ワイヤーフレームツールと言われて、あなたの頭に浮かんだ最初の名前は何ですか? 昔では、Axure RP、それとも今流行のMockplus? 便利なことに、最近では数多くのワイヤーフレームツールが存在します、しかし反対に、選択肢が多いということが、デザイナーにとって選択恐怖症につながる可能性があります。 特に、次々に製品が作られ、開発のスピードの早さ、および投資の減少により、短時間でできるデザインがますます重要になっています。良さそうに見える多機能のツールでさえも、実際には需要がなくなってきています。ここでは、短時間でデザインができる、お勧めのワイヤーフレームツールを5つご紹介します。
1図やGUIプロトタイプに特化 Pencil Project
対応機種: Windows, Linux, Mac
ダウンロード所要時間: 10 – 15分
価格: 無料
難易度: 低い
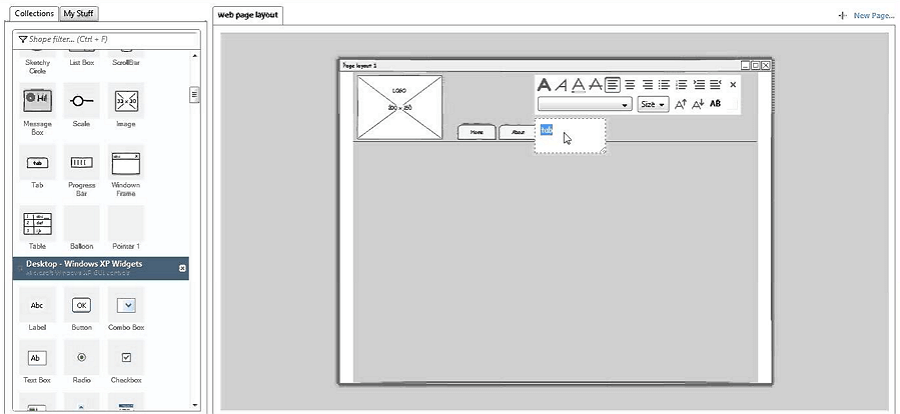
Pencil Projectは、2008年MozillaアワードでBest New Add-On (Add-On: ソフトウェアへ新たな機能を追加するためのプログラム)を受賞した無料のワイヤーフレームツールです。Firefoxのアドオンとして使用可能ですが、LinuxおよびWindowsでは、ネットワークに接続されていなくても使用できます。Balsamiqモックアップのような手書き風のスケッチに対応しています。
Pencil Projectは、どのように短時間でワイヤーフレームをすることができるのか?
Pencil Projectのコネクターを使用すると、フローチャート内で作業している場合でも、画像内のすべての図形をすばやく結び付けることができます。
図の作成に対応し、更にその図の中にリンクを追加でき、短時間でデザインできるだけではなく、オペレーションプログラムやウェブサイトモデル作成後の段階でUIを確認することもできます。
既存のプロジェクトを修正または結合することで、独自のスプライトを作成することができ、時間の節約になります。
パソコンにインストールせずに、Firefoxのアドオンとして直接機能します。
もしあなたがFirefoxユーザーなら、Pencil Projectは最高のツールでしょう。
しかし、Ubuntuで使用されているFirefoxのXulRunnerでは問題が生じる可能性があり、Pencil Projectは、インタラクション型、リアルタイムコラボレーションの動きが苦手というデメリットもあります。

