デザインツールは絶えず新たに改良されていて、ユーザビリティやUEにも大きな影響を与えています。ユーザーだけでなく、デザイナーにとっても非常に便利なものになってきました。一流のウェブデザイナーは、常に最新の状態にアップデートしてそのツールを使いこなそうとしています。デザインに関する記事やスキル、おすすめツールを紹介しているブログやウェブサイトも数多く存在します。これらの情報は、デザイナーにとって大事な資源です。そこで、デザインツールとウェブサイトの最新情報を見ていきましょう。
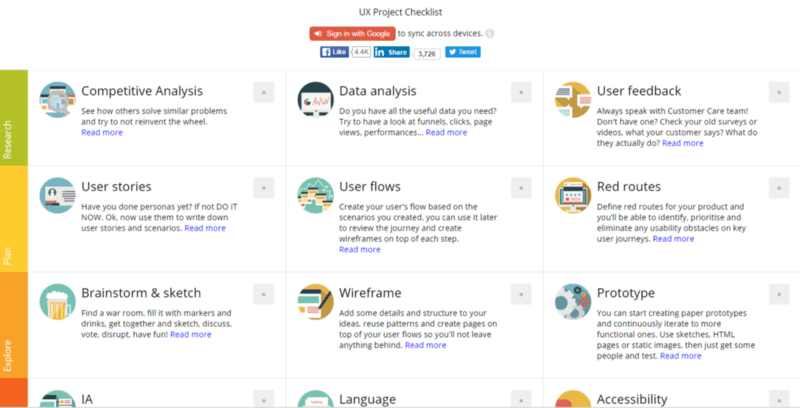
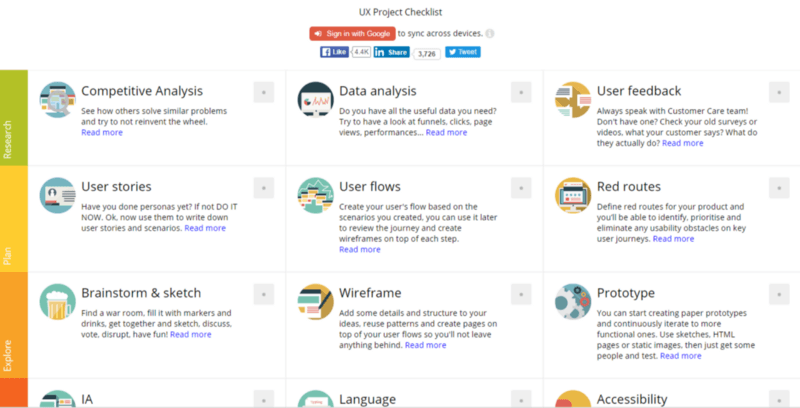
1.UX checklist
あなたは、クライアントにプロジェクトを納品する際、問題がないかどうかきちんとチェックしていますか?
UX checklistを使えば、段階ごとにプロジェクトを振り返ってタスクが終わっているかどうかを確認出来ます。

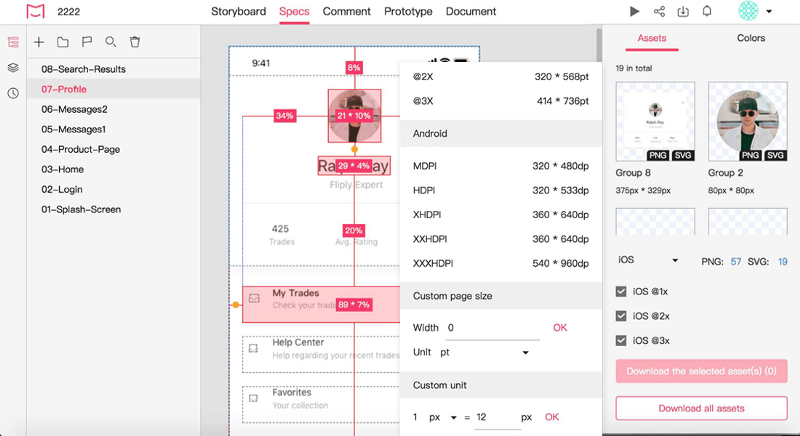
2.Mockplus iDoc.
これは、デザイナーと開発者向けに新しくコラボしたブランドです。デザイン作業以上の働きが出来るので、モバイル端末向けに最高のデザインを作り上げることが出来ます。Photoshop、Adobe XD、Sketch pluginsを使ってビジュアルデザインのフレームを作り、iDocの作業フォルダーに追加することが出来ます。

