忘れられないヒーローセクションを作成するために、ビデオ、画像、イラスト、ミニマルなデザインのキャンバス、WebGLのパワフルなアニメーション、パノラマ、3Dシーンを取り入れるのが人気です。最初の4つは今や標準的な方法ですが、最後の3つは新鮮さとオリジナリティが溢れる現代的なソリューションでしょう。
この記事では、3Dシーンについてその魅力を共有していきます。
分類しよう
3Dシーンはいくつかのタイプに分類できます。
・3Dレンダリングソフトウェアで作成されたもの。代表的な例は、Makemepulseの2018です
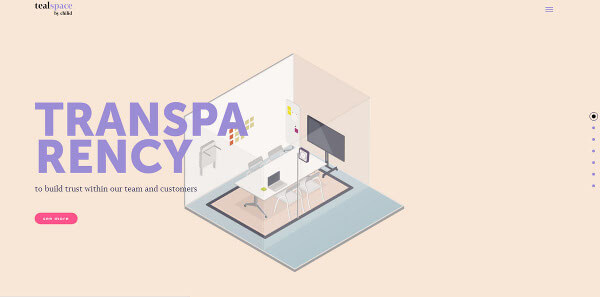
・遠近法を利用してIllustratorのようなソフトウェアで作成されたもの。ChilidによるTealspaceなど。
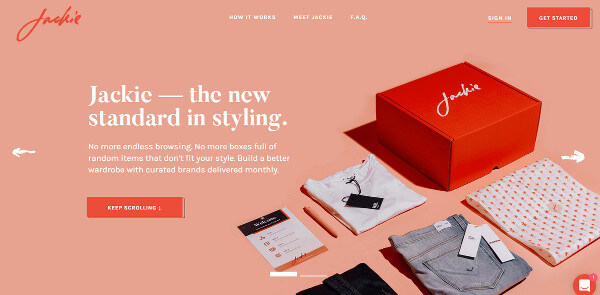
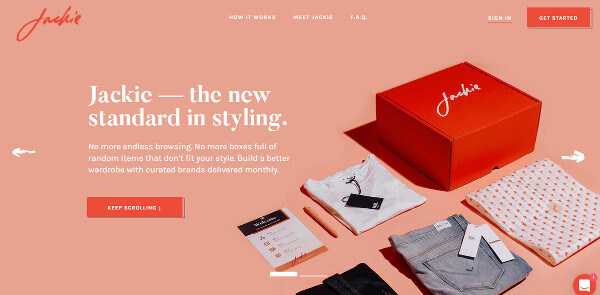
・注意深く組み立てられて撮影されたもの。Jackiなど。
そして、デザインは常に境界を越えていくため、All Mountain Lookbookのような混合3Dシーンがあります。
純粋な3Dレンダリング
3Dレンダリングから始めます。ますます多面的になり、さまざまな種類のウェブサイトで使用されています。いくつかの例をあげます。
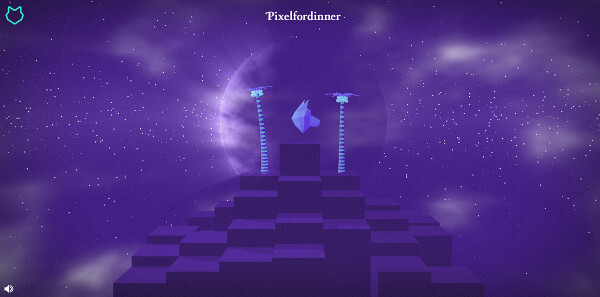
Pixelfordinnerは古典的です。これは、画面の周りの3D要素がファンタジー世界の基本的な部分となっているゲームです。
Pixelfordinner
MakemepulseのMagic Leapと2018(先に紹介しました)は、3Dシーンを採用する現代的な方法になります。それらはヒーローセクションのために3Dシーンを使用します。このアプローチにより、アーティストは想像力のままに、作品を生み出すことができます。
Magic Leapはハイテクな雰囲気を放つ素晴らしい宇宙風のシーンを特徴としています。 Makemepulseの背後にあるチームは、生き生きとした素晴らしい抽象的なシーンを示しています。
Magic Leap
この方向性をマスターするには、あまりにも多くの3Dオブジェクトが詰め込まれすぎるとユーザーを圧倒してしまうということを覚えておくことが大切です。
イラストアプローチ
イラストアプローチは、この記事で紹介する選択肢の中で最も古いものです。このデザインでは、遠近法とさまざまなアングルビューを使用して、望ましい外観を実現しています。これが何年も3Dを描く唯一の方法でしたが、状況は変わりました。ChilidによるTealspaceを見てみましょう。
Tealspace by Chilid
ここでは、イラストレーションは、ベクトルによる表現であるために、標準的かつ従来のものらしい印象を受けるでしょう。小さなダイナミックエフェクトは、フロントページに素晴らしい雰囲気を与える、近代的なトレンドのソリューションを作り出します。
このアプローチを習得するには、ダイナミックな動きを加えるのを忘れてはいけません。静的なイラストは退屈になってしまうことがあるからです。
撮影アプローチ
この方向性は比較的新しいものですが、有効であることが証明されています。WebGLを使った、より洗練されたトリックも存在しますが、このテクニックにも依然価値があります。
このアプローチには2つの方法があります。
・アイテムを配置するスキルに応じて、プロのカメラとPhotoshopのような写真編集ソフトウェアを使用して、カスタムコンポジションを作成
・非常にリアルなオブジェクトを既に多数持っている人気のシーンクリエイターを使用して、すべてを擬似的に作り出す
