現在創設されている企業やビジネスの多くはホームページの重要性を理解しています。潜在顧客の意識を企業や製品に向けられるかどうかは、ウェブサイトの作りやデザインによるところが多く、熟考され、手間を惜しまずに作られているかがカギになります。ホームページを作成するうえで、ウェブサイトのデザインはそれだけ重要だということです。
ネット検索から導かれてユーザーが開くホームページ、これがおそらくユーザーによるファーストコンタクトであり、企業や製品の第一印象が決まる瞬間です。ホームページは友好的な印象を与えるものにしましょう。
魅力的でフレンドリーなホームページなら、ユーザーは製品やサービスについて時間をかけて読み込むし、うまくすれば購入してくれるかもしれません。ここでは、素晴らしいホームページデザイン7選をご紹介していますが、紹介欄へ進む前に、ホームページの基本要素について見ていきましょう。
効果的なイントロダクション
ホームページを作成するうえで最も重要とされるのは、いかに効果的にユーザーの目を引き、注意を引くか、です。その為には、ホームページを開いて数秒間の間に、以下の3つのカギとなる質問の答えを提供しなければなりません。
- 1.誰なのか(どんな企業、製品、またはサービスなの?)
- 2.何ができるか(企業、製品、またはサービスはユーザーに何をしてくれる?)
- 3.競合他社と何が違うか(企業、製品、サービスは、競合他社と比べて何が違うの?ユーザーにとってどう有益なの?)
これらの質問の回答を簡潔に提供することで、ユーザーはあなたのビジネスに対して理解を深め、信用し始めます。
反応が早く、クリーンなデザイン
ユーザーは様々な端末からホームページを閲覧します。PC、タブレット、そしてスマートフォン。世界的な携帯電話の普及により、ウェブサイト・トラフィックの約60%がモバイル・デバイスを通してアクセスされています。
より良いユーザーエクスペリエンスの為に、反応の早いホームページデザインは欠かせません。反応の早いデザインとはつまり、使用する端末に関わらず同様の満足が得られるデザインであること、簡単なナビゲーションでページ移動がスムーズであること、端末に左右されることなくホームページの「全機能」にアクセスできること、そしてすべての画面サイズでデザインがクリーンで見やすいこと、です。
画面サイズや端末に左右されない一貫したデザインは、ブランド維持を助け、プラットフォームを超えてユーザーと繋がる一助になります。
ダイナミック、インタラクティブ、そして魅力的
感情が揺り動かされたイベントは人の記憶に残りやすい傾向にあります。そう言った特性をホームページデザインにも活かしましょう。
ダイナミックなホームページはユーザーに前向きな感情を呼び起こし、記憶に残る可能性が高くなります。イラストやアニメーション、動画やミニゲームを導入するのもよいでしょう。ヘッダーやフッターに小アニメを入れるのも粋ですね。
ダイナミックなレイアウトは全貌を見やすくする点でも有効です。製品や企業の360度バーチャルツアーの提供などは、ユーザーに好印象を与え、ビジネスやブランドに対する信用度が上がります。
ホームページのコンテンツを定期的にアップデートし、顧客の現在のニーズに応えたり、企業の最新ニュースを伝えたりすることも、ウェブサイトをダイナミックにできる手段の一つです。この点で優れたホームページを作っているのはIBM.comです。
ホームページのデザインやレイアウトで、ダイナミックなアプローチができれば、ユーザーの注意を引くことができるし、より良いユーザーエクスペリエンスを通して、ユーザーは幾度となく足を運んでくれるようになるのです!
的確なコール・トゥ・アクション(行動の呼びかけ)
ホームページにユーザーを呼び込むことができました。さて、次はどうすればよいでしょうか?
最近のホームページはこのチャンスをつかむべく、具体的なコール・トゥ・アクション(CTA)(行動の呼びかけ)を用意しています。例えば、「今すぐサインアップ」、「入会はこちら」、「無料お試しはこちら」、「今すぐ購読」など、思わずクリックしたくなるようなCTAが満載です。CTAサンプル<リンク>
ウェブページの主な目的は、ターゲットユーザーの注意を引き、ウェブサイトへ呼び込み、詳しく確認してもらい、連絡先情報を残してもらうこと。または企業と何かしらの形でつながってもらうことです。的確なCTAの導入やメッセージサービスに磨きをかけることで、ただのパンフレット的なホームページから、パワフルな営業原動力と進化することでしょう。
さて、セオリーはこのくらいにして、実際に存在する優れたホームページを見ていきましょう。
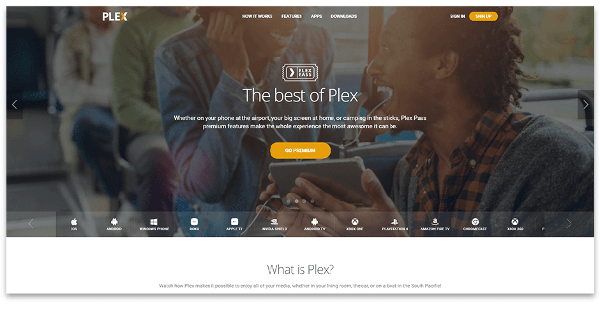
1.PLEX.TV
このホームページの優れた点
・ 簡潔で豊富な情報。動画を使ってインタラクティブな作りに。さらにお客様の声を簡潔に紹介しつつ、製品説明も巧みに行う。
・ 集中的なコンテンツ重視のアプローチは、使用方法や、どういった場面でどういった使い方ができるか、などの有意義な製品情報をユーザーに得やすくしている。
・ すべてのCTAが賢く活用されている。ページレイアウトやデザインは、新規ユーザーはもちろん既存ユーザーにも効果的で、もっと多くの端末を登録したくなる作りになっている。

