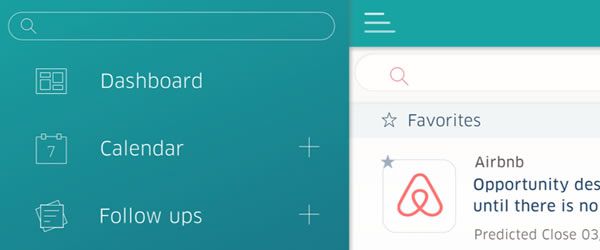
おそらくモバイル向けWebサイトで最上部の端にハンバーガーアイコンがあるのを見たことがあるでしょう。
3つの線が積み上げられハンバーガーのように見えるメニューのことです。このメニューはスペースを節約できるという理由でWebデザインに採用されています。
しかし、このメニューには大きな欠点があります。
ユーザーエンゲージメントを向上するにはこのメニューを別のメニューに変えることをおすすめします。
ハンバーガーメニューは効率が悪い
このハンバーガーメニューの最大の問題点の1つはモバイルアプリで見た場合の配置にあります。このメニューは通常、最上部の左端に配置されます。モバイルデバイスの右利きのユーザーはこの位置をタップしにくいのです。これではエンゲージメントに悪影響を及ぼします。
また、メニュー内容を見るためにメニューをタップする必要があり、目的のメニュー内容を見つけたらもう一度タップする必要があります。
大した事ではないように思えるかもしれませんが、目的のページにたどり着く手間が2倍になってしまいます。
今日の競争が激しい市場においては、トップページでユーザーの気持ちを掴めるかが鍵です。ハンバーガーメニューに情報を詰め込んでしまうと、ブランドの認知度やコンバージョン率に悪影響が出てしまいます。

ホットドックが好きな人もいる
良かれと思って利用されているハンバーガーメニューですが、ユーザー的な視点が完全に無視されています。ハンバーガーメニューを使うと、必要な情報にたどり着けずに迷子になってしまいます。
このメニュー以外の別のメニューを採用しているページではユーザーは一目ですべての情報を閲覧できます。多くの企業が過去のメニュー形式、つまり、各ページの見出しを水平に並べる形式に回帰しています。この方がユーザーの受けが良いようです。
現在、ユーザーはページを閲覧して最初の10秒でページに留まるか去るかを判断します。なので、素早く目的の情報を見つけられることは非常に重要です。
前例にとらわれないためには
たいていの場合、ハンバーガーメニューのユーザビリティを最適化したり、異なるナビゲーションスタイルに置き換えれば良いです。ハンバーガーメニューの配置を右上に変更するだけで十分な場合もあるでしょう。
または、ユーザーはハンバーガーメニュー内容の最初と最後をしばしば見るのでそこに重要な情報を配置するのもおすすめです。サイドバーに表示するなら重要な情報から順に垂直に表示されるようにすると良いです。
ハンバーガーメニューと従来のメニュー表示形式を組み合わせたり、ハンバーガーメニューを一切使用しないメニュー表示形式を使う企業もあります。
メニュー表示形式を考えるにはユーザー目線を忘れないでください。
直感に従う
ハンバーガーメニューでうまくいっているなら無理に変える必要はありません。このメニューを支持するユーザーもいます。
ハンバーガーメニューはコンバージョン率を向上させる重要なものです。ハンバーガーメニューを利用するかどうかの判断基準は常にユーザーエクスペリエンスの向上にあることを忘れないでください。
※本記事は、Analyzing the Hamburger Menu in Web Designを翻訳・再構成したものです。

