重要なのは、シーンは印象を作り出すためにあるということです。原則として、それらは有益な意味を持ち、重要な機能を果たします。たとえば、次のことが可能です。
- ・ブランドのアイデンティティのサポート
- ・必要な雰囲気を確立する
- ・メッセージを伝える
- ・製品などを宣伝する
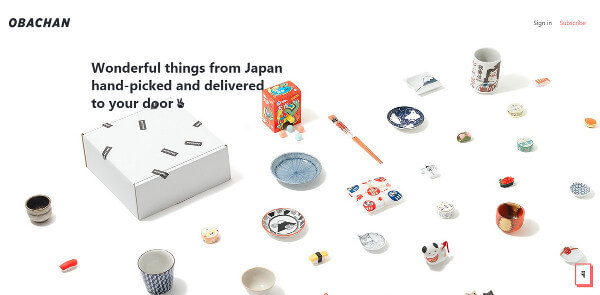
Obachan、Cortez BY Nike、Crux Mediaを見てみましょう。
Obachanは毎月あなたの家に日本製の商品の入った箱を届けて、日本を感じさせるサービスです。チームは、サイト訪問者が何を期待できるかをを示したいと考えています。ボックスの中にあるもので埋められたシーンを作成するのがその方法です。 3Dシーンはホームページを豊かにするだけでなく、ボックスの中身を訪問者に伝えます。
Obachan
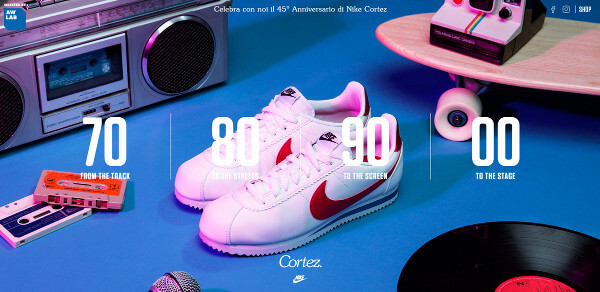
ポラロイド、スケートボード、オーディオテープ、ビニールレコード…。ナイキのCortezは90年代のパワフルな雰囲気をオンラインで提供しています。ここで、3Dシーンは雰囲気を醸し出し、スニーカーに訪問者の焦点を合わせます。
Cortez by Nike
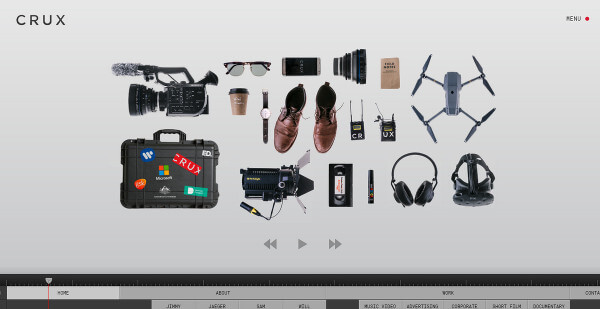
Crux Mediaは、ナビゲーションに3Dシーンを使用します。また、その専門性・専門知識の幅広さを示すイメージを形成します。
Crux Media
これらにおける成功へのポイントは、忍耐でしょう。構成の一部となるすべてのアイテムの間の調和がすぐに達成できることは非常に困難であるからです。まず、良い写真を作成し、そしてPhotoshopでそれを磨きましょう。
混合シーンによるアプローチ
混合シーンは、これまでのソリューションに比べて人工的で劇的に見え、かなり印象的です。原則として、デザイナーは注意深くトリミングした写真を3Dオブジェクトと混ぜるか、その逆を行います。
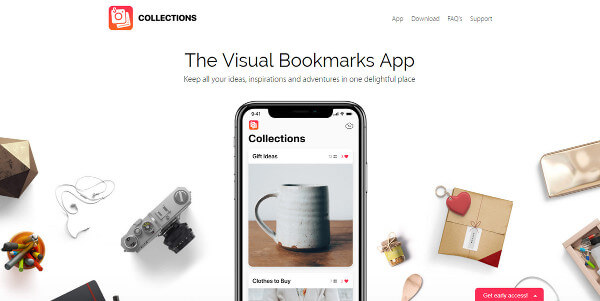
Collections AppとAll Mountain Lookbookを参考にしてください。
Collections Appのフロントページには、写真撮影のようなシーンと現実的なレンダリングの調和のとれたコンボがあります。背景は上からのビューとして表示されますが、スマホのモックアップは正面から表示されます。それは素晴らしい効果を作り出します。
Collections App
小冊子のように見える、All Mountain Lookbookのヒーローエリアは訪問者を感動させ、プロジェクトの背後にあるアイデアをよく描写しています。ここでのコアは、3Dオブジェクト、写真、微妙なマウスのホバー効果の絶妙なバランスです。
All Mountain Lookbook
このアプローチにおける最大のアドバイスは、過度になってはいけないということです。必要なメッセージを伝達し、それを構築するための構成要素の中で特に重要な要素を特定してください。
結論
いくつかの方法で3Dシーンを作成してみてください。それぞれに長所と短所があります。それぞれには優れたスキルとクリエイティビティが必要です。それぞれに好き嫌いが分かれます。
しかし、3Dシーンはさまざまなテーマに適用できます。ビジネス上の雰囲気に合った構成を作成したり、楽しい雰囲気のシーンを作成してデザインを完成させることができます。
※本記事は3D Scenes in Web Design and How To Master the Techniqueを翻訳・再構成したものです。
▼こちらの記事もおすすめです!