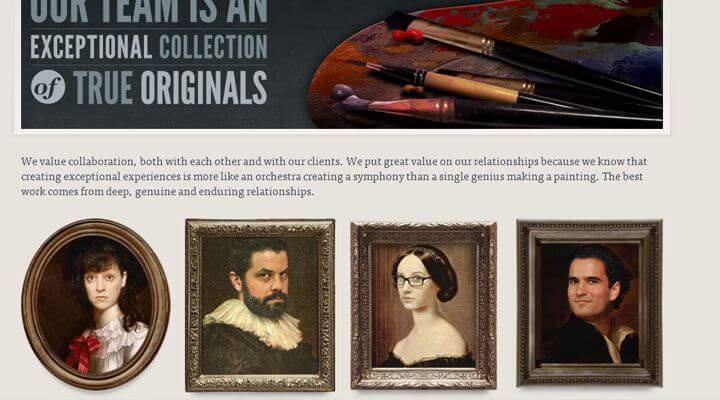
お客さんと個人的なつながりを持つことは、お互いの信頼関係を築くための小さな一歩です。あなたが会社やデザインスタジオを通してサービスを提供するなら、そのWebサイト上で社員紹介を見つけることは、Webサイトを訪れた人たちにとってうれしいことではないでしょうか。誰が会社を運営しているのか、誰がプロジェクトに取り組んでいるのかについて、少し知ることができます。
こちらでは、わかりやすい社員紹介ページの例を紹介したいと思います。チームによっては2~4人の少人数で構成されているところもあれば、10人、20人を超えるところもあります。規模を問わず、あらゆる会社のためのデザインスタイルがあります。
あなたの会社の社員紹介ページのレイアウトをブレインストーミングするために、これらのアイデアを出発点として使ってみてください。
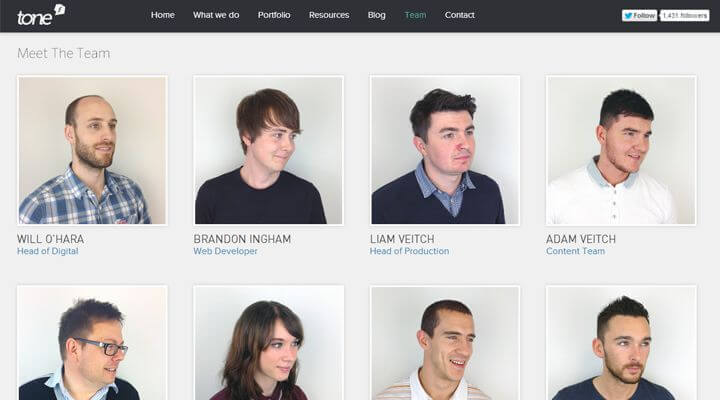
Tone Agency

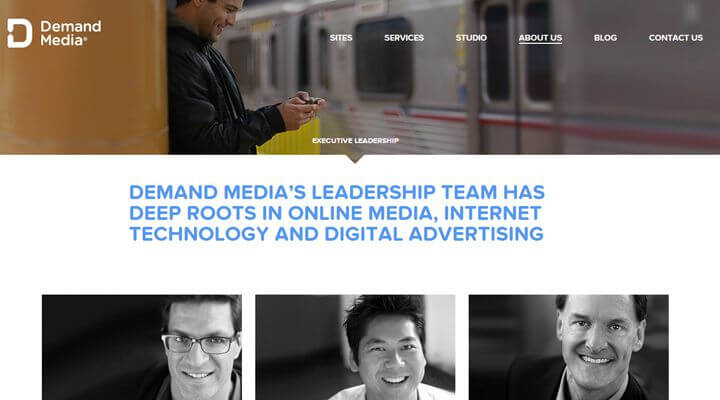
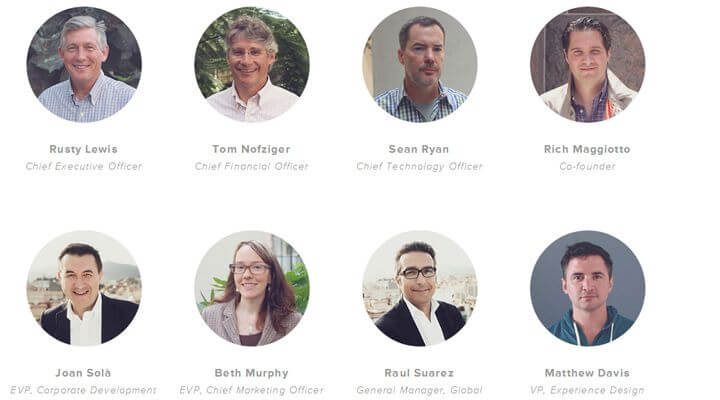
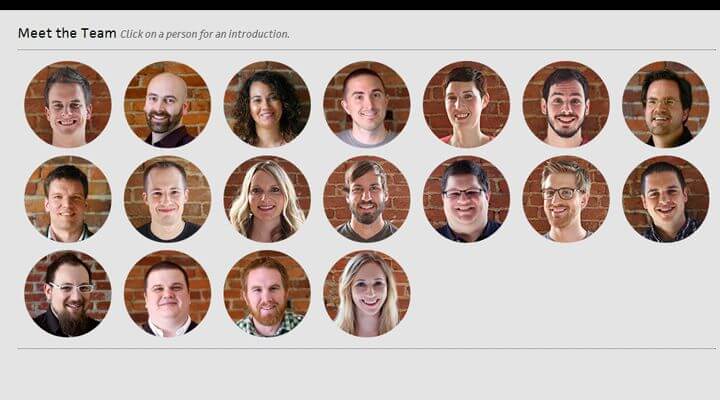
Demand Media

