人は無意識のうちに様々なものから、心理学的に検証されるような、サブリミナル(無意識的)な影響を受けながら意思決定を行っています。
Webサイトのユーザ・エクスペリエンスもまた、例外ではありません。
心理学的な効果がUXに与える影響を逆手にとって、それを裏技として使わない手はないでしょう。
本記事では、そんなデザイン・テクニックを15点まとめてみました。
1.囲い込む
ページの重要な部分を囲い込む(カプセル化する)ことで、その場所に視線や注意を引き付けておくことができます。
2.色とコントラストを活用する
人は目立つものほど印象に残ります。他と違っている素材はそれだけで目につきやすく記憶されやすいというのは心理学の基本です(フォン・レストルフ効果)。そして色は、それだけで特定の感情的な反応を引き起こすことが知られています。カラーパレットとコントラストを駆使して、ユーザのアクションを促しましょう。
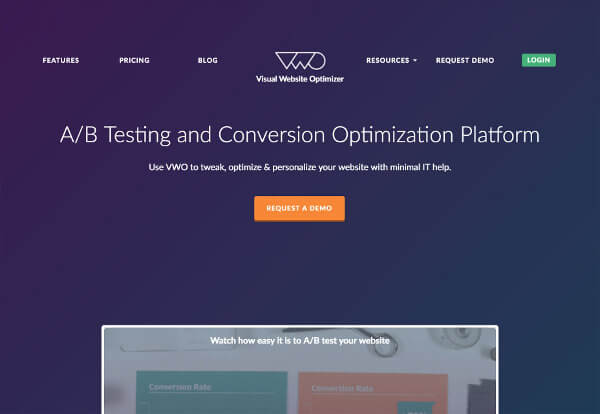
VMOは、 REQUEST A DEMO ボタンにユーザの注意を向かせるためにカラーコントラストを利用しています。
3.余白を使う
ユーザビリティを最大化するには、認知的な負荷を最小化するのが鉄則です。適度な余白は、ユーザがインターフェイスを理解するのに一役買ってくれます。見やすさを意識して余白を適宜入れましょう。「視覚的な息継ぎ」のためのスペースを使い、視覚的なリズムを作って重要なエレメントを強調するのです。
4.ユーザ・エクスペリエンスを一貫したものにする
安定したUXでユーザの信頼を勝ち取りましょう。広告・メッセージ・カスタマーサービスが相互に脱線したりすることなく、一体になって始めて、信頼に値するエクスペリエンスが提供できます。
5.画像と結び付ける
イメージの方が、言葉よりもはるかによく印象に残ります。内容と関連したもので、なおかつ情感に触れるような画像を使ってコンテクストを提供することが、ユーザの記憶に残るためのコツです。
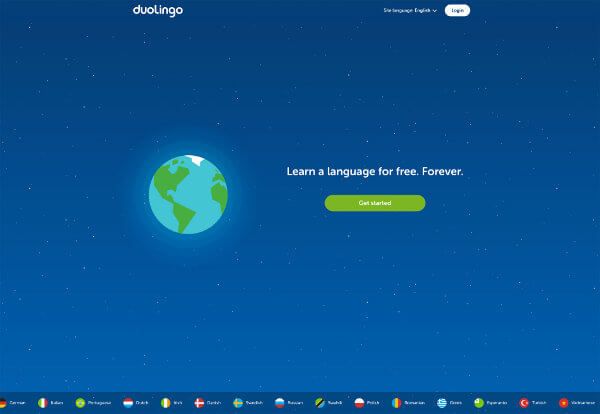
6.プライマリー効果
人は最初に見たもの・聞いたものほど印象に残ります。最初に聞いたり見たりしたものにはサブコンシャスな(識閾下の)レベルで強調されて受け取られるからです。ヘッドラインでユーザの心をつかみましょう!

