最近のウェブサイトでは、“ハンバーガーメニュー”がよく端っこに表示されます。3本の重なった線で、ハンバーガーのような形をしています。ウェブサイト用の場所を取らないアイコンで、サイトメニューに誘導するものです。
情報をまとめて表示し、シンプル美しいサイトに誘導するハンバーガーメニューですが、思わぬ欠点があるかもしれません。

サイドメニューでもハンバーガーメニューでも、今まさにもっとユーザーとの繋がりが変化する時です。“去る者日々に疎し”ということわざでこの議論熱く交わす人々も多く、サイトが隠れてしまうことでユーザーを誘導するきっかけを潰しているのではないかと主張する人もいます。
インターフェースの場所を保つ場所でもあるメニューのアイデアは貴重で、ウェブの世界ですぐに広まって、ほとんど全てのサイトやアプリに適合してきました。今さら変更するには遅すぎるかもしれませんが、ユーザーが変更してほしいと感じ始めたら、ハンバーガーメニューの短所について言及する価値はあるでしょう。
ハンバーガーメニューの非効率性
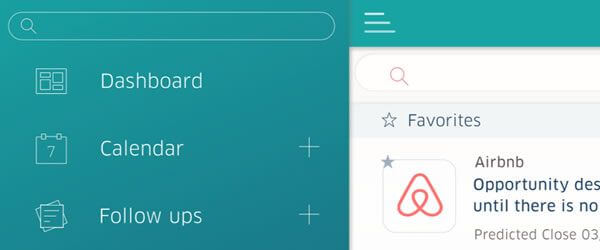
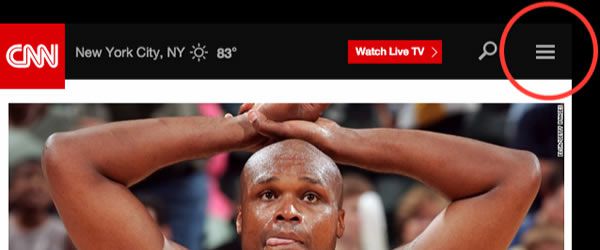
ハンバーガーメニューの悪い点としてよく挙げられるのは、モバイルアプリで一番左上に表示されることです。右利きにとっては不便で押しづらいのです。
また、オプションを確認する前にメニューを押して、再度オプションを見なければなりません。サイトに行く前に、スワイプするか”戻る”のボタンを押してメニューに戻る必要があります。
そのせいで、毎回ではないもののユーザーがページにたどり着くのにかなりの時間がかかります。これに気づいているユーザーはコンピュータの知識があるので、現状のハンバーガーメニューの効率の悪さに頭を抱えています。
超競争化したマーケットでサイトを目立たせるには、ユーザーをいち早く捕まえるために最前線かつ中心にいなければなりません。コンテンツの内容を全てハンバーガーメニューに詰め込んでも、ブランドの特徴は伝わりません。ブランド意識やユーザーとの繋がりにも関わり、商品にとって何もいいことはありません。

むしろホットドッグの方が好まれる
ハンバーガーメニューのことを、斬新で美しいサイトのための画期的なメニューだとデザイナーが思いつづける限り、ユーザーのニーズは完全に無視されている状態です。その広告が何を提供しているのかわかっていないことが多いので、ユーザーはためらいなくクリックします。そうして、必要な情報を探しながら無駄にサイトを訪問してしまうのです。
一方、デザイン機能が優れているサイトなら、パッと見ただけで必要な情報が簡単に見つかります。隠しオプションを探さなくて済みますし、情報を見落とすこともありません。流行に流されず、従来の水平のメニューをトップページに出している企業は多く、ユーザーの結果に満足しています。
ハンバーガーメニューではコンテンツが見つけにくく、もはや初め10秒見たページでサイトに留まるか離れるかが分かれてしまうような時代なので、素早く見つけられるかどうかというのは重要な問題です。デザインが目立ってしまうと、ユーザーへの訴求は弱くなります。
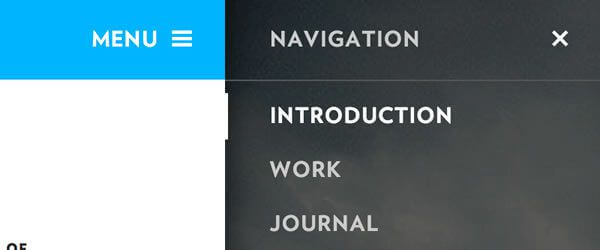
ハンバーガーメニューはユーザーにとって難しいですし、従来のメニューがすぐに理解できるわけがありません。不満の声が聞こえてきたら、戻るボタンや他のオプションをつけたり、アイコンの上に”メニュー”と表示したりして、もっとユーザーの使い勝手が良くなるよう、ウェブサイト側はユーザーの問題を解消してきました。