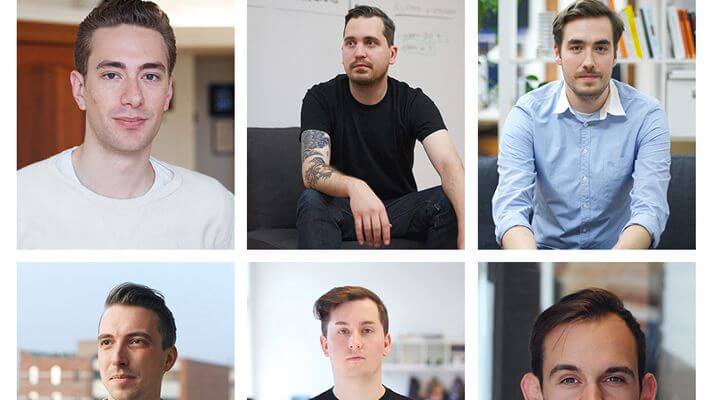
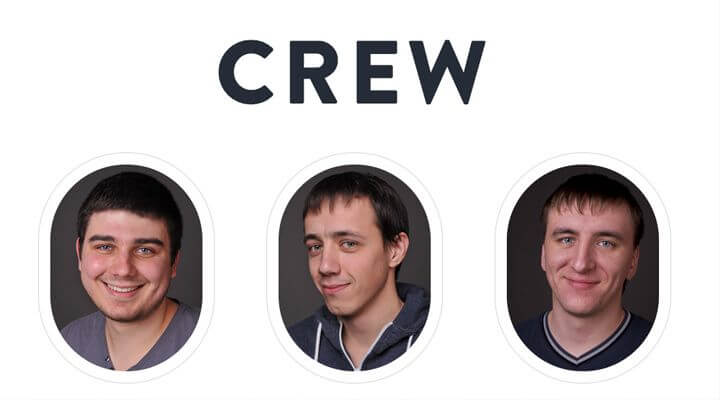
Metalab

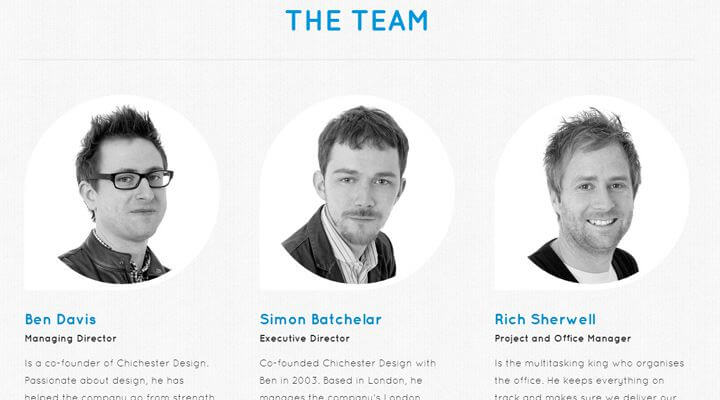
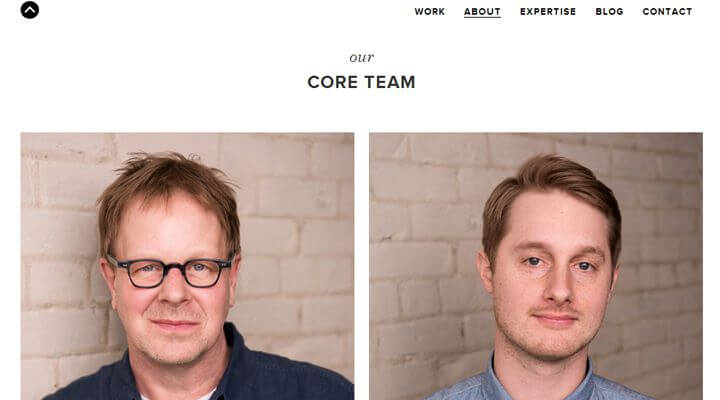
Chichester Design

