Webデザインにはシンプル・イズ・ザ・ベストという原則がとてもよく当てはまることをご存知でしょうか。
デザインがシンプルな方が分かりやすく使いやすいので、閲覧者をアクティブユーザにしてくれる可能性が高いのです。
目的となるゴールを設定して、ユーザがそこにたどり着くのに差し障るものは徹底的にデザインから排除するのがベターです。
この記事ではそんなシンプル・デザインのコツを10の項目にまとめてたので参考にしてください。
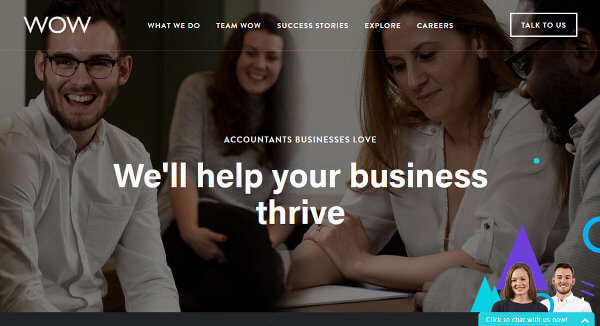
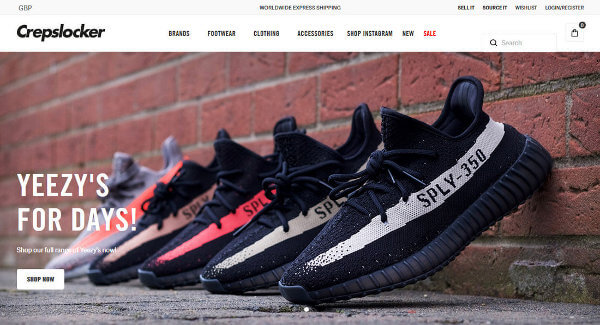
1.行動のきっかけを作る
ウェブサイトにはユーザに働きかける何らかの目的があり、目にしたユーザの行動に結びつくようなものでなければなりません。
ユーザにどんな行動をとってほしいのかを明確にし、目に入りやすい大きさと場所に配置してクリックしてもらいやすくしましょう。
2.合理的なページ数を
そのデザイン、そこまでのページ数が必要ですか?
コンテンツを読みやすいボリュームにまとめて、古い情報や不必要なページは削除しましょう。
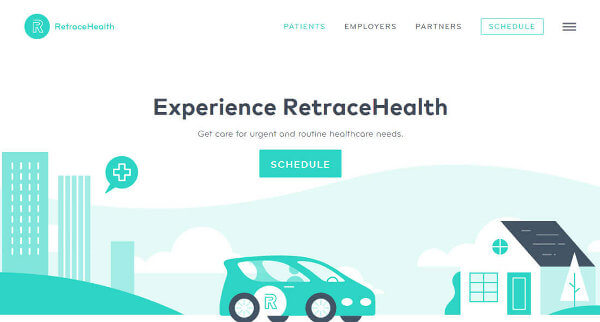
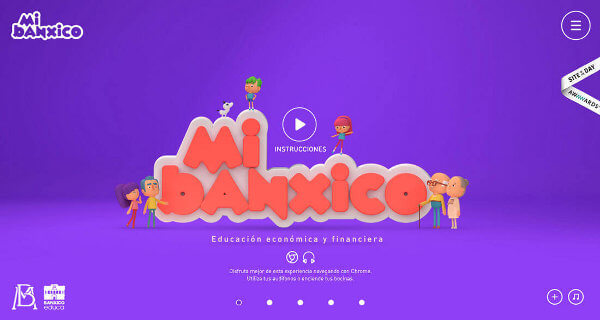
3.カラーパレットに従う
カラフルなページは見ていて楽しいかもしれませんが、やりすぎは禁物です。
カラーパレットに従うか、2,3色にしておいた方が良いでしょう。
モノトーンに挿し色を加えたカラーパレットもおすすめです。シンプルな方がユーザにとっても見やすくなりますし、全体がまとまって見えますよ。
4.スタンダードナビゲーションを選ぶ
確かに凝ったナビゲーションスタイルはおしゃれに見えますが、ユーザにとっては使いづらく感じてしまう要因にもなります。
ナビゲーションは分かりやすく、エレメントは3~8個にしておくのが無難です。
5.80-20の法則
ユーザアクション全体の80%は、Webサイトのエレメント全体のたった20%に由来すると言われています。