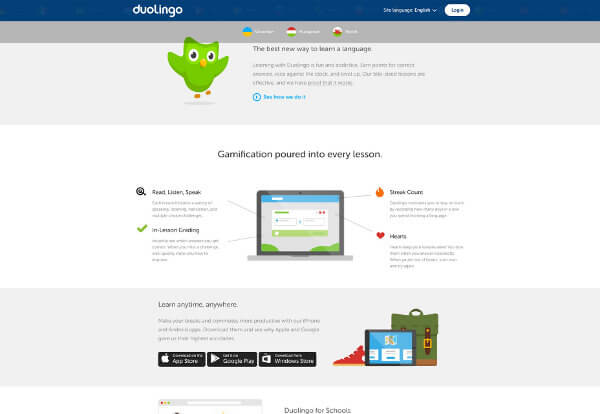
Duolingoは、短い、シンプルかつ印象に残るヘッドラインのページをスタートページにしています。
7.リーセンシー効果
人は最後に見たもの・聞いたものも印象に残りやすいことが分かっています。USPなど、ユーザがページを離れる前に見せたいものは何かをよく考え、ページを構成してみてください。
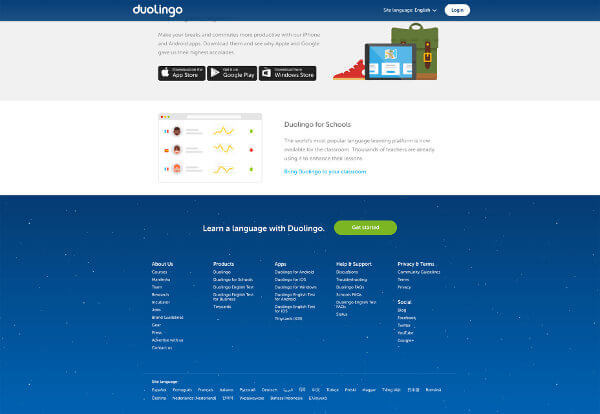
Duolingo のランディング・ページは、ヘッドラインと関連する詳細なコール・トゥ・アクションを提示します。
8.繰り返し繰り返す
最初と最後も大事だけど、その間のコンテンツは…?ページを通して重要な情報を何度も繰り返すことで、ユーザに覚えてもらいましょう。
Duolingo はランディング・ページ全体を通じて「繰り返し」を用いることでメッセージを強調しています。
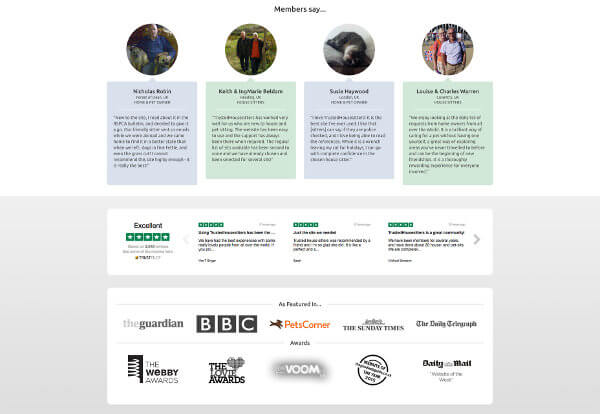
9.社会的な根拠も混ぜ込む
人は社会的動物です。世間とずれたことをしたがりません。誰かが何かをしているのを見るときには、果たしてそれは為すにふさわしい、「的を得た」ことなのかということを、気付いたときには考える傾向があるのです。イメージなどをも駆使して、強力で信用に値する証明をユーザに提示してみてください。
10.オーソリティをアピール
関わりのあるブランドや企業のロゴを表示して、自分たちの商品の信頼性や有用性をアピールしましょう。
Trusted Housesitters は、Trustpilotのレヴューを使うことで社会的に承認されていることを示したり、ロゴや受けた賞を見せてブランド化を図っています。
11.出遅れたくない
人は自分だけ出遅れるのを嫌がります。ポテンシャルユーザにこのままでは何を逃してしまう可能性があるのかはっきりアピールしましょう(脅しと紛うようなアピールは避けましょう)。
12.緊急性や稀少性をアピール
当たり前のように聞こえるかもしれませんが、稀少なものほどよく売れます。在庫数を表示したりして相手を焦らせるのも一つの手です。
13.Win-Winを目指す
同等のものと引き換えであれば、ユーザも色々提供してくれます。ユーザの情報が欲しければ、何かと引き換えにしてみましょう。互酬性がここでの原理となります。
14.ストーリーを語る
事実を並べ立てるより、ひとつのストーリーとして提供したほうが記憶に残ります。感情にも訴えかけるので効果的です。ちなみに、事実の列記をストーリー化すると22倍よく記憶に残るとされています。
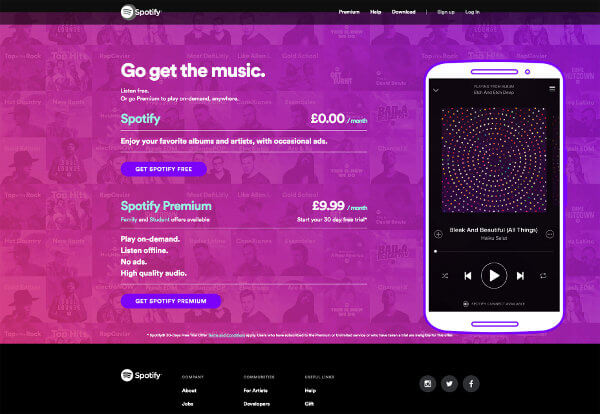
15.何かを無料で提供してみる
無料ト聞いて惹きつけられない人はいません!お試し期間や試供品を提供することでユーザの不安を払拭して購買意欲につなげるだけでなく、ユーザの信頼を獲得する機会にもなります。
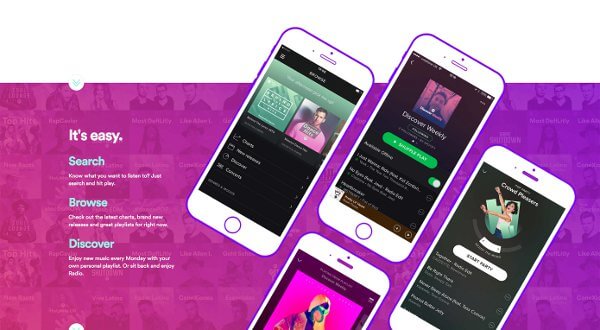
Spotify はプレミアム会員について30日間の無料トライアルを設けています。
いかがでしたか。
これらは、心理学的に検証された原則をWebデザインに役立つように応用したものです。
ユーザに合わせて、組み合わせてみてくださいね。
(※本記事は、15 Psychology Hacks that Boost UXを翻訳・再構成したものです)