Amazee Labs

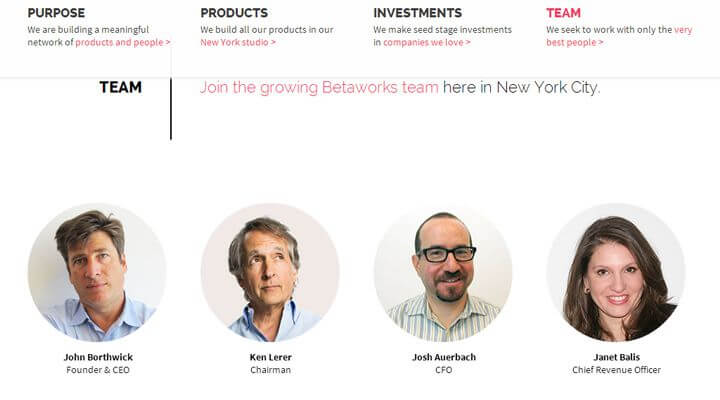
Betaworks

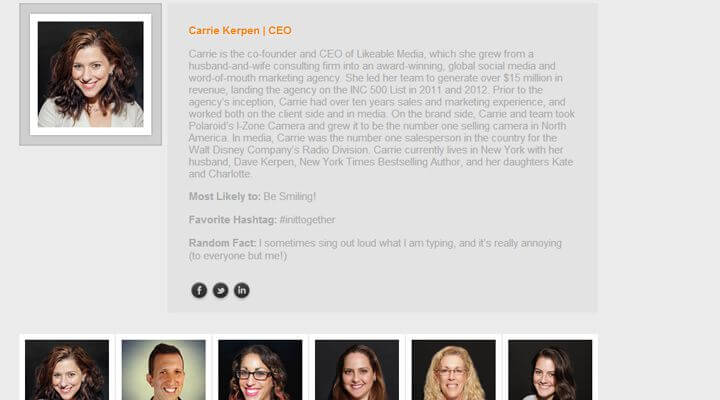
Likeable Media

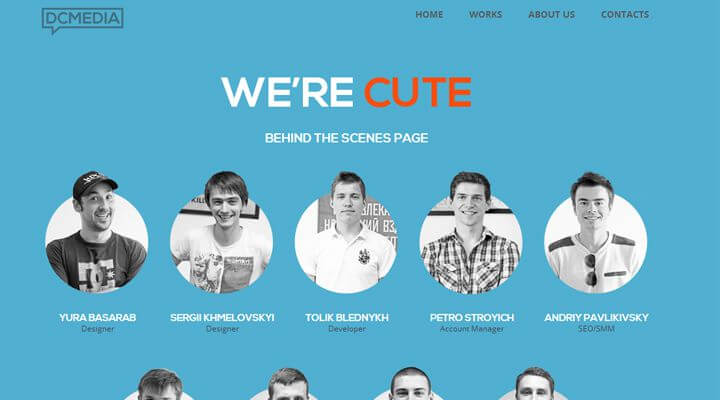
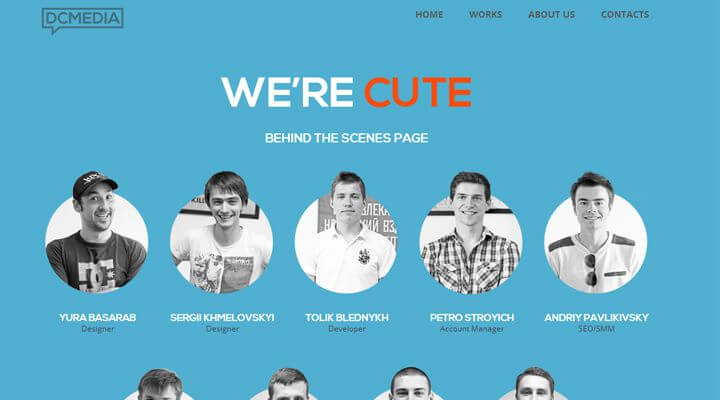
DC Media

