デザイナーにとってユーザーの注目を浴びることのできるようなWebサイトを作る方法はいくらでもあります。この記事は魅力的なモーションをピックアップしているので、取り入れればサイトにインパクトを与えることでしょう。デザイナーはアニメーションをふんだんに使い、全体的なデザインやWebサイトをまとめます。ただサイトを見にきただけの人だけでなく、将来の顧客をゲットできること間違いなしです。
CSS/JSアニメーションとHTML5ビデオによってWebデザインにアニメーションを加えることができ、背景を動画や各所に動く要素を取り入れることができます。
今日のWebサイトのようにそこまで目立つ必要ないのです。魅力的なモーションはサイトを雑然としすぎず、デザインをさらに良いものとすることができます。
これらのアニメーションは背景やボタン、イラスト、アイコン、ヘッダーなどの場所に使えます。どのような要素にも魅力を与え、ユーザーにアピールすることができます。ユーザーが遊べる用も加えることができ、この記事にはそういった例も含まれています。
こちらの20個もの動画ループ機能や動くオブジェクト、部分効果の例をご覧あれ!素晴らしいコレクションを見てみて、あなたのデザインに是非取り入れてみてください。
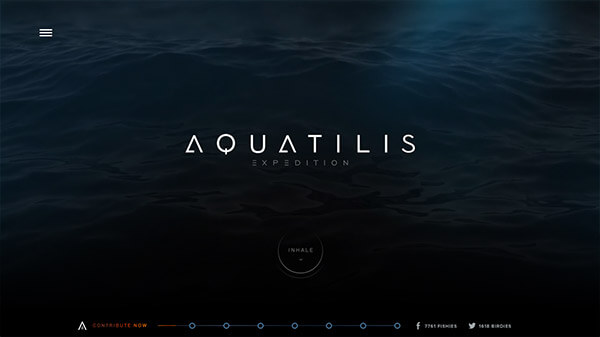
AQUATILIS EXPEDITION
こちらのWebサイトは斬新なアニメーションを背景を使っていて、全体的に素晴らしいデザインが施されています。このサイトを調べてみて全容を是非ともみてみてください。
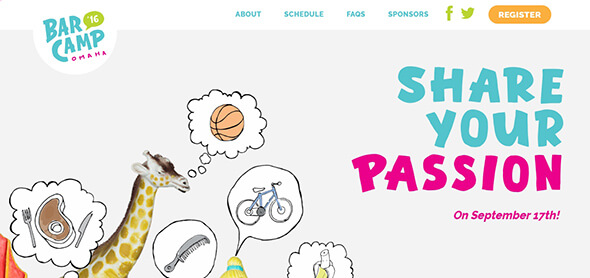
Bar Camp Omaha
魅力的なエフェクトを使っているのであなたのデザインにもオススメできます。遊べる要素をじっくりとみてみて、なにか特別感を感じませんか?
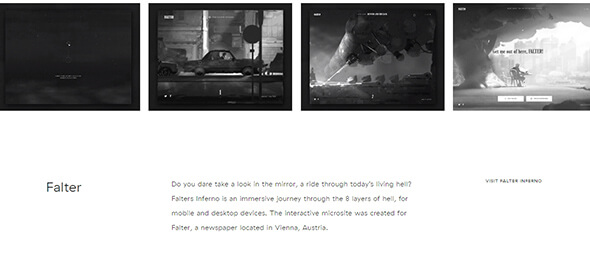
WILD
あなたの未来のデザインにぴったりなのがこちらのデザインとなります。スクロールして全容を見てみてください!
