インフォグラフィックのデザインは、コンセプト、目標、そしてワイヤーフレームからスタートする点でWebサイトのデザインとよく似ています。
一つ大きな違いがあるとすれば、インフォグラフィックでは全ての情報が一つのユニットに集約されていることでしょう。Webサイトがたくさんのページと方途でユーザーを引き込むのに対し、インフォグラフィックはいわば一撃でユーザーを引き付けるのです。
そういうわけで、インフォグラフィックはフラットでスタティックなミニWebサイトと考えることができます。インフォグラフィックをデザインするとはワンページのWebサイトをデザインすることであって、そのコツを知ることはきっと通常のWebデザインにも役立つはずです。
そんなインフォグラフィックのデザインに役立つポイントを5つまとめたので、ぜひ参考にしてみてください。
1.データに語らせる
良いインフォグラフィックは伝えたいメッセージがはっきりしています。インフォグラフィックにおけるこのメッセージはたいていヴィジュアル化されたデータによって伝えられます。データと言っても数字だけでなく、物事の分析や手順の説明に役立つ情報はすべてデータです。そのデータを把握しやすくするための手段として、視覚化するわけのです。小説のように長々と説明するのではなく、見出しと簡潔な文章を視覚的なテーマでまとめ上げることで、アイデアが活きるようにしましょう。
2.目の動きや視線の流れ方に着目する
インフォグラフィックで重要なのはなんといっても、強い視覚的存在感です。一般的なインフォグラフィックは人間の目の動き方に合わせて左から右、上から下に見るようデザインされていますが、もう一工夫してみましょう:
・カラーパレットを使う
・スタイルガイドを参照する
・情報を逆ピラミッド型に配置する(重要な情報ほど上に表示する)
・適切な大きさにまとめて一目で内容を把握できるようにする
・視覚化しながらも十分なコンテクストを提供する
インフォグラフィックが効果的なのは、私たちの脳の仕組みに合わせてデザインされているからです。情報を視覚化することによって物事を考えやすく・覚えやすくしてくれているのです。
3.メリハリのあるタイポグラフィーパレットを

なるべく1~2種類の書体を使ったタイポグラフィーパレットを作るようにしましょう。スキャンしたり読んだりしやすいよう、いつもより文字を大きくしたり行間を開けたりしてみてください。
また、強調したいヘッダーや数字に使う特別な書体を作ると、インフォグラフィックの中でも重要な情報を拾いやすくなるのでおすすめです。印象的なものを作るためにも、色や太さを大胆に選んでみてください。
4.余白はたっぷりと
インフォグラフィックは情報量が多いだけに、余白が重要になってきます。ユーザが情報を取り入れやすいよう、場所を工夫してみてください。
また、余白には全体のバランスを整える役割もあります。むやみに埋める必要はありませんし、情報と同じくらい余白も大切です。
5.ユーザの行動につながるように
あなたが作成したインフォグラフィックには必ず目的があるはずです。それを見た人にどうしてほしいのか、忘れないようにしましょう。例えば:
・ユーザに共有を促す
・コードやリンクをつけてウェブサイトに誘導する
・ブランディングや認知を得る
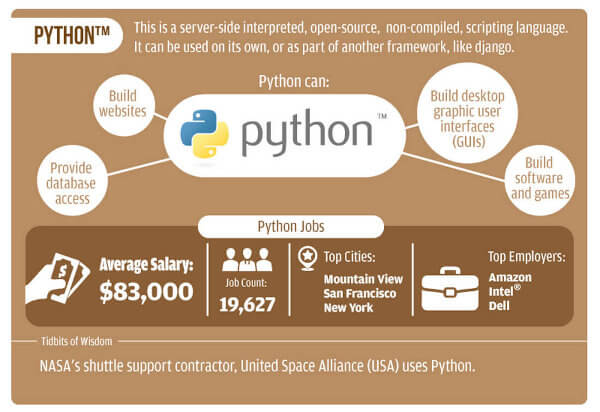
上のWebサイトのインフォグラフィックは一般的な例とはかけ離れていますね。インフォグラフィックを作成する際は、他の人と違う発想を持つことを恐れないでください。
まとめ
もう一つ大切なことがあるとすれば、それはインフォグラフィックに自分の知識を詰め込み過ぎないことです
インフォグラフィックは情報を相手に簡潔に伝えるのが目的です。一目でユーザを引き付ける見た目と、その内容に興味を持たせるだけの深さを併せ持つのが良いインフォグラフィックです。
他の人の作品を見て学ぶのも一つの手ですよ。
(※本記事は、Designing an Infographic? 5 Elements You Must Includeを翻訳・再構成したものです)