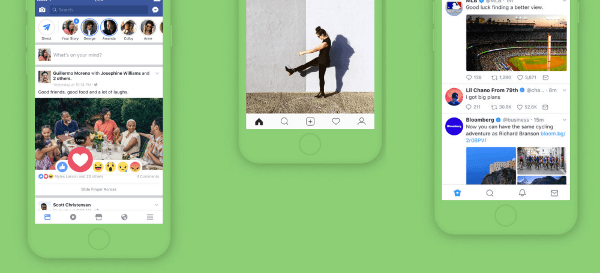
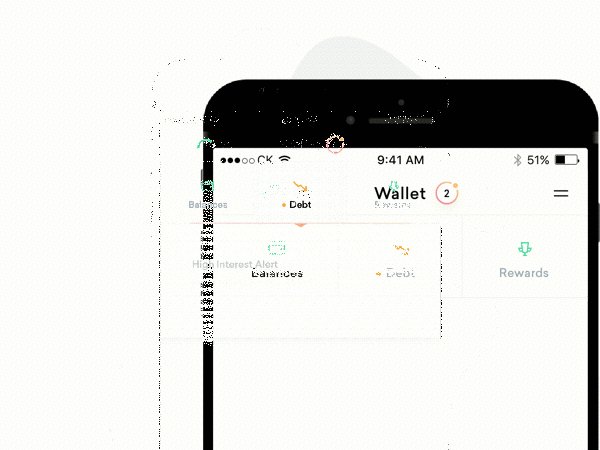
1.モバイルデバイス向け:画面下部のナビゲーション
これが、ハンバーガーメニューを使いたくない人の代替手法となっています。FacebookやFlipagram、Bufferなどの大手サイトが導入しています。このナビゲーションにより、ユーザーは主要なページや機能を知ることができます。ここでのキーは、ダイレクトアクセスです。ユーザーが1回のクリックで異なるページに遷移することができ、またホームに戻ることもできます。

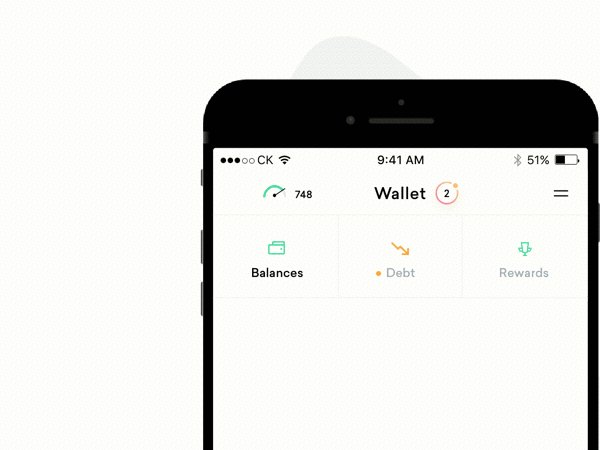
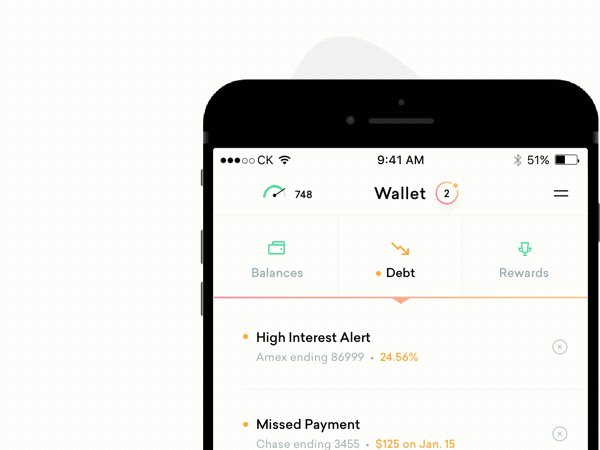
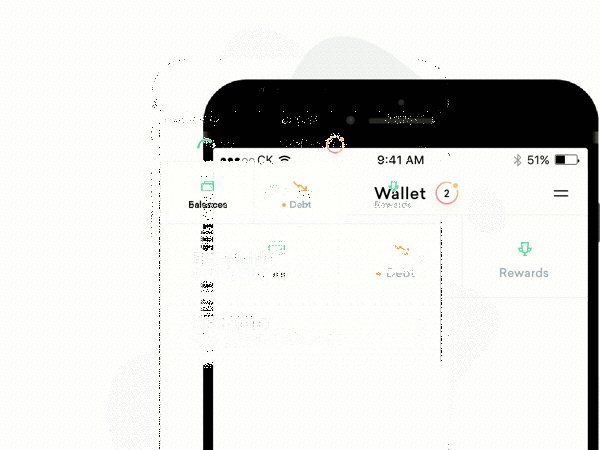
2.タブ
画面下部のナビゲーションのように、上部のタブも人気のある代替法です。ブラウザのタブと同じような動作になるため、ユーザーにとってより直感的と言えるかもしれません。しかしながら、上部に設置されているため、下部のナビゲーションよりは操作性が悪いとも言えます。