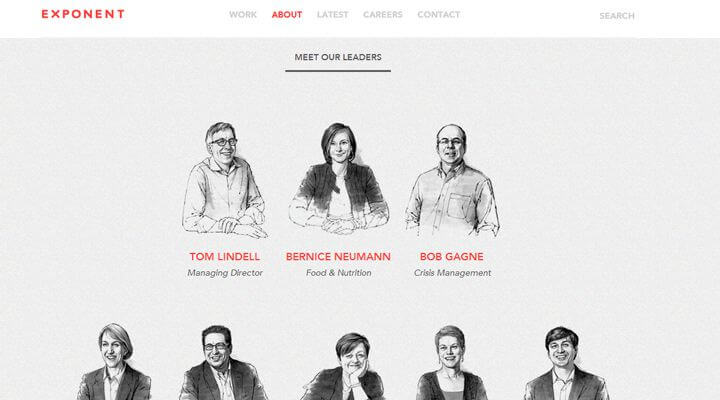
Exponent PR

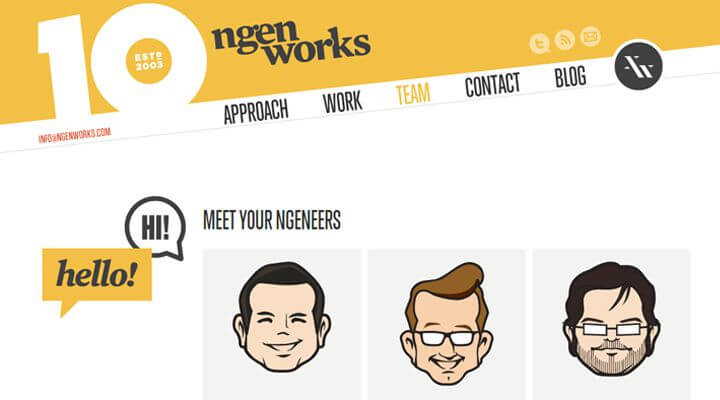
nGen Works

nclud

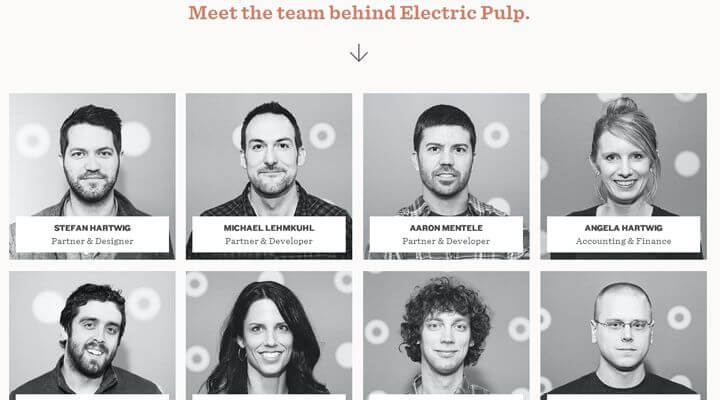
Electric Pulp

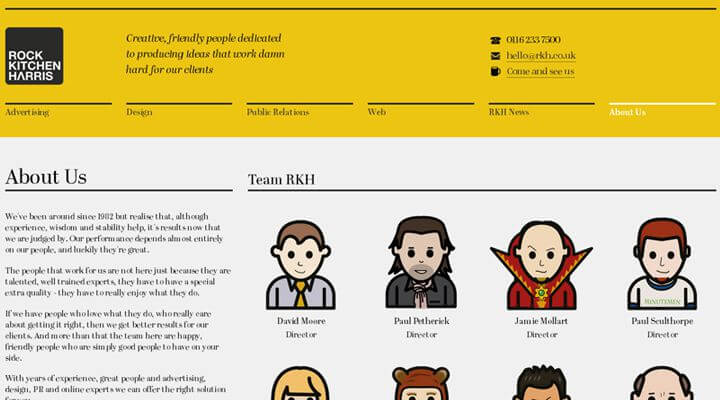
Rock Kitchen Harris

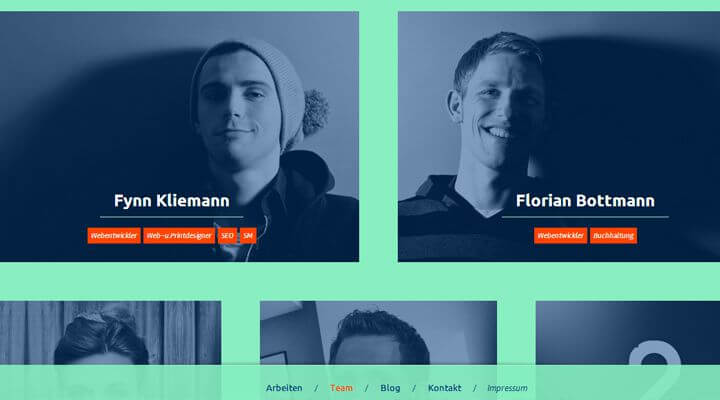
Herrlich Media

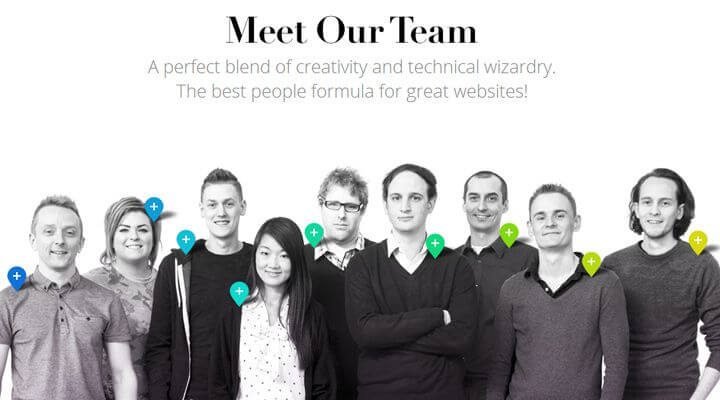
Castus

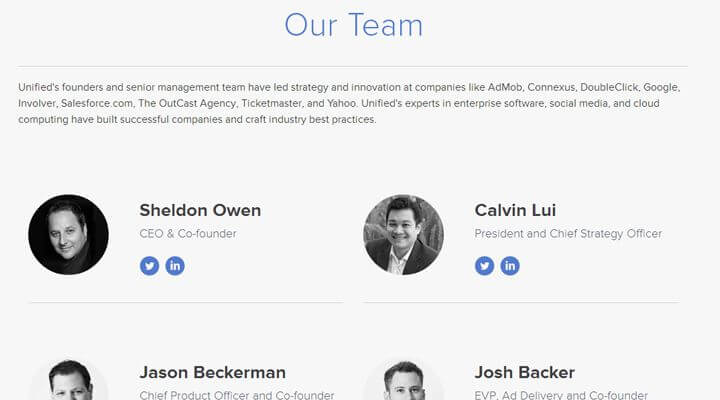
Unified Social

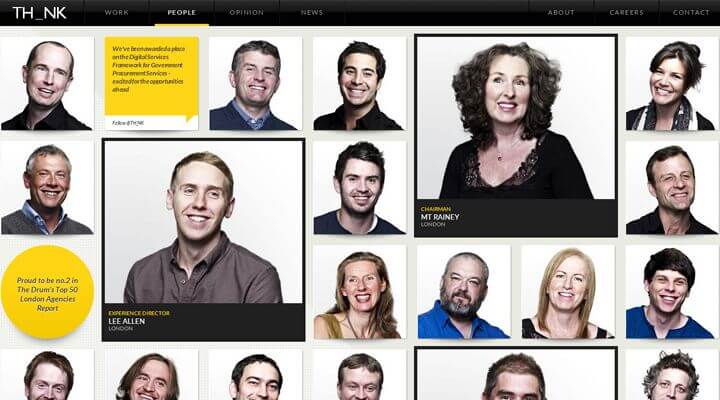
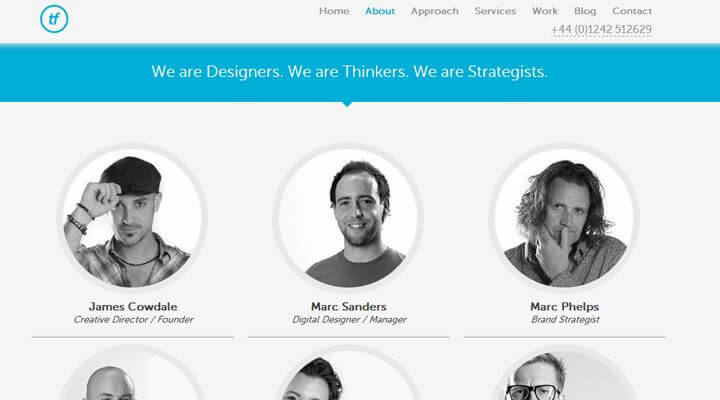
TH_NK