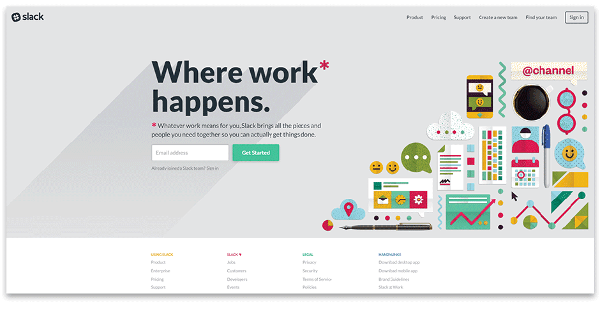
2.SLACK
このホームページの優れた点
・ シンプルなホームページと分かりやすいスローガン。
・ アニメーションの乱用や大げさなデコレーションの使用を避け、メッセージを的確かつ明確にユーザーに伝えている。
・ デザイン全体に一貫性があり、まとまったブランド力がある。
・ ナビゲーションが単純明快で、多岐にわたるコンテンツへのアクセスも容易。

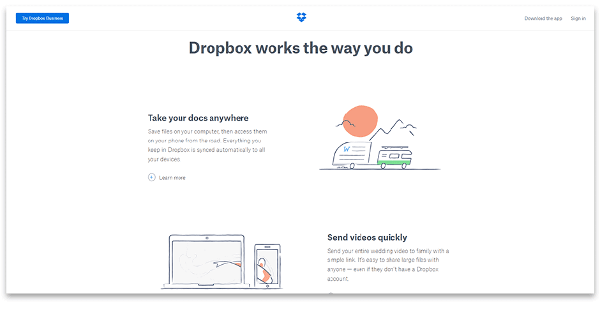
3.DROPBOX
このホームページの優れた点
・ 美しく整理整頓されたシンプルなデザインでレイアウトされており、アップデートも頻回に行われている。
・ 手書きのイラストは実に愛らしく効果的に製品を説明している。
・ 印象的なタグラインが製品を一言で表している:「どのデバイスでも、世界のどこからでもファイルにアクセス。誰とでもシェアできます。」

