スプリットスクリーンはユーザーが二つのオプションから一つを選ぶ際に使うものだと思いがちですが、最近ではこれを使ったユーザーインターフェース(UI)がコンテンツを見せる手法として人気です。ページのレイアウトとして効果的に使ったり、更には移動するアニメーション(https://speckyboy.com/css-animation/)を使うなど、クリエイティブな使い方をしているサイトもあります。
この記事ではスプリットスクリーンを使った独創的なインターフェース10選を、必要に応じて編集できるソースコードと共にご紹介します。
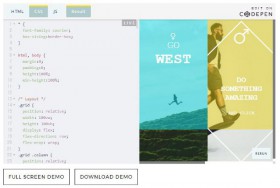
(イメージをクリックするとCodePenが見られます。)
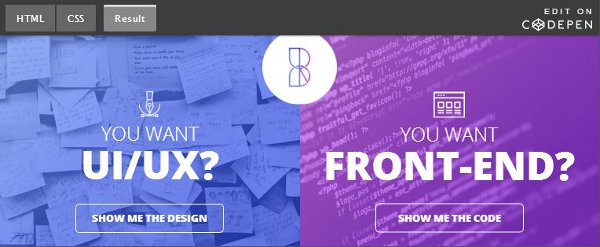
1. 二者択一のためのスプリットスクリーン
最もよく使われているスプリットスクリーンで、ウエッブサイトの訪問者に二つのオプションを提示します。背景の色で上手く分割され、中央の丸いロゴが画面全体をまとめています。
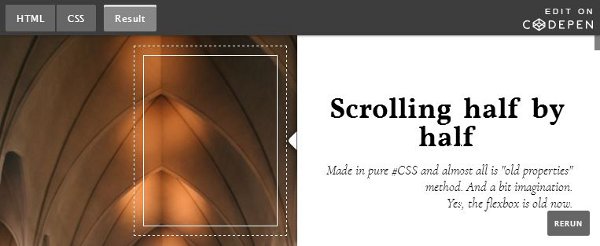
2. 二分割するスプリットスクリーン
スプリットスクリーンで面白い移動効果を演出した例です。スクロールダウンすると画面の半分が上下に移動し次のイメージを表示します。とてもスムーズで高級感のあるUIです。
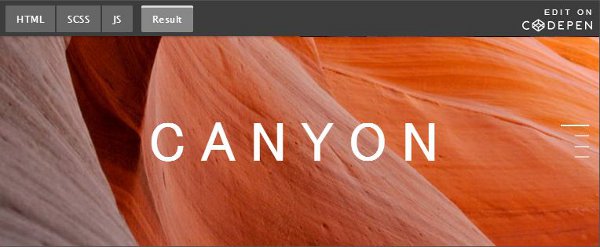
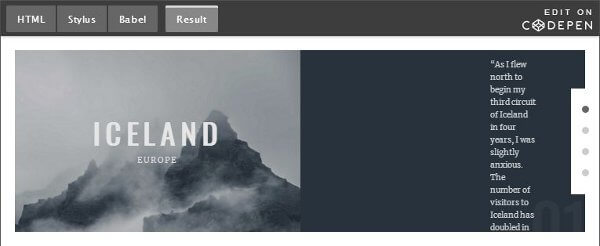
3. 固定サイドバーのあるレイアウト
HDスクリーンは当たり前で4Kが進出している今日、多くのデザイナーは画像を表示するスクリーンを確保したいと思っていますが、この例のように固定サイドバーで印象的な画像を表示する方法もあります。スマホ画面ではサイドバーがヘッダーとして表示されます。
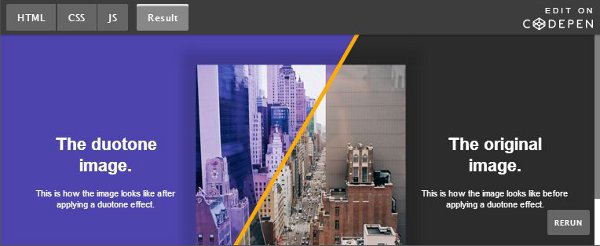
4. 比較させるプリットスクリーン
ビフォーアフター画像を比較するためにスプリットスクリーンを取り入れる手法も流行しています。この例では、ユーザーはマウスを動かすだけで二つのイメージの違いを見る事ができます。少々のJavaScriptを使っただけですが、とても面白いひねりが効いていますね。