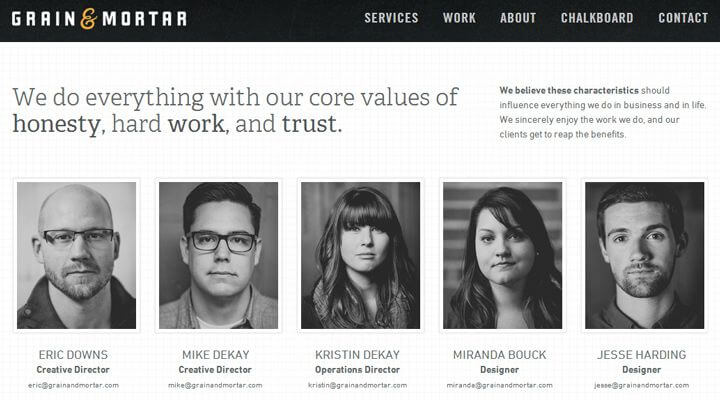
Grain & Mortar

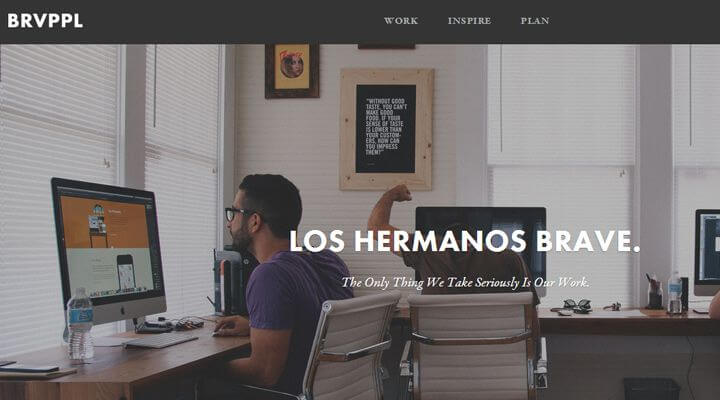
Brave People

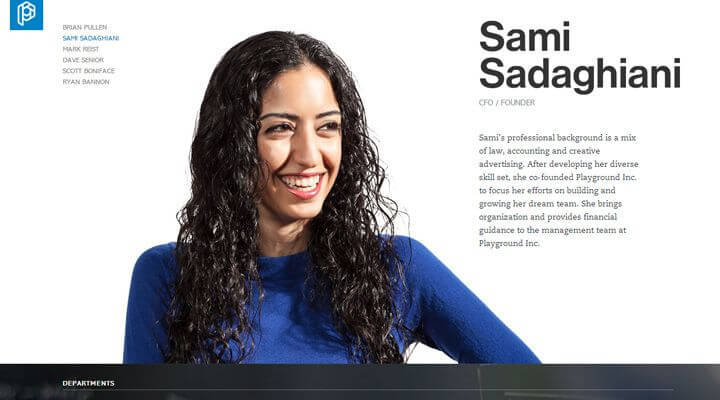
Playground Inc.