使用者の感想:
シンプルで完全に無料のPencil Projectは、簡単なインターフェイスと基本となるGUIツールを使用したシンプルな手順で、ウェブサイトやアプリの基本的なモックアップを作成したい初心者にお勧めです。
2 すぐに使いこなせるシンプルでデザイン性に特化 Mockplus
対応機種: Mac, Window, Android, IOS
ダウンロード所要時間: 5 – 10分
価格: ベーシック-無料;プロ-月々$29ドル
難易度: 低い
速く、精度の高い簡単なデザインができるということが重視されて作られたMockplusは、最小限の時間で完璧なインタラクティブのワイヤーフレームや試作品の作成を可能にします。
ワイヤーフレームのデザインを素早くできる、Mockplusの4つの特徴
Mockplusは、200以上のコンポーネント、3000のSVGアイコン、豊富なテンプレートと試作品など、多くのリソースを使用することができます。その上、Sketchから直接MPファイルをエクスポートすることが可能で、Sketchのプロトタイピングは実にシンプルです。
Mockplusは、より速いインタラクションデザインをするのに最適で、デザイン全体が完全に視覚化されます。コード、パラメータやトレーニングも不要で、シンプルにドラッグ&ドロップでインタラクティブのワイヤーフレームや試作品を作成することができます。Mockplusのインタラクションはページのリンク、相互作用の構成要素や状況が含まれています。そしてさらに、自動回復の機能を特徴とし、時間の節約になります。
Mockplusには、あなたが作成したワイヤーフレームや試作品をシェアしたり、実際に試すことができる機能が8通りあります。モバイル、ブラウザやデスクトップ、自由に選ぶことができます。対応機種やネットワークに縛られることももうありません。
デザイナーにとって、ユニークでかわいいデザインたち
便利だけれどあまり使用されない視覚化されたフォーマットペインターも、Mockplusなら、マイクロスタイルフォーマットペインターという名で、どんなコンテンツにもクリック1つでデザインを貼り付けることができます。また、Repeaterという機能を使用すると、同じような調整を行う必要がなくなり、さらに、自由に設定を決めることができます。驚くことにMockplusにはさらに、プロジェクトのすべてのページ構造を簡単に完成させ、そして1クリックで試作プロジェクトへ転送できるMindmapデザインモードというものがあります。

使用者の感想:
文章、イメージやアイコンで簡単に操作や、レイアウト部分を
動かせるので、比較的気に入っています。この試作ツールの特徴と機能がワイヤーフレームとスケッチの作業を速くそして簡単なものにしてくれていると思います。
3 最小限でシンプルなワイヤーフレームツール Wireframe CC
対応機種: Web-based
ダウンロード所要時間: 10分以内
価格: 無料
難易度: 低い
Wireframe.ccは、ワイヤーフレームのスケッチのためのシンプルなインターフェイスを特徴としたオンラインワイヤーフレームツールです。典型的な描画アプリよりツールバーやアイコンが少ないのも特徴です。
どのくらい時間短縮ができるのか?
マウスだけで、ペンで紙にスケッチするように、思うがままに描くことができます。制限や障害もありません。
最大の特徴は基本のみに集中することです。Wireframe.ccは、ウェブを含む、モバイルの風景画や垂直の画面設定、これら3つのデザインパターンがあります。
シンプルなURLですばやくシェアできます
Wireframe.ccの機能は基本に忠実、インタラクションもアニメーションも存在しません。

