3Dプリンタの登場で「モノづくり」業界に数々の革命を起きていますが、もう一つトレンドになりつつある「3D」があります。それがWebデザインにおける「3D表現」。
もちろんWebデザインは2次元の世界の話ですが、そこに「3D」的な表現を持ち込むクリエイターが増えてきました。この記事ではそうしたWebデザインでの3D表現をご紹介します。
拡大するWebデザインでの3D表現の活用

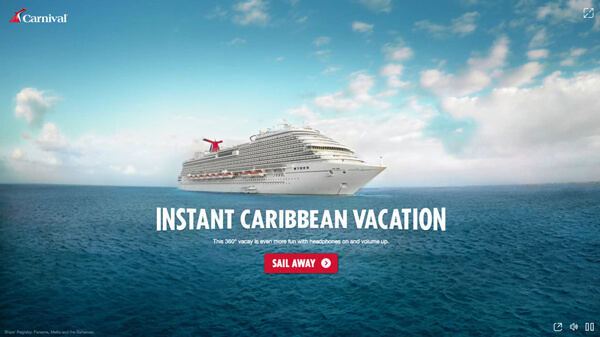
Webデザインでの3D表現の使われ方は実に多岐に渡っています。ゲームのインターフェイスとして使われたり、ショッピングサイト、製品アピールサイトなどでユーザーが実際に触れられるようなインターフェイスのものもあります。
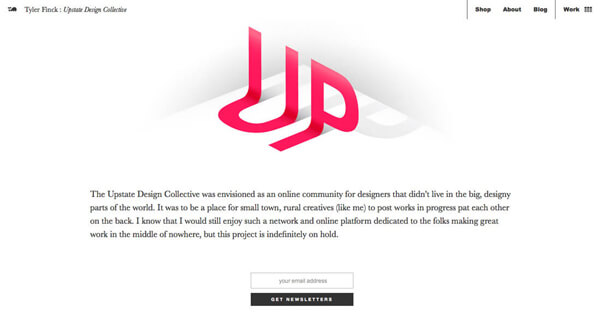
また3D効果を取り入れたデザインは、ちょうどフラットデザインの流行が去り始めた数年前からデザイナーによって考案され始めています。ドロップシャドウ、べベル、エンボスなどの3D表現は2Dから3Dへと深さを表現する効果的な表現です。
3D表現を用いる際の重要なポイント

こうした3D表現は他のトレンドの表現手法と組み合わせることで最大限の効果を発揮します。
3Dの視覚表現を際に考慮すべき点は下記です。
・デザインの要素にユーザーが触れたくなるようなリアルな質感を加える
・ゲームや動画に「深さ」を加える
・パララックス効果を用いたスクロール時のインターフェイスの一部として使用する
・ユーザーをびっくりさせないように、デザインで用いる3D表現は一つに絞る
・それ以外の部分のデザインはシンプルにする
・ユーザビリティの観点から、ユーザーのガイドナビとなる使い方をする

こうした3D表現はマテリアルデザインとも相性がいい表現方法です。Googleが提唱するマテリアルデザインは、フラットデザインとミニマルデザインによって流行遅れとされたテクニックを呼び戻しました。
ドロップシャドウなどはその典型です。ドロップシャドウは光を意識した表現ですが、影の使い方に神経質になる必要はありません。ベストな影の使い方は、デザインに詳しくないユーザーが見ても影とは気づかないような使い方です。
またマテリアルデザインのキーコンセプトのひとつとして、「水平の面に置かれた階層上のオブジェクト」ということがあります。つまりx軸、y軸そしてz軸のある3D空間での表現であることを強調するデザイン手法ですね。

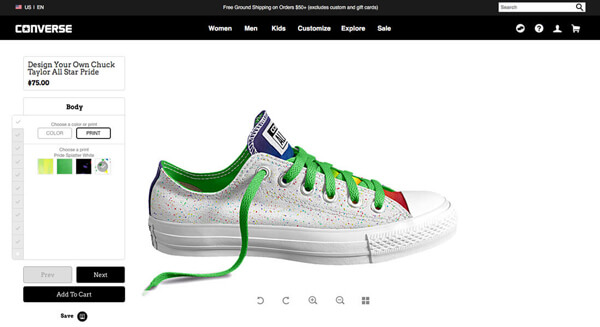
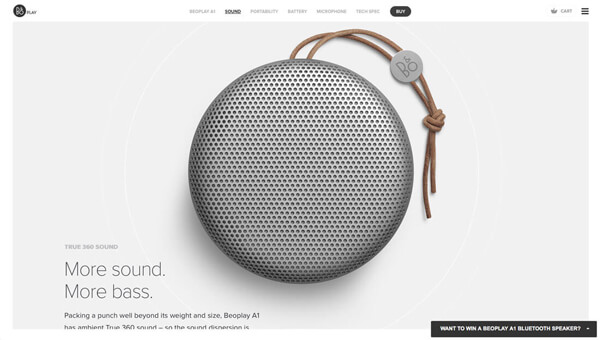
3D表現の次のレベルを目指すなら、3Dアニメーションを使った表現も取り入れたいところです。よく使われているのは、上図のような商品の360度ビュー。クリックやタップ操作で製品を回転させることができる商品ページですね。



Webデザインでの3D表現はシンプルなものがいい表現です。多くの3Dエフェクトを使うと、ユーザーをびっくりさせてしまう可能性があります。最後に、3D表現を使う上で頭に入れておきたいヒントを挙げておきます。
・3D表現を用いる対象物は周囲と分ける
・うまいドロップシャドウやエンボスの使い方は「自然」な光源を意識する
・リアルに見えるかどうかよく吟味する
・グラデーションやハイライトを用いても対象物の「深さ」を表現できる
・3D表現は複数のページで一貫して用いる
・もし3Dをユーザーの行動(クリックなど)と関連させるなら、ユーザーが何をするべきかを理解できる手がかりを示す
・サイズは適切なサイズにする(リアルな表現を目指すなら、被写体のサイズもリアルなサイズや重量感で使うべきです)
3D表現を用いたいいデザインはユーザーから支持を受けるものです。ぜひ自身のWeデザインに3D表現を取り入れてみてください。
(※本稿は「Working With 3D Visuals
in Web Design: A Primer」を翻訳・要約したものです)

