有効なリンク:https://lnkd.in/ghw3GbV
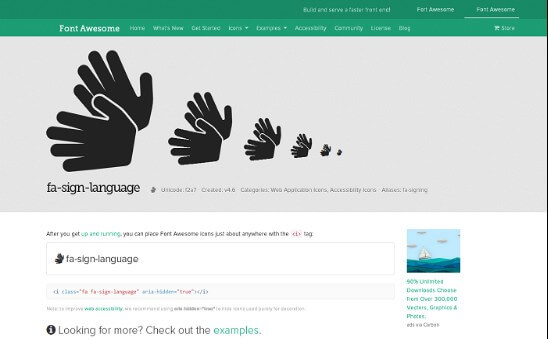
3.Font Awesome
このサイトには巨大なベクトルアイコンが入っているので、サイズ、配色、ドロップシャドウなど、CSSを利用して簡単にカスタマイズすることが可能です。


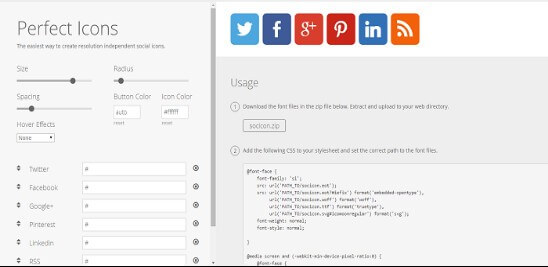
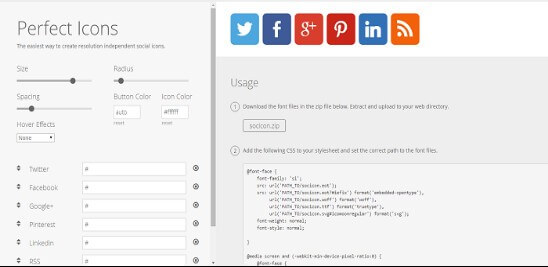
4.Perfect Icons
このツールでは、解像度に関係なくソーシャルアイコンを作成することが可能です。

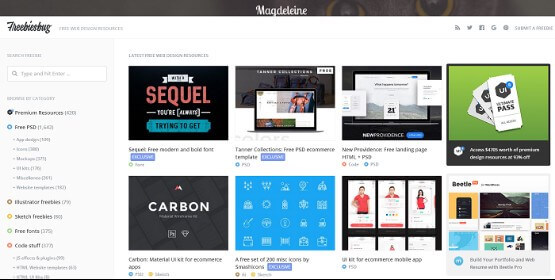
5.Freebiesbug
Freebiesbugには、Webデザインに関するテンプレートやUI、プラグインの素材などが豊富にあります。

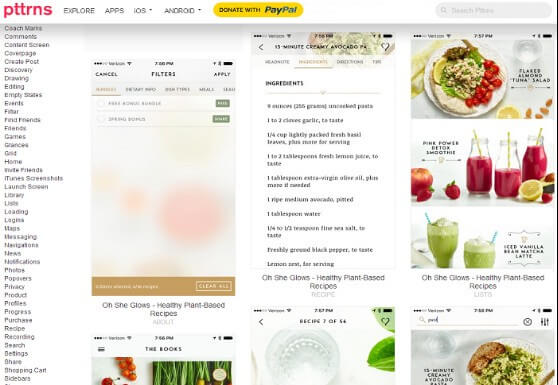
6.Pttrns
Pttrnsでは、UIKitやand UIelementsのような、モバイルデザイン向けのパターンや素材を利用出来ます。

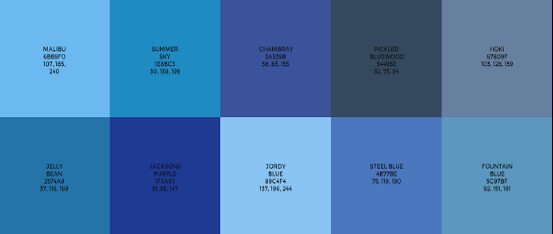
7.Flat UI Color Picker
ハイレベルなフラットスタイルのインターフェースを作りたいと思ったら、配色考える時に便利なツールです。

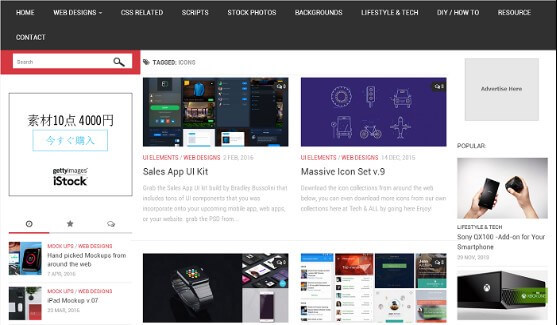
8.Tech&All
ウェブデザインの素材が全て揃っていて、コード、テンプレート、ビジュアルデザイン、UIKits,、UI elements、ナビゲーションなどの要素が完備されています。