使用者の感想:
このシンプルなデザインソフトウェアは、複雑なコンテンツを編集しようとする前に、ウェブサイトの構造を作成することができる。
4 フラッシュベースのワイヤーフレームツールBalsamiq Mockups
対応機種: Mac, Window, Web-based
ダウンロード所要時間: 5-10分
価格: 30日間無料お試し;プロ-$89ドル
難易度: 低い
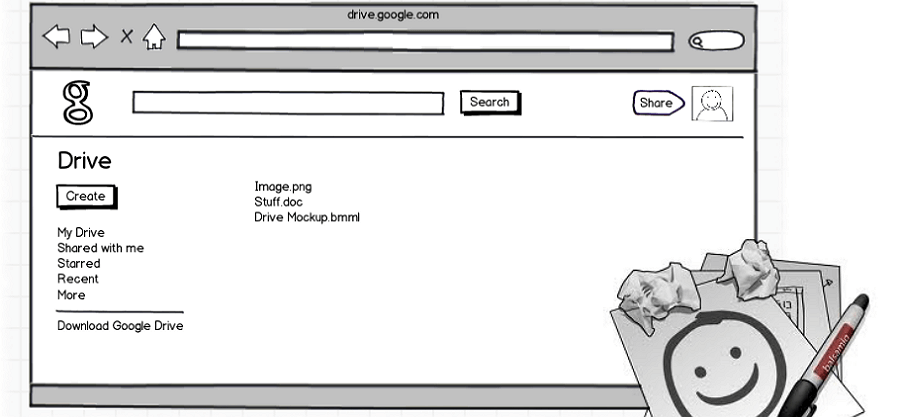
Balsamiq Mockupsは、ソフトウェアエンジニアによって開発され、多くのデザイナーによって支持されています。短時間でワイヤーフレームをデザインすることができる優れたツールです。
Balsamiqはどのようにしてワイヤーフレームを短時間で処理できるのか?
Balsamiq Mockupsの要素は、いくつかのボタンやリストを含め、簡単にドラッグ&ドロップすることが可能で、それぞれ手書きのスタイルになっています。さらに、デザイナーはドラッグ&ドロップエディターを使用し、作成済みのウィジェットをアレンジすることができます。
公式サイトでは、デスクトップアプリ、モバイルアプリにウェブサイト、さらに多くのスケッチやワイヤーフレームのスキンサンプルがあります。手書き風のスタイルは、機械的なデザインに比べユニークで特別感があり、コンピューターを使用していることを忘れ、まるでホワイトボードにスケッチしているかのような感覚におちいるでしょう。
UI要素がある大規模なライブラリは、デザインのひらめきをうむ、すばらしい情報源になります。これは短時間でワイヤーフレームを作成したいデザイナーにとってとても便利です。
しかし、Balsamiq Mockupsは詳細なアニメーションレイクの大規模な試作品を作成するのには適していません。試作品向けではなく、すばやく、大胆なワイヤーフレームの作成に適しているといえるでしょう。

使用者の感想:
Mockupsを使用したら、製品のデザインの時間が数時間から数分に短縮されました・・・AIRバージョンでは、約4分で新しいインターフェイスをモックアップすることができました。本当に助かっています!
5アプリで便利に!ワイヤーフレームツール Fluid UI
対応機種: Web-based
ダウンロード所要時間: 10-15分
価格: 個人-月々$8.25ドル; プロ-月々$19.08; 団体-月々$41.58ドル
難易度: 高い
Fluid UIは、ウェヴベースのワイヤーフレームツールです。ワイヤーフレームツールにしては珍しく、ジェスチャーやアニメーションに特化しています。もしあなたが、高度のワイヤーフレームデザインを求めるのならFluid UIはあなたの期待を裏切りません。
Fluid UIで時間をかけずに高度なワイヤーフレームデザインを
2000を超えるカスタマイズ可能なウィジェットとアイコンを含む、16の組み込みiOS、マテリアルデザインやワイヤーフレームライブラリを使用して、ドラッグ&ドロップで簡単にワイヤーフレームをデザインすることができます。
無料プランを使用して、ジェスチャーやページ間の遷移を追加することができます。
ビュー全体をエクスポートして、フロードキュメントとして使用する機能も備わっています。
さらにリアルタイムでチームの仲間と情報共有することも可能です。
しかし1つだけ、複数の画像をアップロードすることができないというデメリットもあります。

使用者の感想:
プロジェクトを1から始めるのにとても便利なツールで、質の良い試作品を作成することができます。無駄がなく、情報共有も簡単にすることができます。
以上5つが、短時間でワイヤーフレームツールのデザインを助ける、お勧めのツールです。各ツール、メリットやデメリットもありますが、全体的にみて、使用してみる価値はあるのではないでしょうか。
ここまで私のお勧めのツールをご紹介しましたが、最後まで読んでくださりありがとうございました。短時間でワイヤーフレームをするということは最も重要で、需要があると思います。しかし、実際にデザインをする過程で、デザインのインスピレーション、様々なプレゼンテーションや情報共有のやり方、簡単に習得でき、柔軟なインタラクションやアニメーション、さらに使いやすい設定など、より多くの機能が必要です。各ツールを使用した後の私の感想は、Mockplusが私のワークスタイルに1番合っていたように感じました。この記事を読んでくださったあなた、あなたも自分のワークスタイルにあったツールを探してみてください。