したがって、20%のコンテンツに変更の80%が集中するようにしましょう。
この見直したい20%のエレメントにユーザの反応が集中しているはずだからです。
6.UIエレメントを有効的に使う
デザインの中のアイコン・画像・その他のインターフェイスエレメントは、それぞれが必ず何等かの機能や役割を持ってそこにあるべきです。
計画的に、有効に使うようにしましょう。
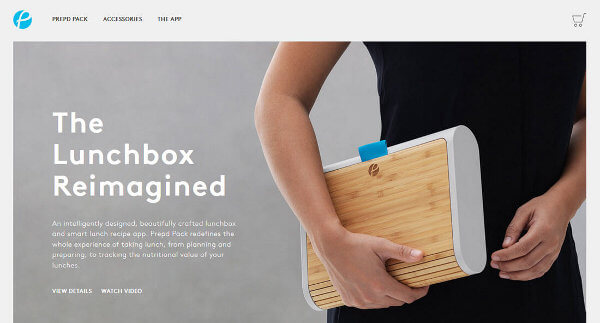
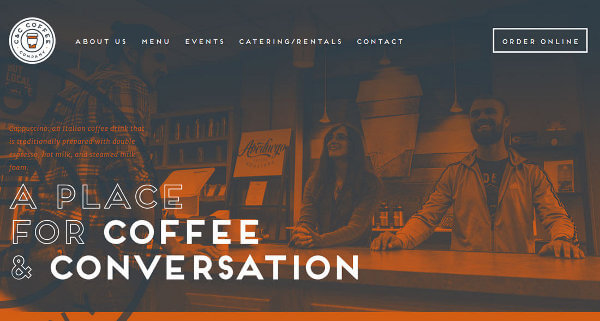
7.タイポグラフィにこだわりを
タイポグラフィの使い方のコツは色と同じです。
つまり、少なければ少ないほどよいのです。
もっと言うなら、Webサイト本文用に1種類・ディスプレイ用に1種類の2種類で十分です。
読みやすいものを選ぶだけでなく、背景とのコントラストも考慮してみてくださいね。
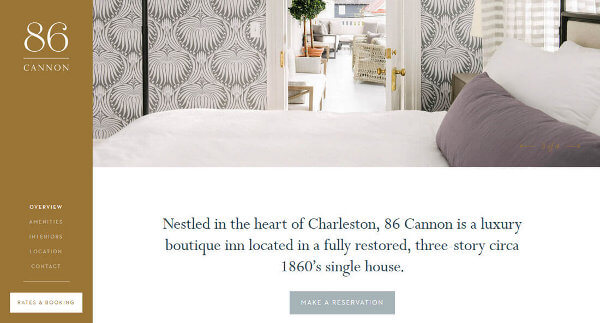
8.テキストサイズは大きめに
テキストサイズは大きくするよう意識しましょう。
モバイルデバイスでは逆効果に思えるかもしれませんが、大きい方が読みやすいですし、Webサイトを見るにはいずれにせよスクロールする必要があるのでご安心を。
9.シンプルなコピーを
コピーは何回も何回も推敲・修正しましょう。
デザインと一体化したシンプルさだけでなく、ユーザを引き付けるような言葉の選び方が重要になってきます。
余分な言葉は徹底的に省きましょう。
10.1つだけルールを破る
ルールは破るためにあるものですが、破るなら1つだけにしておきましょう。
1点に集中して個性を出せば、ユーザの見やすさとユニークさを両立できます。
まとめ
複雑すぎるデザインや、「デザインされすぎた」Webデザインは、ときにユーザとのコミュニケーションの妨げにもなります。
ユーザを引き付けるのは、きれいでシンプルで使い勝手の良いデザインです。
Webデザイン本来の目的を忘れずに、目的の妨げになる余分なものは徹底的に取り除きましょう。
(※本記事は、10 Ways to Simplify Your Designを翻訳・再構成したものです)