ナビゲーションバーは、サイトの中でも特に重要です。ユーザは必要な情報を見つけるのに、ナビゲーションバーに頼っています。このデザインに失敗すると、サイト全体の使い勝手に大きな悪影響を与えてしまいます。
特にボタンには、多くのミスが見られます。ボタンのラベルが見えにくかったり、クリックに支障が出るものに仕上がっているものもあります。今回は、ナビゲーションバーボタンのデザインでやってしまいがちな5つのミスを紹介します。
-
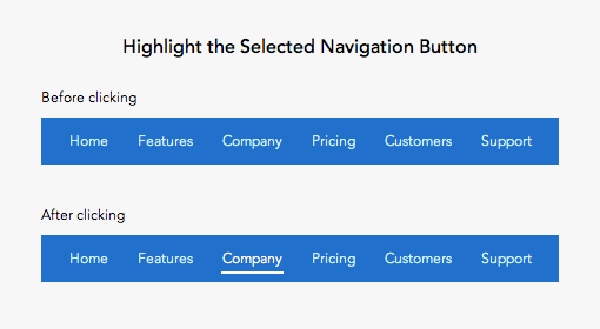
1.選択したボタンがわかりにくい
これは特にやってしまいがちなミスです。ユーザがボタンをクリックしてもフィードバックがなく、どのボタンが選択されているのかがわからないのです。ユーザは自分の居場所を見失い、迷ってしまいます。

シェイプや色を使って、選択中のボタンを強調しましょう。色の変化だけでは色覚にハンデを抱えたユーザにはわかりにくいので、気をつけてください。ラベルの下に線を引く手法がよく使われています。
-
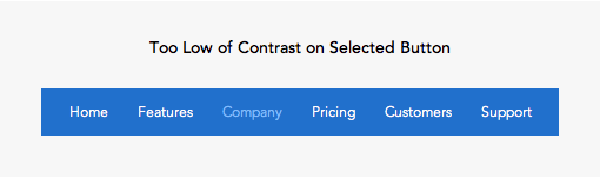
2.色のコントラストが低い
選択中のボタンの色が変わっても、そのコントラストが低く、判別しにくいというミスです。

ラベルの文字も読みにくくなり、ユーザはクリックしたボタンを記憶する必要に迫られます。選択中のボタンはコントラストを高くし、ひと目で判別できるようにしましょう。
-
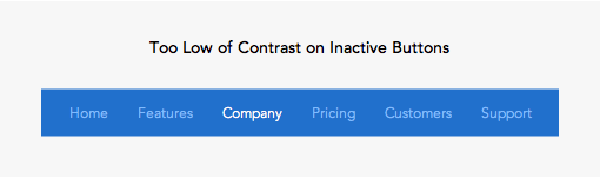
3.その他のボタンのコントラストが低い
選択していないボタンは、コントラストを低めにすることが多いです。しかし、低すぎればラベルが読みにくくなり、他の場所に向かうユーザがボタンを間違えやすくなってしまいます。

-
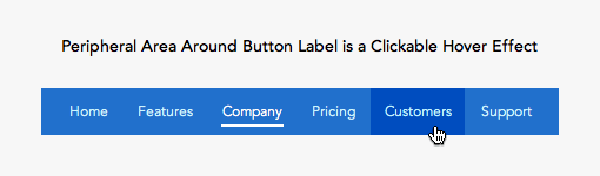
4.ラベル周辺がクリックできない
ボタンのラベル周辺には、空白が生まれます。実装の際には、この空白もクリック可能にしてください。クリックターゲットが大きくなり、操作が素早くできるように仕上がります。

-
5.ホバー効果・フォーカス効果がない
ボタンにホバー効果を加えれば、クリックが楽になります。ユーザはホバー効果を見て、クリックできる場所とできない場所を判別できます。ホバー効果がない場合、ユーザは推測だけでその場所を考えなければならず、クリックに失敗した際にストレスを感じてしまいます。
また、全てのユーザがマウスを使っているわけではないことも考慮しましょう。スクリーンリーダーやキーボードを使うユーザ向けに、フォーカス効果も合わせて加えてください。
まとめ
ナビゲーションバーは、ユーザがサイトを訪れて最初にクリックする重要な要素です。視覚効果をしっかりと実装すれば、それだけで使い勝手が向上します。今回紹介した5つのミスを避け、快適なナビゲーションを実現してください。
▼こちらも参考にしてみてください!
・【分かりやすさはWebサイトの要!】優れたナビゲーションメニュー8選