Third Floor Design

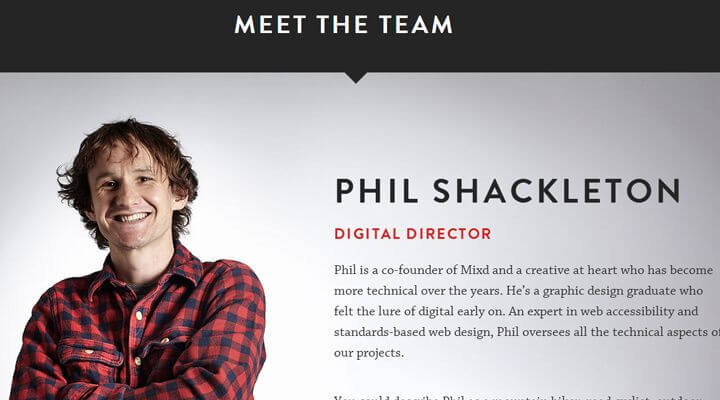
Mixd

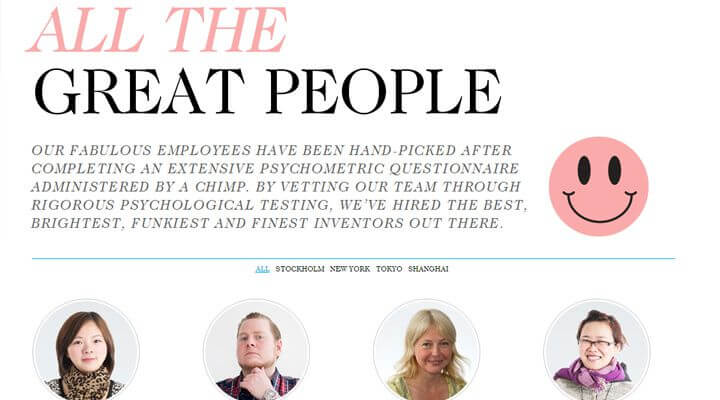
Great Works

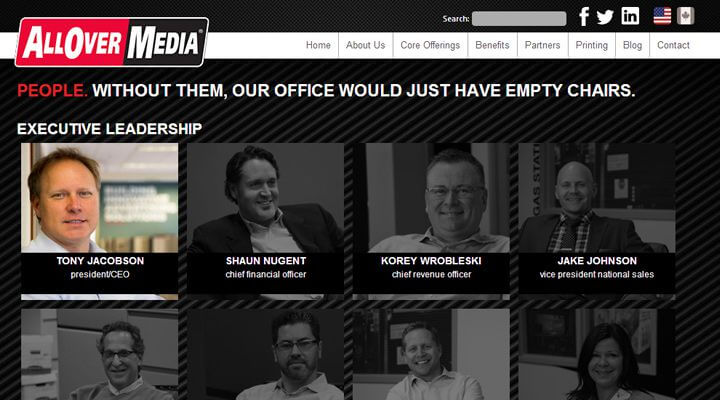
AllOver Media

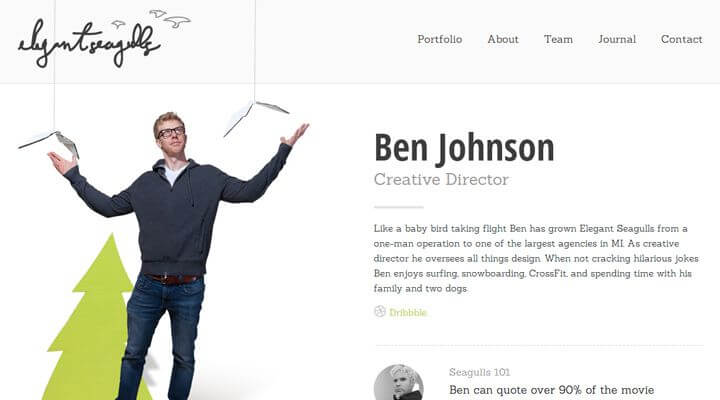
Elegant Seagulls

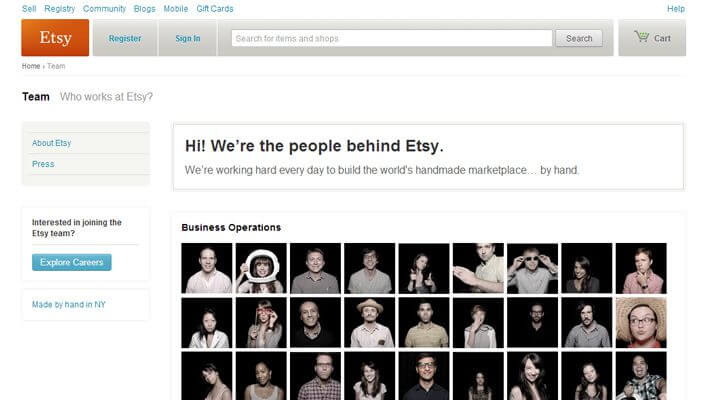
Etsy

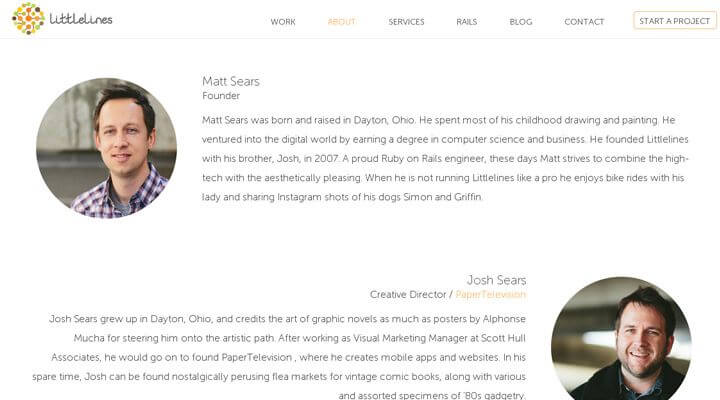
Littlelines

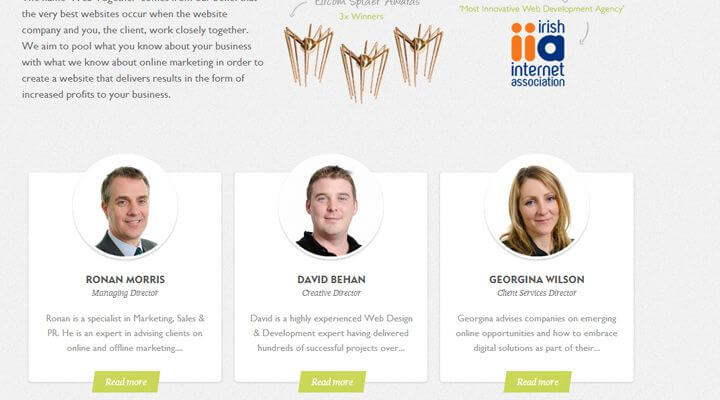
Web Together

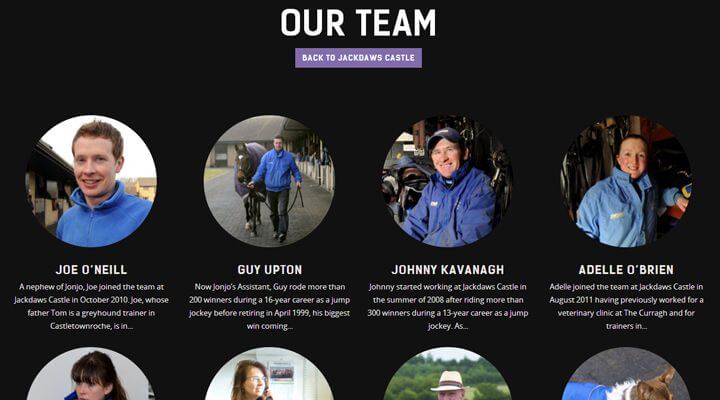
