CSSを使うと、かわいいエフェクトを作ったり、モデルを作ったり、いろいろな形を作ったり、いろいろなことができます。
最新の技術を使えば、アプリケーションに完璧なCSSを組み込むことは難しくありません。インターネット上には、何千ものエフェクトやチュートリアルがあり、しかも無料で利用できるのです。理想的なエフェクトの正しい組み合わせを選ぶのは本当に大変な作業で、そのほとんどが少し時代遅れで古くささを感じます。
私たちは、あなたのウェブサイトが素晴らしいユーザー体験とモダンな雰囲気に仕上げるのに役立つ素晴らしいCSS3エフェクトを集めました。 ぜひ参考にしてください。
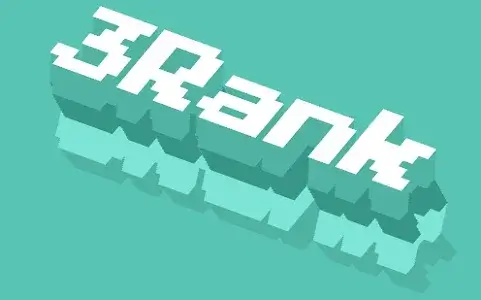
28. 3D Text

かっこいいフォントと素晴らしい影の効果で、見出しテキストを立体的に見せることができます。
27. Flat Icons
![]()
Alireza Attariデザインの純正CSS Iconex Flat Icon Set(4個)です。
26. Color Spectrum

box-shadowで色を混ぜるとこうなります。色のスペクトルは、3色で構成されます。
25. Metro UI

Windows 8のデザインに影響を受けたMetro UIを、全てCSS3で作成しました。アイコンはFontAwesomeから抽出したものです。
24. Elastic Stroke

美しい配色で描かれた文字に、CSSとSVGでエフェクトをかけた伸びやかなデザインです。
23. Layered shapes

美しいカラーとレイヤーの組み合わせ(全てCSSで書かれています)、Snhasaniのデザインです。
22. Spiral CSS

ローディングアイコンとして使用できる、曇り空のスパイラルCSSアニメーションです。
21. Text Animation

Yoannを使うと、テキストアニメーションを使った素晴らしいテロップ効果を作成できます。2つ目の単語のトグル効果はかなりかっこいいです。
20. Flat Long Shadow

フェード変数、ロングシャドウ、アングル変数などを詰め込んだ、究極のシャドウミックスインパッケージです。
19. CSS Creatures

HTMLとCSSで作られた美しいインタラクティブアイコンです。
18. 3d Flip Button

JavaScriptや画像を使わない、シンプルなCSS3の3Dフリップボタンです。
17. Transform Text with Shadow

lettering.jsを使った高度なタイポグラフィ技術でデザインされたCSSテキストシャドウです。
16. CSS Rainbow

シンプルなホバーエフェクトのフルサークルレインボーです。
15. Colorful Glitchy 404

CSSと少しのJavaScriptで作られたグリッチ(振動も一緒に)エフェクトです。
14. UI Feedback

これは、ボタンへのフィードバックのアイデアの集大成です。 フロントエンドのUIをよりダイナミックにするためのヒントが集まっています。
13. Horizontal Accordion

純正CSSで作られています。 画像の代わりにエレメントを、SNSのアイコンはGenericonsフォントを使用しています。
12. Circle illusion

Jaime Caballeroが作った、動く円形錯視(Tusi motion)です。ページのローディングバーやアイコンに使えます。
11. Seconds Counter

10. CSS Text-FX

文字に淡い光を加えることで、パッチワークのような光の点滅を表現することができます。
9. CSS Menu

CSS3のアニメーションとトランジションを使った、現代的なモバイル用メニューです。
8. Budget Slider

Erik Deinerに影響を受けた、3DデザインのシンプルなCSS + jQueryスライダーです。
7. Animated Text Shadow

このテキストシャドウのアニメーションパターンは、-webkit-background-clip: textとlinear-gradientを使って、ストライプのテキストシャドウを表現しています。
6. CSS 3D Captioned Domino Image

これを使うと、より良いセマンティックマークアップ、より少ない擬似要素、より少ないCSSでレスポンシブ3Dホバー効果を作ることができます。
5. Radio Click Through

ラジオボタンを使ったシンプルな画像スライダーで、全てCSSで作成されています。
4. Gradient Ghost Buttons

ボーダー画像とボックスシャドウを組み合わせてデザインされています。
3. Squishy Toggle Buttons

Justin Windleがデザインした、グニャグニャしたゴムのようなシミュレーションボタンです。
2. Simple Stack Effects

遠近法と3Dトランスフォームを使った簡単なトグルエフェクトセットです。
1. SpinKit

SpinKit(ローディングインジケータのコレクション)を使うと、CSSアニメーションを使用し、スムーズでカスタマイズ可能なアニメーションを作成できます。