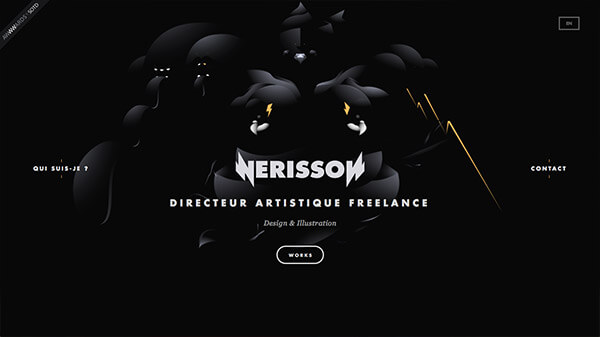
Nerisson
クリエイティブなWebサイトとなっていて、ホームページに魅力的なアニメーションをふんだんに使っています。
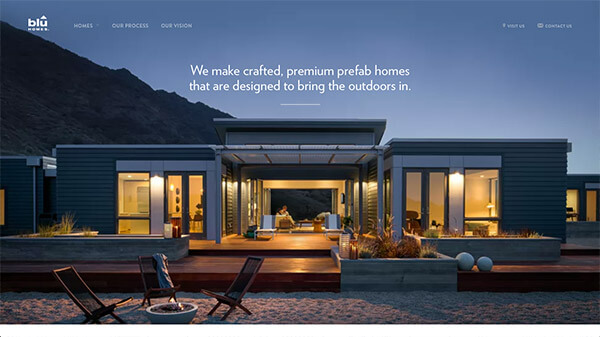
Blu Homes
デザイナーはハイクオリティな動く背景やページ変更する時のエフェクトなど様々なアニメーションを使っています。デザインにいいインパクトを加えていること間違いなしです。
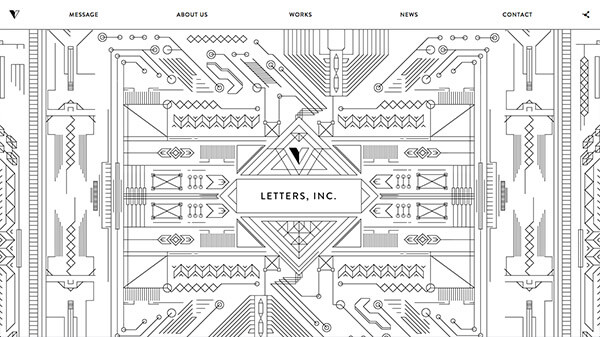
LETTERS, INC.
こちらは目を引くこと必須のサイトとなっています。スクロールしていくとともに完成していくイラストが特徴のWebサイトです。
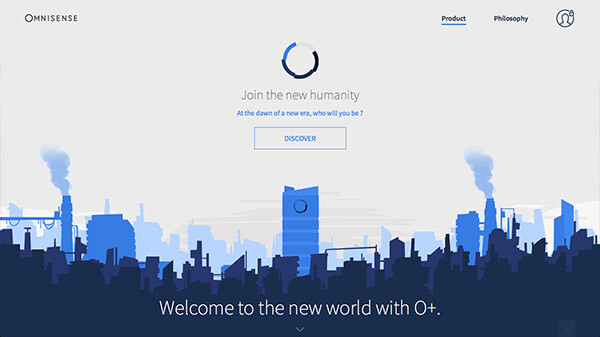
Omnisense
アニメーションが背景やページ変更する時のエフェクトなど様々な効果が施されています。これら全てWebサイトにいい味を出させています。
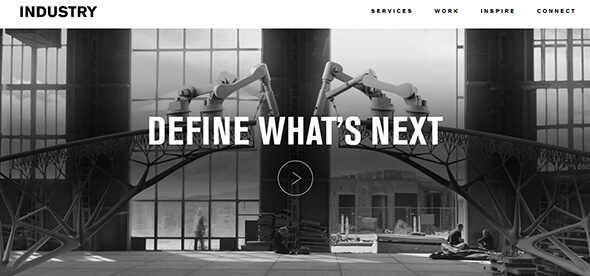
INDUSTRY – Define What’s Next
こちらもクリエイティブなレイアウトをもつ美しいWebサイトとなっているので一見の価値ありです。
