CSSでフォームを作るのはいつも大変です。しかし便利なセレクタが登場し、以前よりも強力なスタイリングが可能になっています。
今回はCSSのみでフォームをスタイリングする上級ワザを紹介します。
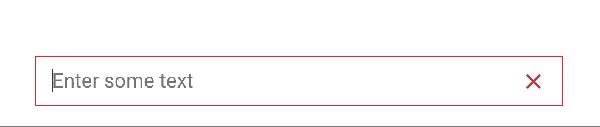
:placeholder-shown

まだ登場したばかりで、ブラウザのサポートも十分とは言えません。しかし新しいだけあって強力です。このセレクタで、プレースホルダーがユーザーに見える状態かどうかを検出できます。フォームに関連したラベルを動的に表示・非表示する場合にとても便利です。
ここでは、ユーザが何かを入力するまでラベルを隠し、入力があると今度はプレースホルダーを隠すようにしています。
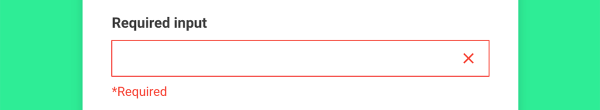
:required

このセレクタでは、フォームにrequired属性を加えられます。ここでは空のspanである.help-textを使い、疑似要素::beforeを利用していくつかのコンテンツを動的に表示しています。本当ならばJavaScriptでやるべき処理ですが、CSSだけでも同じことが実現できるのです。
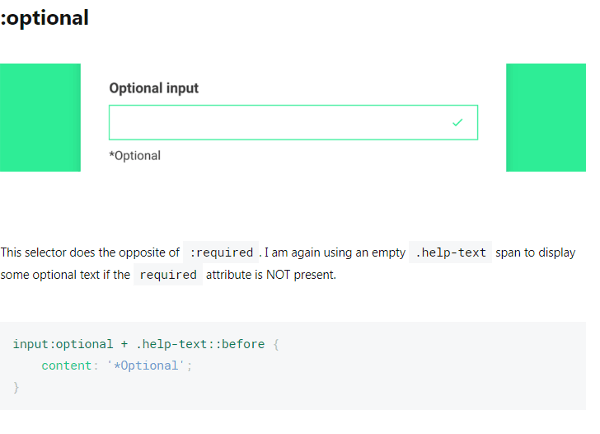
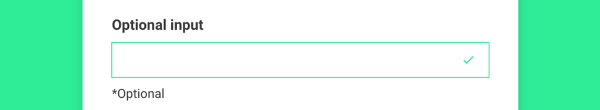
:optional

こちらは:requiredとは逆の動作をします。.help-textを使って、required属性がない時にオプションのテキストを表示しています。
:disabled

おそらく多くの方がご存じでしょうが、非常に重要なセレクタであるため、復習しておきましょう。フォームが無効化されているかどうかを知るためには欠かせません。
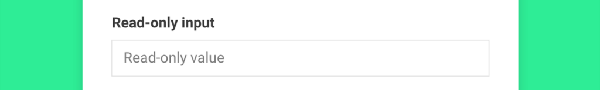
:read-only

読み取り専用属性ついたフォームは、無効化されたものとは若干異なるデザインに仕上げましょう。このセレクタで簡単に実装できます。
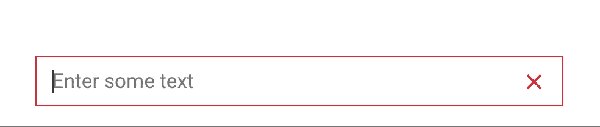
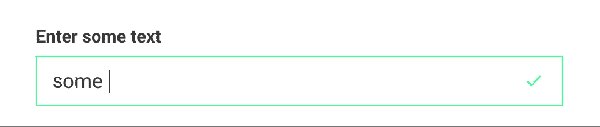
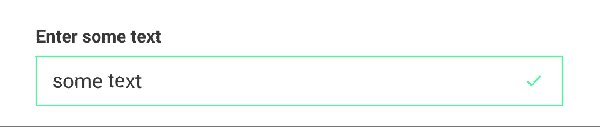
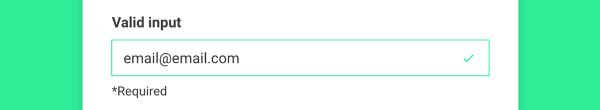
:valid

フォームの検証にはJavaScriptを使うことが多いですが、HTML5の機能を利用することも可能です。このセレクタで、ネイティブブラウザの検証ルールを適用しているフォームのスタイルを変更できます。今回はSVGをエンコードし、background-imageプロパティを使ってフォーム内にチェックボックスを表示させています。
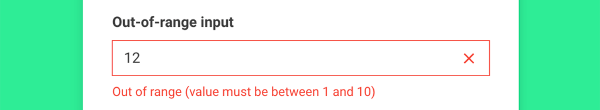
:in-range/:out-of-range

入力された文字数が、指定した上限を超えていないか判定できます。
いかがでしたか?機能が強化され、CSSだけでも十分に実用的なフォームが作れるようになっています。次にフォームを作る時には、ぜひ今回紹介したワザで快適なフォームに仕上げてください。
▼こちらの記事もおすすめです!
・CSS専用の画像ギャラリーを作成する方法【機能クエリの重要性についても理解しよう】
・【CSSのセレクタを使いこなす!】フォームのスタイリングで便利なセレクタを解説
※本記事はAdvanced CSS-Only Form Stylingを翻訳・再構成したものです。