Jonjo I’Neill Racing

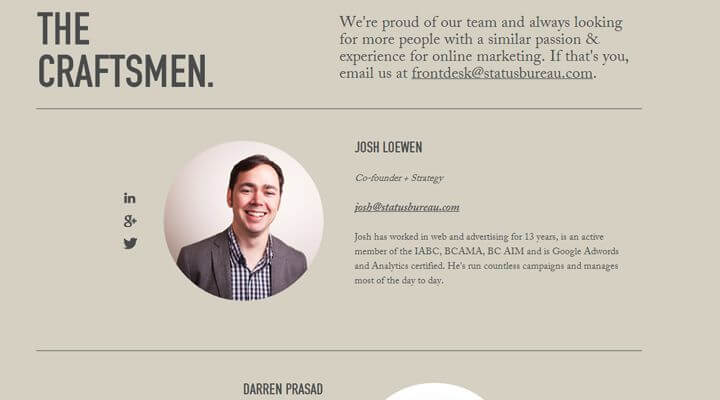
The Status Bureau

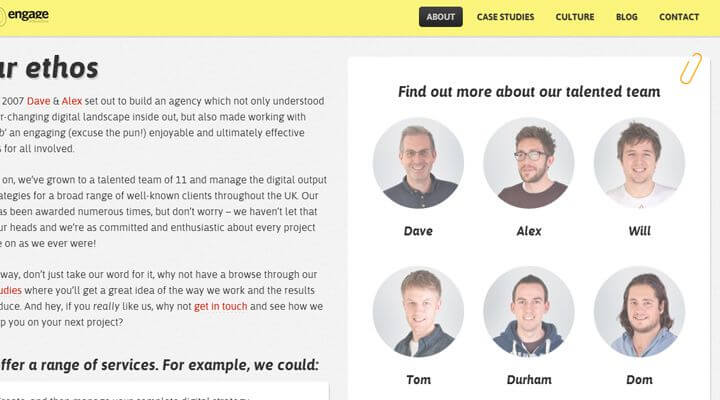
Engage Interactive

Create Digital Media

Wistia

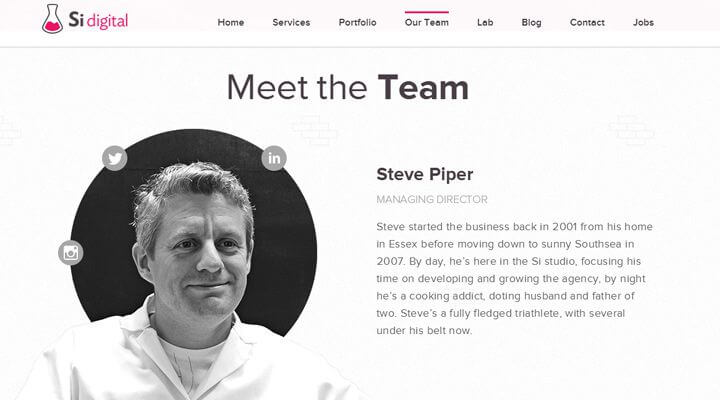
Si Digital

Zinio

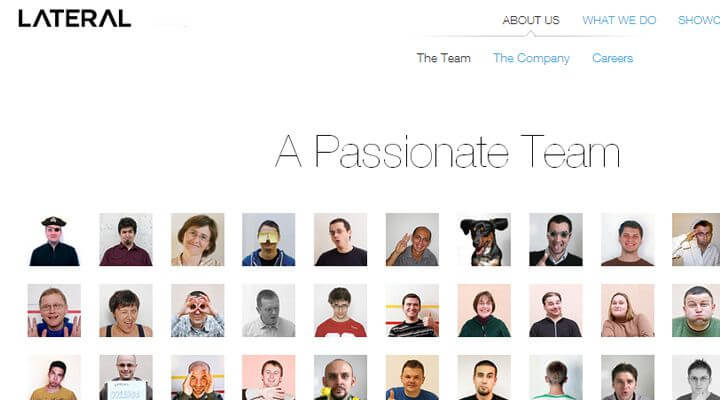
Lateral

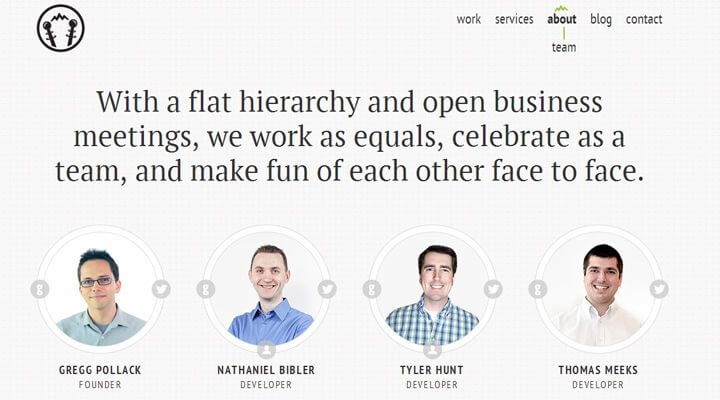
Envy Labs

Applicake

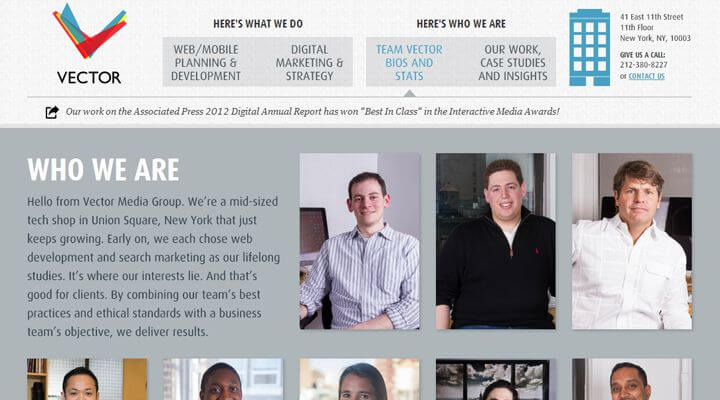
Vector Media Group

Polecat