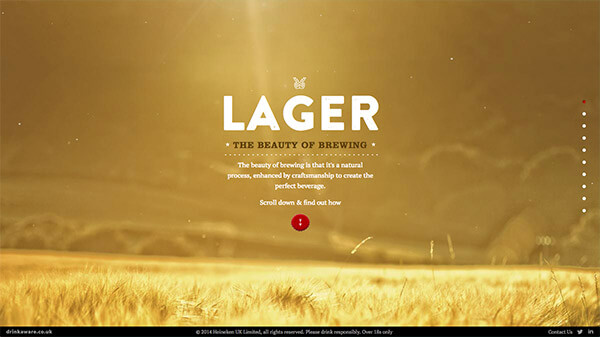
The Beauty of Brewing
斬新なアニメーションや背景、ボタン、アイコンをもつ一ページのデザインとなっています。さらに可愛らしい画像がたくさん入っているのでもっとみていたくなります。
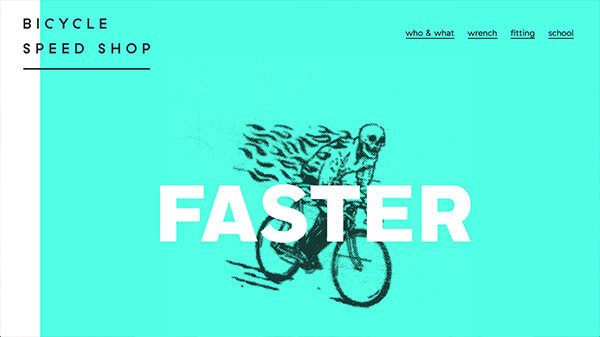
Bicycle Speed Shop
ユニークなWebデザインとなっていて、ホームページからアニメーション仕様となっています。ご覧あれ!
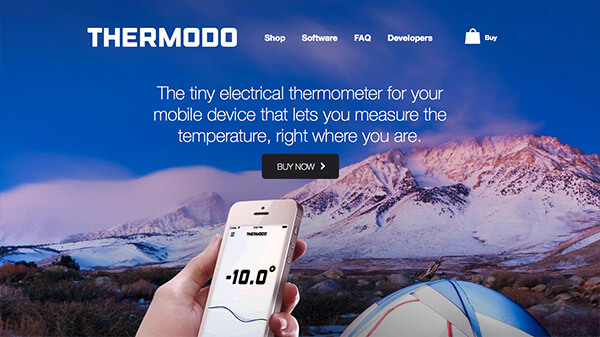
Thermodo
サイトを目立たせることのできるエフェクトがふんだんに使われているWebデザインとなっています。アニメーション背景、ページ変更エフェクト、アニメーションボタンを含みます。
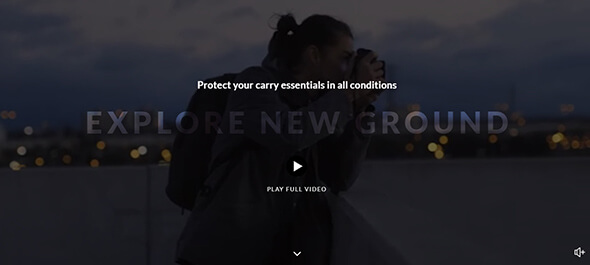
Bellroy
きちっとしたイメージのアニメーションはが画像やボタン、背景に使われています。ページを変更する時のエフェクトは一見の価値ありです。
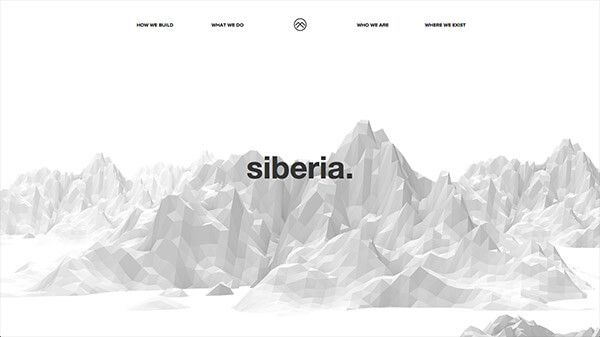
Siberia
こちらの素晴らしい画像やきちっとしたオーバーレイのエフェクトを持つ斬新なWebサイトを見てみてください!
