も強力な画像やグラフィック編集アプリケーションの一つとみなされていまPhotoshop CC、Photoshop elements、Photoshop Lightroomのような様々なバージョンがあります。
2. Moqups:1つのアプリケーションでホワイトボード、図解表現やデザイン要素を作成して作業するのに役立つビジュアルソフトウェアです。ウェブサイトのモックアップをデザインしたい場合は、これは最高のアプリケーションです。ワイヤーフレーム、ダイアグラム、マインドマップ、プロトタイプへのアクセス権を持つことができます。
3. Adobe Illustrator。これはウェブサイトのモックアップのデザインのインタラクティブな要素を描画し、開発するために使用することができますベクトルグラフィックベースのアプリケーションです。Adobe Illustratorでは、スケッチやアートワークを作成して、高精細な画像やグラフィックを作成することができます。他のツールの中でもIllustratorは、高精細なウェブサイトのモックアップデザインを作成することができ、またウェブサイトの実際の定義を視覚化することができます。
4. InVision(インビジョン):デザインチームのメンバーと連携しながらWebサイトのモックアップデザインを扱うことができるソフトウェアです。デザインチームのメンバー間のコミュニケーションを処理することができ、メンバー全員が納得したデザインを持つことができます。
8. ビジュアルコンテンツの最適化

ウェブサイトにブログがある場合は、配置のための画像や他のグラフィックコンテンツのための適切なスペースを持っている必要があります。ここでは、視覚的なコンテンツの最適化に入ります。モックアップを使用すると、ブログの長さを決定し、ウェブページの視覚的な要素とそれに応じて動作することが可能です。
画像の配置を定義するために特定の領域を持っている必要があります。ウェブサイトの閲覧者は、画像を一目見て情報をスキミングできるようにしなければなりません。ユーザーが最初に左のコンテンツを見るのはごく自然なことです。そのため、重要なコンテンツは左側に配置しましょう。そして重要なリンクや画像、コンテンツを左側に配置して、ユーザーが最初に気づくようにしましょう。
9. 未使用な要素の削除

見た目の良いインターフェイスは、どんなインタラクティブなデザインでも成功への第一歩です。だから不要な要素をすべて取り除くためにデザインに注意を払う必要があります。乱雑なインターフェイスは、常に大きなターンオフであるためクリーンな外観を選ぶべきです。
不要な要素は、検索機能、読みやすさに悪影響を与えます。常に要素が明確に定義された機能を表す強力なデザインを提示する必要があります。その要素は、デザインとウェブサイトのモックアップの機能を希釈してはならないことを覚えておいてください。したがって削除するものは、維持することを選択したものよりも機能的に弱いものでなければなりません。
10. モックアップのテスト

モックアップをデザインしている間に十分な時間を費やしたら、モックアップをテストしなければなりません。ウェブサイトのモックアップのデザインのテストを開始するときに探すべき様々な要因があります。例えば、様々な接続やシステム構成を持つ様々なデバイス上でのモックアップのパフォーマンスをチェックが必要です。モックアップが様々なデバイスで閲覧される場合、様々なデバイスでテストする必要があります。
モックアップは可読性テストでも問題なく動作するはずです。モックアップはすべてのグラフィックをきれいにレンダリングし、すべてのデバイス構成で正しく動作するはずです。また、他の同僚にモックアップを試してもらい、彼らのレビューを理解してもらいましょう。
結論
ウェブサイトのモックアップは、ウェブサイトの目標を定義し、将来的に表示されようとしているウェブサイトのデザインを可視化するために使用されます。それはウェブサイトのデザインとその開発の分野で最も重要なものの一つを定義します。上記のヒントは、正確に機能するウェブサイトの開発を支援することができ、ウェブサイトのモックアップを開発するのに役立ちます。
デザインツールの無数の出現で、それはモックアップを開発することが容易にすることが可能です。技術に精通しているユーザーは、パフォーマンスやユーザーインターフェイスに必要な変更を理解するために彼らの経験に頼ることができます。正しい方向性と指導とウェブサイトの開発に役立つことも可能です。最高のモックアップのデザインを思い付くために、さまざまなツールやテクニックを使用して作業をしましょう。