美は見る者の目に宿る、ということわざがありますが、デザインは全ての人に同じように見えるわけではありません。人類の4.5%は通常とは異なる色覚を持っており、4%は目が見えにくいハンデと闘っています。0.6%は全く目が見えません。そうした人々にもやさしいデザインを作るため、デザイナーはアクセシビリティについて知っておかなくてはなりません。今回は見え方の違いを確認しながら、誰にでも使いやすいデザインを作る方法を紹介します。
意味を伝えるなら複数の色で
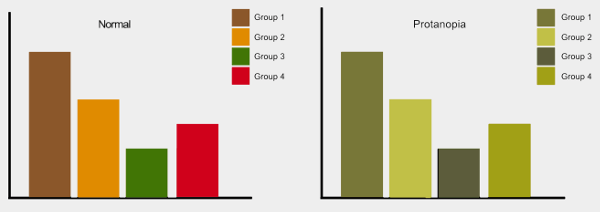
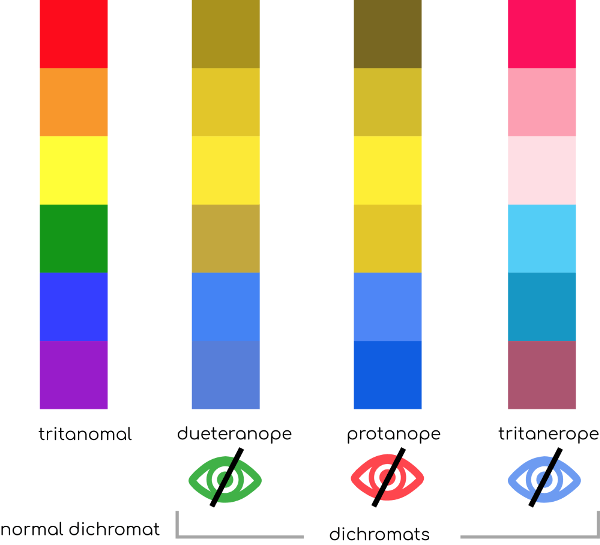
色覚障害にはさまざまな種類がありますが、最も多いのは赤、緑、青のいずれかが見えにくいタイプです。色の使い方次第では、デザイナーが意図した意味を伝えることができません。

これを念頭に置きながら、正しく意味を伝えられるデザインについて考えてみましょう。
フォームでのアラート
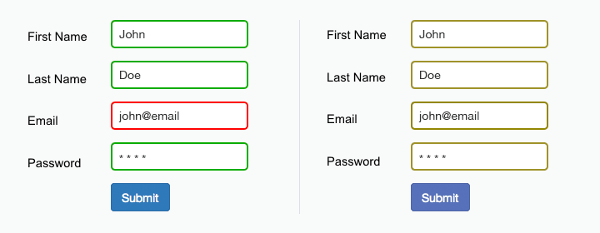
成功は緑、エラーは赤を使うのが定番ですが、前述のように、赤と緑が見えにくい人は多いのです。たとえばフォーム入力に問題があり、「赤いフォームを確認してください」と言っても、その赤いフォームがどれなのかがわからない場合があります。

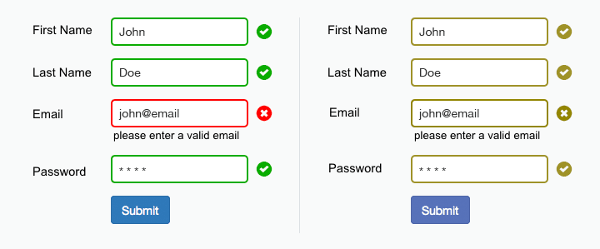
デザイナーは色だけで意味を伝えるべきではなく、すでに示されている意味を補完するために色を使用すべきです。このフォームでは「メールアドレスを確認してください」と言い換えたり、アイコンを加えたりすることで解決できます。

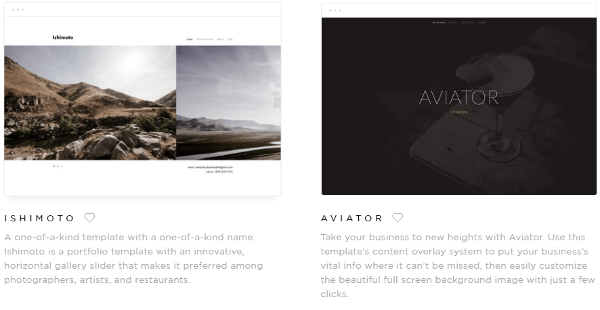
リンクの色
リンクはひと目で判別できなくてはなりませんが、色の判別ができない人々にはリンクを青くしても伝わりません。

簡単な解決法は、リンクに下線をつけることです。これなら誰もが区別でき、PCでもモバイルでも問題がありません。
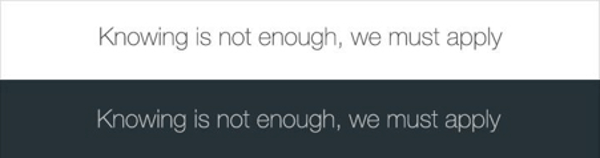
コントラストで読みやすく
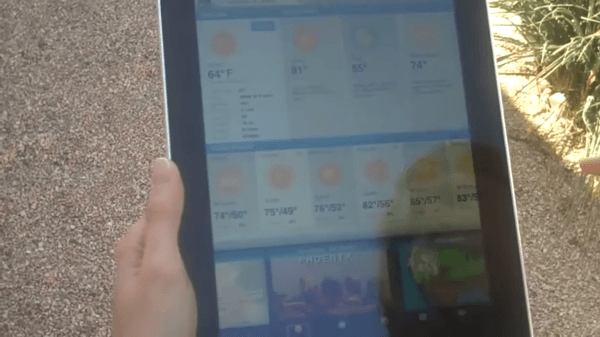
最近のデザインでは、テキストやコピーの文字色を薄くしているものがよく見られます。確かにクールかもしれませんが、読みにくくなるのは避けられません。目の見えにくいユーザーには特に大変です。

デスクトップではまだ平気でも、モバイルではより見えにくくなります。明るい屋外でディスプレイが見えずに苦労したことのある人は多いでしょう。

テキストで最も大切なのは読みやすさの確保です。そのためには、背景とテキストに十分なコントラストをつける必要があります。W3Cでは、小さい文字は背景に対して最低でも4.5:1、大きな文字には3:1の割合でコントラストを加えるよう推奨しています。

テキストだけでなく、アイコンや重要な要素にもコントラストをつけるといいでしょう。

アクセシビリティの向上は、全てのユーザーに恩恵があります。優れたデザインとは誰にでも使いやすく見やすいものであることを忘れないようにしましょう。
※本記事は、Accessibility for Visual Designを翻訳・再構成したものです。