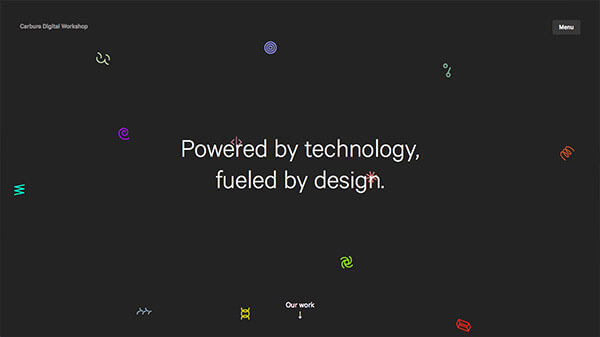
Carbure Digital Workshop
比較的シンプルなデザインとなっているものの、アニメーション背景が特徴のサイトです。ドラッグやドロップという単純作業で、これらのアニメーションで遊ぶことができます。
High Tide
こちらもあなたのWebサイトにいい味を加える素晴らしいアニメーションの例となります。
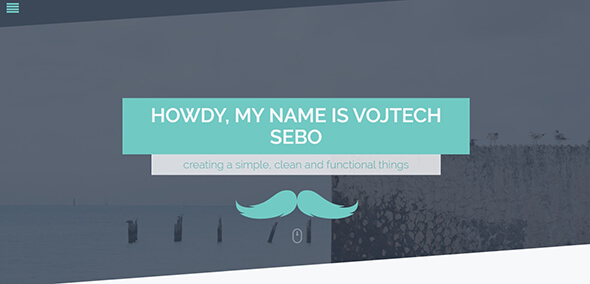
Pure Portfolio Website
アイコンやボタンにアニメーションを施したこちらのWebサイトは見るだけで触発されること間違いなしです!
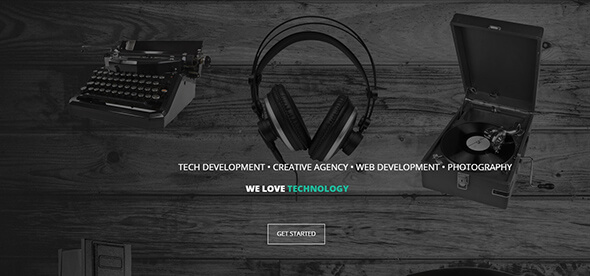
Hipstech
美しい順序で並んでいる魅力的なアニメーションにレイアウトとなっていって、背景やヘッダーにもアニメーションが使われています。
Nitteo
ユーザーの目を引くアニメーションの一例となります。一回見てみてあなたのデザインに見合うかどうかチェックしてみてください。
Made by Few
あなたのデザインにいい味を加えることのできる一例のWebサイトとなります。アニメーションが背景やボタン、イラストに施されています。
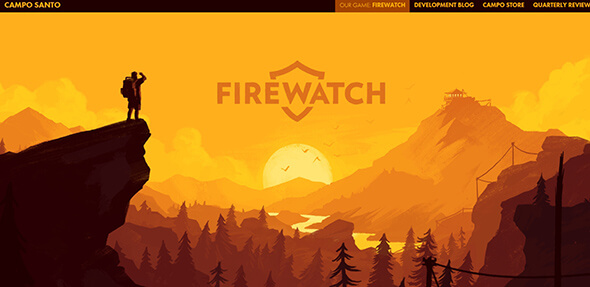
Firewatch
パララックス効果が使われている魅力的なWebサイトデザインとなっていて、人の目を引くこと間違いなしです。デザインがとてもクールでスクロールしていくととも日が落ちていくという斬新なものとなっています。
アニメーションを取り入れた取り組んでいるプロジェクトやもうすでに終えたものがありますか?
どのWebサイトが気に入ったのか是非とも教えてください!