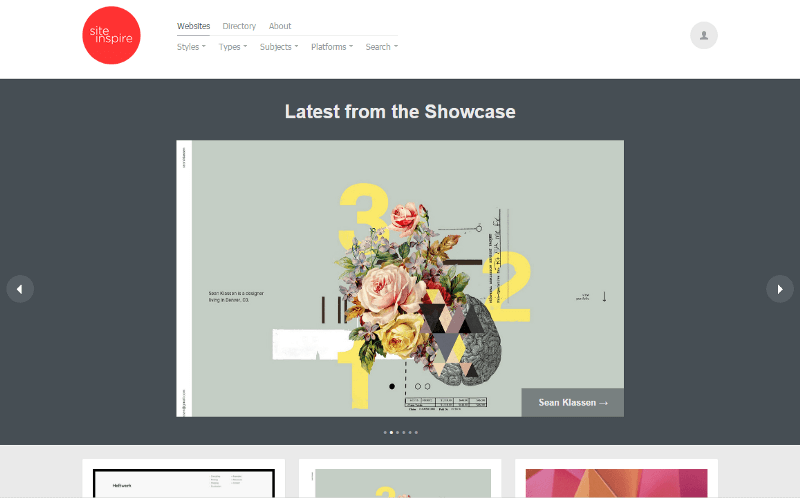
9.Site Inspire
インスピレーションが湧かないですって?ウェブサイトの使い方が分かっていませんね?その問題を解決するには、Site Inspireがうってつけです。異なるカテゴリやプラットフォーム、スタイルごとにフィルター機能も持っています。

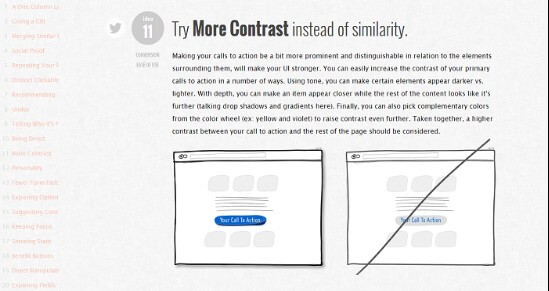
10.GoodUI
優れたUIとはどんなデザインのことを言うのでしょうか?それさえあれば、たくさんのスキルやガイドを参考に出来ること間違いなしです。

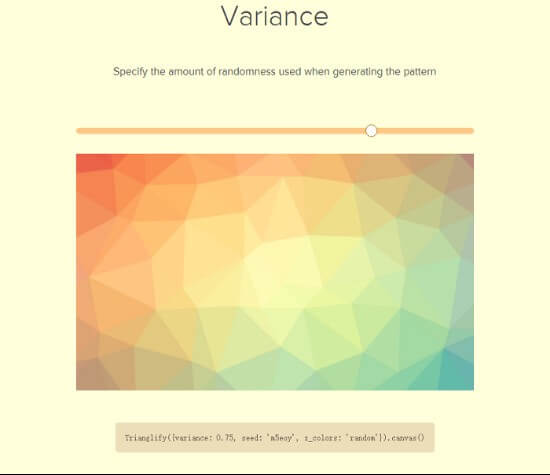
11.Trianglify
このツールがあれば、美しい三角形の素材、SVGやCSSの背景を作成することが可能です。

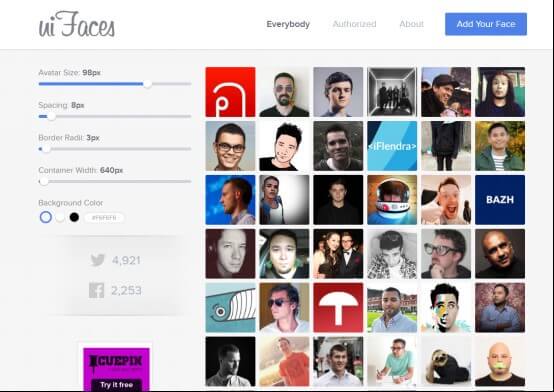
12.UI faces
UI facesとは、UIモックアップ用にアバターのサンプルを探すことができるウェブサイトです。ビジュアルデザインを作成するときにおすすめです。