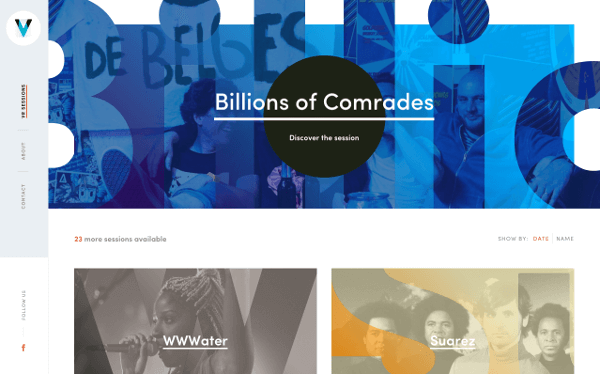
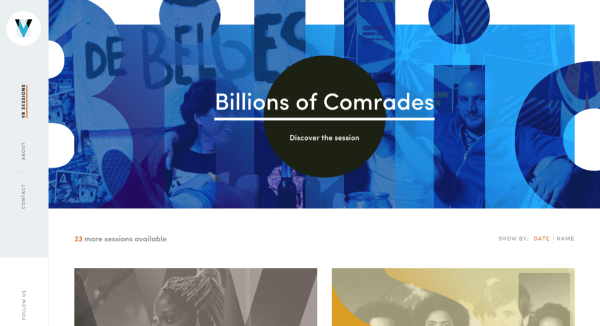
3.縦のナビゲーション
縦のナビゲーションは新しいトレンドです。見た目にフレッシュで、かつ小さなスペースで実現が可能です。
トレンドの縦型のナビゲーションを用いているこのウェブサイトを見てみてください。

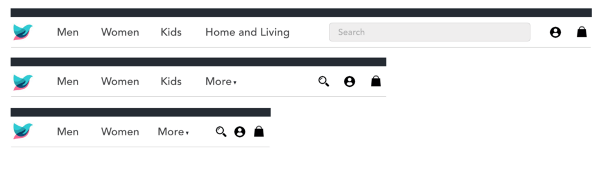
4.徐々に折りたたまれるメニュー
より洗練されているメニューと言えば、スクリーンの幅に合わせて変化するナビゲーションです。可能な限りメニューを表示させ、残りを「その他」ボタンにまとめます。「その他」ボタンはハンバーガーメニューと同じだと考える人もいますが、適切な優先順位付けをすることで改善されたナビゲーション体験となるでしょう。

5.四隅に置かれたメニュー
非常にユニークで、目に留まる手法です。広く使われているわけではありませんが、適切な配置によりデザインに面白味を与えることができます。トリッキーではありますが、上手く使いこなすことができれば、他とは異なる素晴らしいデザインになるでしょう。

重要なこと:作成したものが何であれ、テストすることを忘れないでください。どんなに理論を語っても、実際のユーザーがどのように反応するかを正確に予測することはできません。数バージョン用意し、あなたのブランドにとってどのパターンが一番マッチするかをテストするとよいでしょう。
※本記事はAlternatives of hamburger menuを翻訳・再構成したものです。