Sparkbox

Studio MPLS

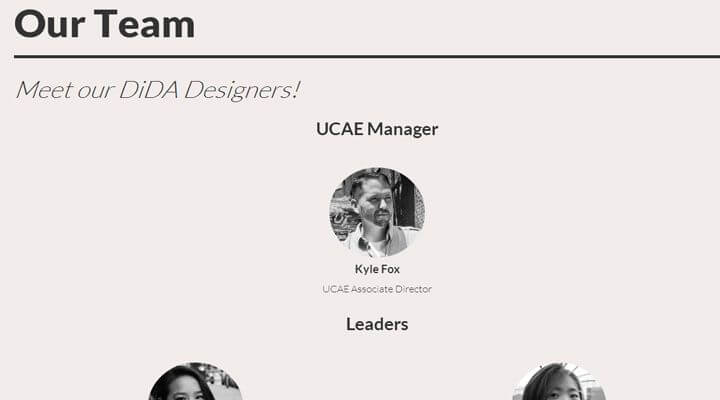
Duke Innovation Design Agency

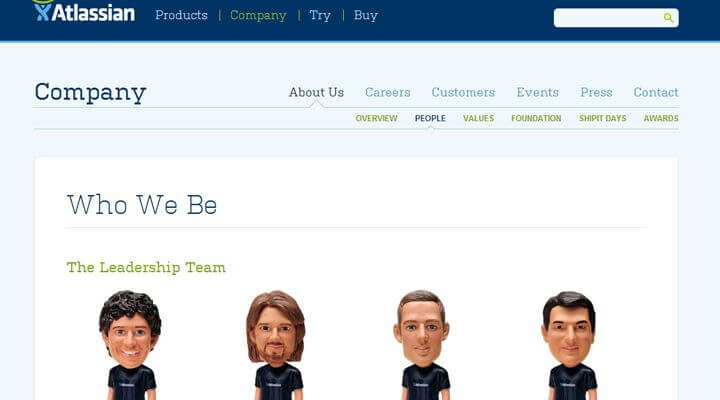
Atlassian

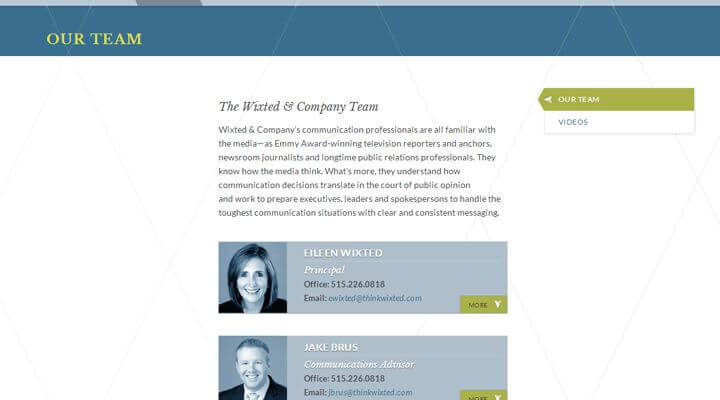
Wixted

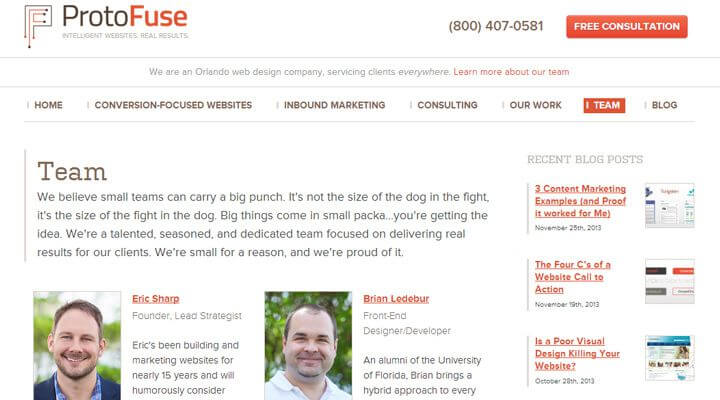
ProtoFuse

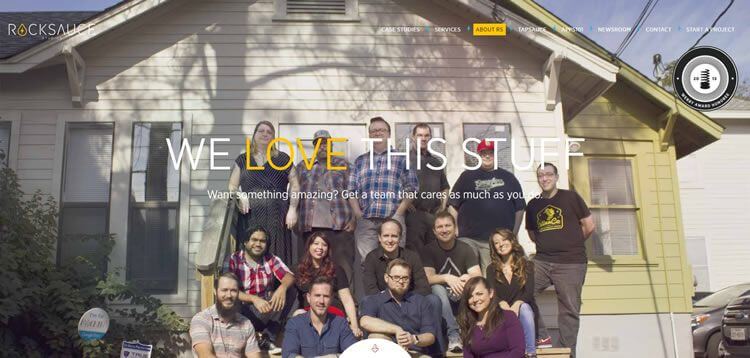
Rocksauce Studios

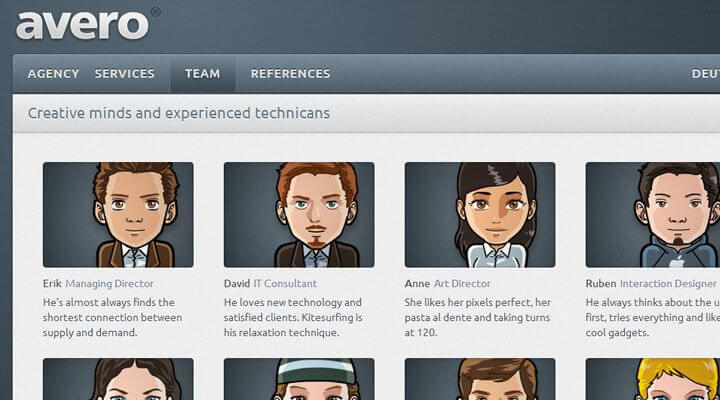
Avero

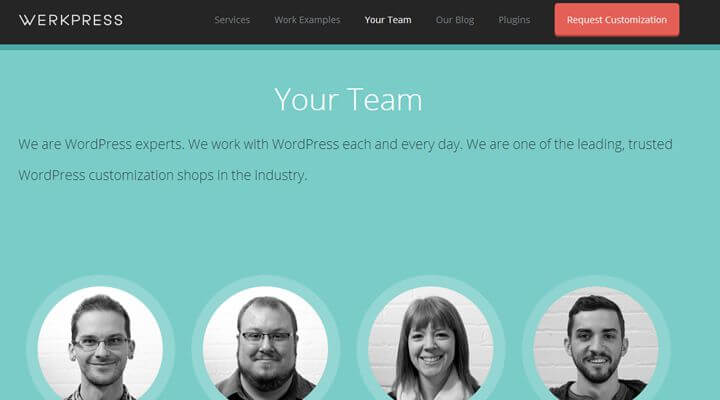
Werkpress

Wise & Hammer