Googleの製品デザイナーであるルーク・ロブリュースキー氏が、レスポンシブレイアウトの5つのカテゴリについて話してくれました。これらのパターンは、レスポンシブレイアウト制作のスタート地点に最適です。順番にご紹介します。
-
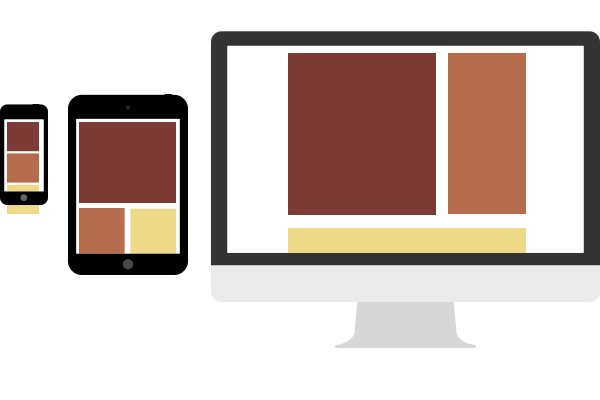
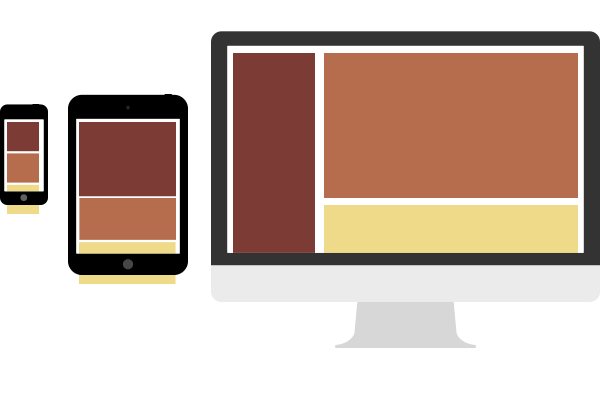
1.Mostly fluid
ビューポートではなく、固定幅の親コンテナ内でレイアウトが変わるパターンです。親コンテナにはよくCSSのmax-widthプロパティが使われ、指定した値以上にまでコンテナが広がらないようになっています。Googleによれば、このパターンに必要なブレークポイントは親コンテナに指定された1つだけであり、中の要素は親コンテナの大きさによって自動的にリフローが行われます。コンテンツの種類が2つ以上のマーケティング、ニュース、ECサイトなどに向いています。

-
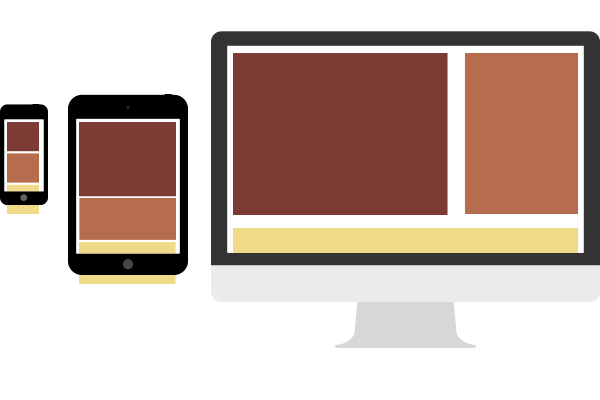
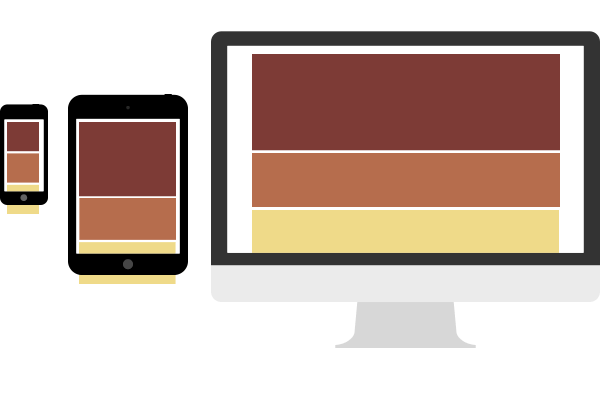
2.Column drops
モバイルファーストを意識したこのパターンは行を重ねたデザインになっており、タブレットやPCでは広い横幅をうまく利用するように作られています。他とは違い、このパターンはサイズに関係なく利用可能なビューポートをすべて使うことが多いです。

-
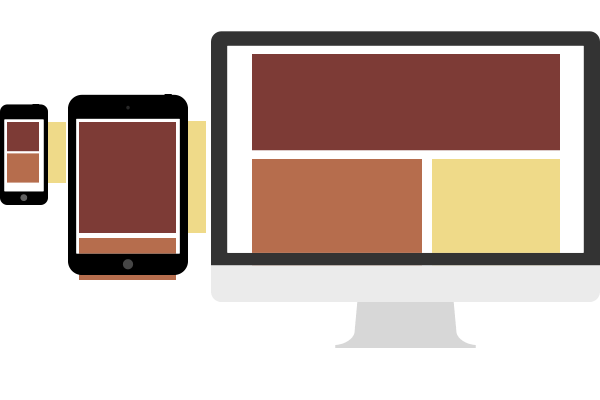
3.Layout Shifter
こちらは多数のブレークポイントを使っています。スマートフォンやタブレットでは行を積み重ねたパターンが使われ、より幅の広いデスクトップでは指定のプランでレイアウトの再構成が行われます。デザイナーは各ブレークポイントを綿密に調整しなければなりませんが、その分ポートフォリオや写真ギャラリーなど、ビジュアル要素の多いサイトが美しくなります。

-
4.Tiny tweaks
非常にわかりやすいパターンです。レイアウトを維持したまま、コンテンツや余白がわずかに大きくなります。メンテナンスの手間が少なく、シンプルなサイトに最適です。予算や納期が厳しい場合に、後で手直しするのを前提にとりあえずのレイアウトとして使うのもいいでしょう。

-
5.Off-canvas
副コンテンツをビューポートの外側に追いやり、見えなくするパターンです。小さなビューポートにコンテンツを重ねるのではなく、JavaScriptなどのトリガーを使って並べて配置します。主コンテンツの表示領域を確保したいブログなどで活躍するパターンです。

まとめ
5つのパターンを紹介してくれたルーク氏によれば、すべてのニーズを満たす万能レイアウトは存在しません。しかしこの5パターンは多くの状況に対応できます。自分ですべてをデザインするよりも、こうしたパターンからサイトに合わせて作り変える方が、効率的な作業が行えるでしょう。ぜひ活用してください。
▼レスポンシブデザインに関して、こちらの記事はいかがでしょうか?
・レスポンシブデザインを始めるデザイナー向け!役立つ10のヒント
・レスポンシブデザインのブレイクポイント問題を5秒で解決してくれる「無料ツール」を使ってみました
※本記事は5 Timeless Responsive Design Layouts to Considerを翻訳・再構成したものです。