ドラッグ&ドロップは数十年にわたってWebに関する作業の必須要素であってきました。このあまりに基本的な機能は、デスクトップとモバイルの両方のアプリケーションとオペレーティングシステムで役立っています。シンプルさと直感性の両方を具え、最もユニバーサルなUI機能の1つになっています。DropboxのファイルのアップロードからTrelloボードのソートまで、その有用性は疑うことができません。
これらのインタフェースをデザインに実装するのには、いくつかの独創的な方法があります。 本記事では、前後半に分けて、CodePenからドラッグ&ドロップUIのユニークな例を10集めてリストにしました。
1.基本のスニペット
ドラッグ&ドロップを実装することを試みる前に、いくつかの基本を学ぶことが重要です。それには、Angularを利用するこの簡単なスニペットが便利です。これは、正方形の要素を画面の一方の側から他方の側にドラッグするという基本的な練習です。アラートが終了するとポップアップ表示されます。洒落てはいませんが、必要なコンセプトを把握するのに役立ちます。
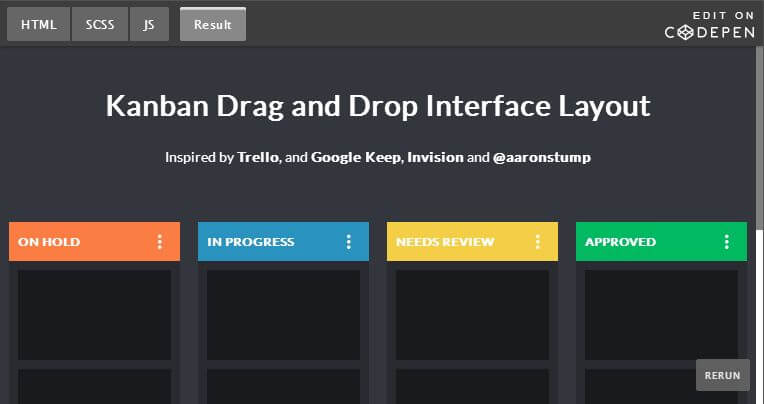
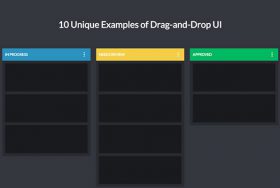
2.ドラッガブル・パネル
Trelloと言えば、タスク管理トラッカーのドラッグ&ドロップの実装は非常に便利です。これは、Trelloをかくもクールにしているコードにかなり忠実な例です。パネルを列から列へとドラッグすることができます。何かが新しい場所に移動したときの色の変化という素晴らしい効果があります。
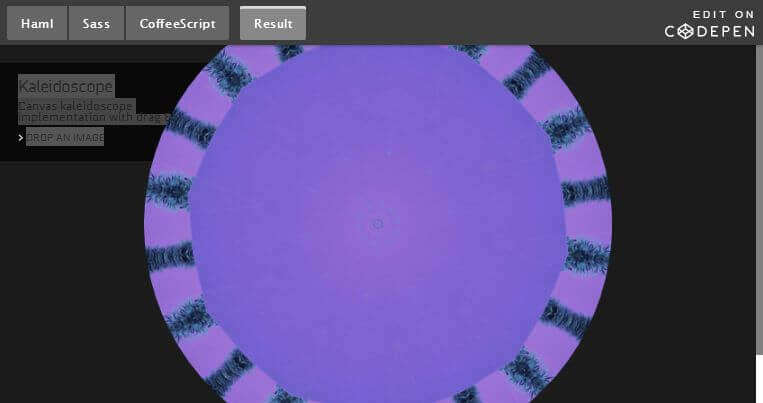
3.イメージ変更できる万華鏡
この例は、息を呑ませるほど素晴らしいですが、見ていると少しクラクラしてきます。HTML5 CanvasとJavaScriptを使用して動きを認識する万華鏡を作成したものですが、なんと、イメージをUIにドラッグすることで、万華鏡内に表示されるイメージを変更することもできます。
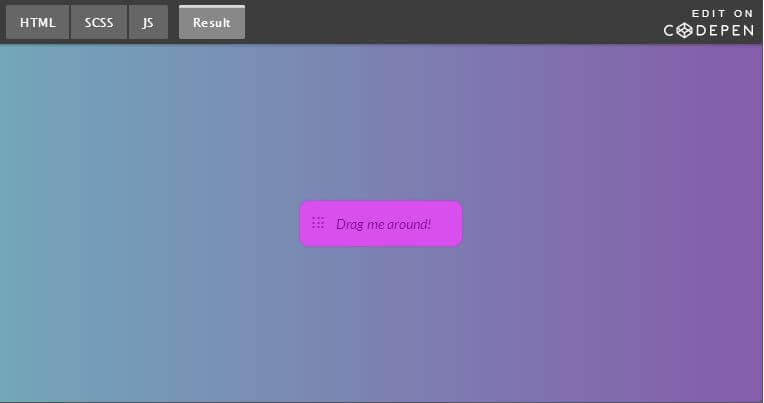
4.単純なページ要素をドラッグ移動
デスクトップまたはラップトップコンピュータを使用中、特定の要素をサイドに移動したいことがあります。見えなくならないように、なおかつ他の重要なアイテムの邪魔にはならないように。この死ぬほどシンプルなjQueryボタンがそれを可能にしています。
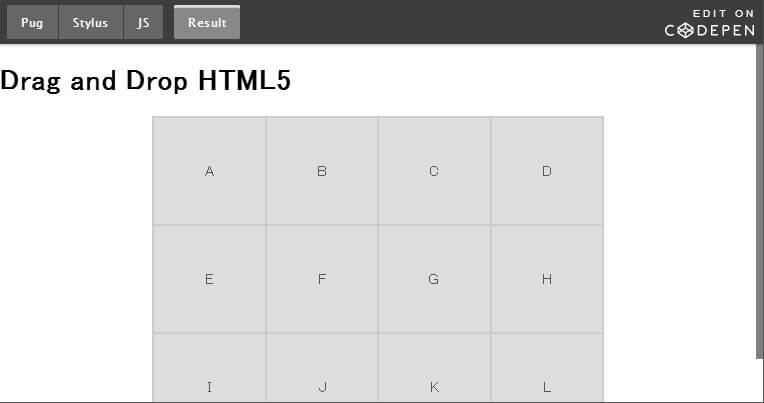
5.HTML5ドラッグ&ドロップAPI
HTML5に独自のドラッグアンドドロップAPIがあることをご存知ですか。ここでは、四角形の入れ替えを可能にするJavaScriptと組み合わせています。これは簡単な例ですが、APIへの潜在的可能性を示しています。
▼後篇はこちら!
※本記事は、10 Unique Examples of Drag-and-Drop UIを翻訳・再構成したものです。
▼こちらの記事もおすすめです!