5. 交互に表示される画像
スクロールすると、まるでそれぞれの画面にカードや写真を交互に重ねて行くように見える独創的な例です。たった150行のCSSしか使われていないため、軽快に動きます。
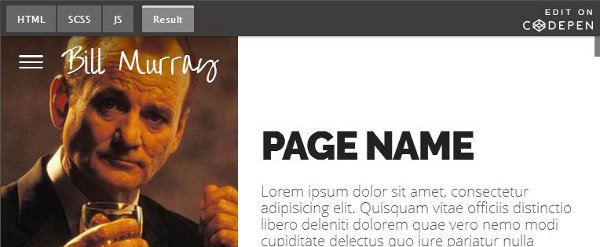
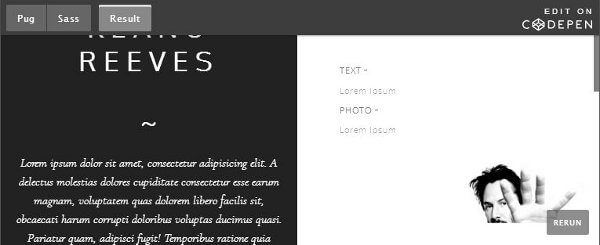
6. 雑誌レイアウト
左側は目立つタイトルと導入文、右側は写真と複数列の記事を表示する、まるで雑誌のようなレイアウトです。上品でプロフェッショナルな印象になりますね。
7. サービス一覧表
ブランデイングを重視するサイトに最適なスプリットスクリーンを使った他のサイトとは一味違うUIの例です。左側にブランディング文を固定させ、右側のサービス一覧はスクロールで見せます。
8. ホバーエフェクトのあるスプリットスクリーン
美しいスプリットスクリーンのデザインはよく目にしますが、インタラクティブなものはまだ少ないのが実情です。この例はホバーするとサイズが変わる楽しいデザインです。
9. 立体回転するスプリットスクリーン
スライドが立体的に回転するように移動するスクリーンです。次のスライドが3Dフォーマットで表示されるのがクールですね。エンジニアリングや工業会社のサイトにいかがでしょう。
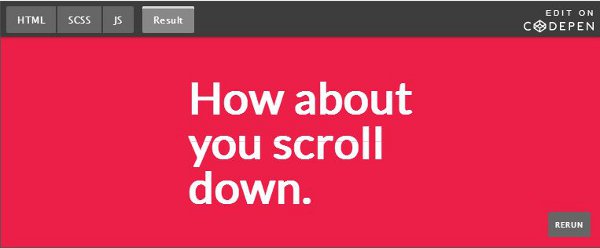
10. 秘密をあばくスプリットスクリーン
スクロールダウンする作業は退屈ですぐ飽きてしまいますが、このアニメーションはスクロールダウンを楽しめる上に、訪問者をサイトに引き留める手助けになりそうです。
用途の広がるスプリットスクリーン
二者択一の対応策として考案されたスプリットスクリーンですが、最近はそのレイアウトとアニメーションでインタラクティブな要素を加える手法として注目されています。コンテンツや画像を最後までスクロールダウンしてもらう、或いは印刷物のデザインテクニックを導入するなど様々な用途があります。
ここでご紹介した例がUIのヒントとなれば幸いです。見栄えがよくて個性的な例をいろいろ試して楽しんでください。
※本記事は、10 Snippets for Creating Split Screen Layoutsを翻訳・再構成したものです。
関連記事