しかし、これはユーザーの混乱を招いてしまいました。たくさんのハンバーガーメニューが存在するため、どれが使いやすいかを見極めなければなりません。そしてハンバーガーメニューが全てではないので、他のオプションも考えてみる必要があります。
従来の型を破る方法
ハンバーガーメニューを活用してオプションの誘導をする状況はたくさんあります。スクリーンの右側にメニューを移動させるだけでも、右利きにとっては便利なので、ユーザーとの繋がりが強くなるでしょう。
クリックした時のオプションの配置も、改善できます。トップメニューでユーザーが注目するのは、初めと終わりの部分だけです。なので、重要な情報はそこに配置しましょう。メニューがサイドバーに展開されるのであれば、ユーザーが縦方向に情報を閲覧できるように、重要度の高いものから低いものへ並び替える必要があります。
トップメニューから前のメニューに戻ることも出来ますし、このようにオリジナルの編集を加えることも出来ます。

GameStopでは、ユーザビリティを高めるためにアニメのアイコンが使われています。アプリでユーザーが一番求めていることを第一に考え、トップメニューでのみこの方法を用いています。サイト横に隠れた情報はなく、きちんと整った雰囲気を保っています。

このアイコンは、太い指でもボタンが押しやすいように大きくて、文章も一緒に入っています。しかし、サイトのナビゲーションが少なくて絞り込みが出来ない場合、文字だけのメニューにするか、メニューがなくても大丈夫なデザインにしてください。どちらにせよ、ユーザーの使いやすさを考慮してナビゲーションを作ることが大切です。
無駄な時間を嫌うユーザーのためには、一目で簡単に分かるようなサイト作りを目指してください。なかなか難しいことではありますが、ユーザーとの繋がりを広げたいのであれば必要不可欠なことです。メニューのオプションで優先事項に迷ったら、ユーザーの視点で考えてみてください。例えばブログに自信があったとしても、ユーザーがアクセスしている理由が商品にあるのだとしたら、第一優先すべきなのはブログではありません。
直感を信じて
たとえハンバーガーメニューや類似のメニューを提案されても、プレッシャーを感じる必要はありません。モバイル用の狭いスペースにウェブサイトを展開するときなどは特に、ハンバーガーメニューの使いやすさをアピールしてくる人が中にはいます。
ハンバーガーメニューの話題というのは今日でも議論のタネになっていますが、サイトの誘導がうまく行くのであれば、最適なメニューを作りつつ、ユーザーとの繋がり気にしながらハンバーガーメニューを使い続ければいいでしょう。しかし、面倒だからといってただそれを使うというのであれば、考え直した方がいいでしょう。
またメニューというのも、他のオプションを隠すためにあるのではなく、うまく活用してコンバージョン率を高めるために存在するのだと心に留めてください。ユーザーはサイトのナビゲーションを頼っているので、ニーズに合わなければ離れていきます。ハンバーガーメニューを使おうが他のメニューオプションを使おうが、UXを高めるというゴールは同じであることを忘れないでください。