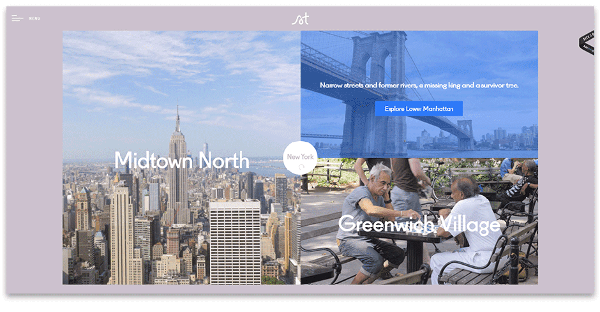
4.STORYTRAIL
このホームページの優れた点
・ モダンなマテリアルデザインと使いやすいナビゲーション。
・ 企業ミッションが明確に提言されているため、何の会社か分かりやすい。
・ 控え目なメインアニメーションはプロジェクトの本質を表現している。
・ なめらかなアニメーションで消えたり現れたりするコンテンツが、ユーザーを魅了し、その探究心をくすぐる。

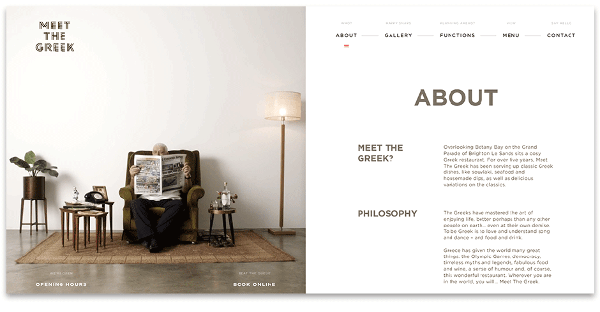
5.MEETTHEGREEK
このホームページの優れた点
・ 背景動画は2つの目的があり、一つはユーザーの注意を引くことで、もう一方は魅力的で興味深いコンテンツを創造すること。
・ このレストランのホームページは、魅力的なキャラクターを採用することでユーザーに感情移入を促し、楽しませ、ビジネスの内側を覗かせてくれる。
・ 分かりやすいデザインと簡潔なナビゲーションは、背景動画とうまく調和している。
・ メニューバーのタブを選択すると画面が割れ、関連情報が表示される。
・ 全体的にポジティブなパワーに溢れており、ユーザーはビジネスの「インサイダー」になれるだけでなく、前向きな気持ちにもなれる。

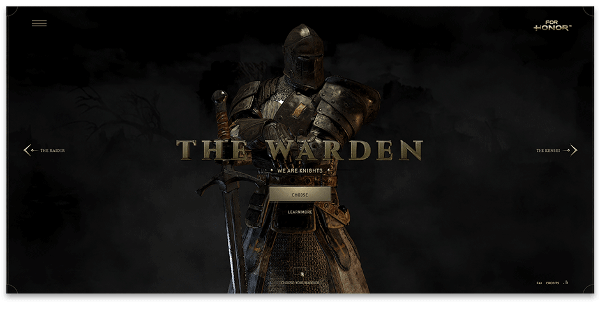
6.FORHONOR
このホームページの優れた点
・ ユーザーをゲームの世界に引き込む力を持っている。
・ 多種多様なフォントに対応。
・ 剣と剣がぶつかり合う効果音が全体の雰囲気を盛り上げている。
・ マイクロインタラクションの動作がシンプルで分かりやすく、辿りやすい。トリガー→ルール→フィードバック→ループ。

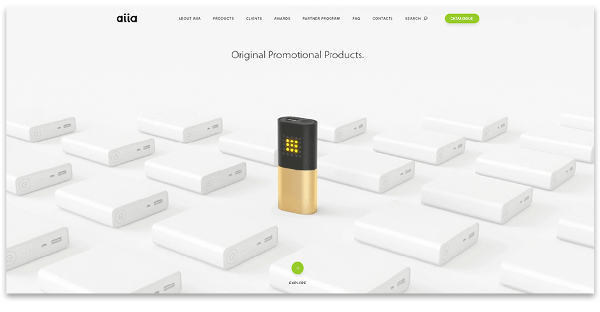
7.ENJOY-AIIA
このホームページの優れた点
・ ミニマリスティックで明るく、キャッチーなデザイン。
・ 適切なフォントコンビネーション。
・ ユーザーとの交流を図りながら、明確な操作ボタンがブランド特徴や製品を紹介。
・ ブランドスタイルを崩すことなく、ページごとに新しいアプローチで挑んでいる。

※本記事は、20 Greatest Home Page Design Examplesを翻訳・再構成したものです。