デジタルインターフェイスを作成する上で、Webデザインでは数々のテクニックやアプローチ、考え方が必要になります。
とはいえ、たいていのデザイナーはトップダウンで作業することが多いのではないでしょうか。
この場合、一番基本的となる要素からスタートして、次第にディテールを詰めていくという仕方です。
実際、この方法は統一感のある、クォリティの高いプロダクトを作り出すのに適しています。
しかし、少数ですがボトムアップで作業することをこのむデザイナーもいます。
つまり、一番小さな部分から始めて、それらを組み合わせながら全体をデザインしていく仕方です。
このやり方は、アトミックデザインと呼ばれています。
アトミックデザインを使ったWebサイトの制作は、通常以上によく考え計画しなければなりませんが、その分努力に応じた結果が得られるのです。
この記事では、アトミックデザインの利点についてご紹介します。
0.アトミックデザインとは?
アトミックデザインは、言葉通り化学に着想を得た呼び名です。化学では基本的に以下のような考え方をします。
・アトム(原子)は世界の最小構成単位で、他のより小さな本質単位には分割することができないブロックです。
・複数のアトムを組み合わせることで、アトムはモルキュール(分子)になります。原子は組み合わさって分子になることで、より複雑な働きをもつようになります。
・分子同士がきちんと有意味に組み合わされば、それらはオーガン(有機体)となり、生きた、目に見える形あるものとなります。
アトミックデザインにとってのアトムは一番基本的なHTML要素で、これを組み合わせて形と目的をもった機能的な単位を作ることができます。
ただその際、組み合わせの作業にはボトムダウンアプローチが必要になります。
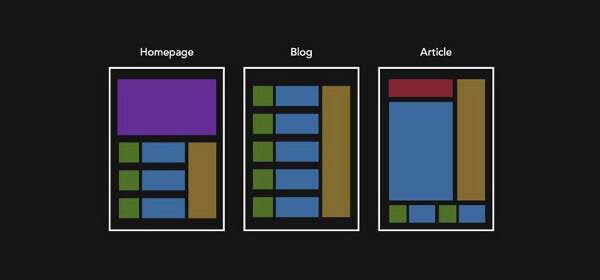
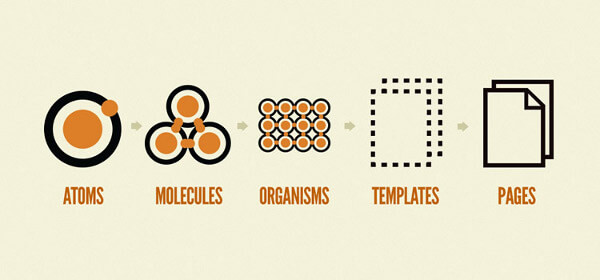
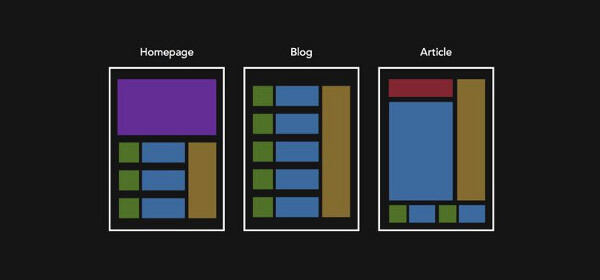
それで、アトミックデザインのプロセスは図示すると以下のようになります。

・アトムはページを構成する諸々の、最も基礎にあるブロックで、それ以上分解すれば機能を失ってしまううような構築ブロックです。インプット、ボタン、フォームラベルなどの最も基本的なHTML要素がそれです。
・分子を形成するために原子を結合すると、新しい性質を持ったものが得られます。Webデザインで言えば、検索フォーム(フォームラベル、ボタン、および入力を組み合わせたもの)のようなものがこの分子にあたります。
・デジタルインターフェイスにおいて有機体は、共通の目標に向かって共同作業する単一のユーザーインターフェイス(UI)です。たとえば、検索フォーム、ロゴ、およびナビゲーションリストがヘッダーを構成する場合、このヘッダーがそれです。
・テンプレートは、有機体が集まってできた、分節化されつつ統一されたデザイン構造をもったページ単位のオブジェクトです。
・ページは、テキスト、イメージ、メディアをあつめてUI全体の外観を見渡せるまでに形成されたものです。
アトミックなデザインはもちろんデザインプロセスが拠って立つ基本的なモデルなので、必ずしもこのとおり進むとは限りませんが、このそれぞれの段階の合計がプロダクトとなると考えることはできます。
各段階は最終製品で重要な役割を果たします。これらの要素に注意を払うと、質の高いユーザーエクスペリエンスが確保されるのです。
以下に、アトミックデザインの利点についてご紹介します。
1.コンポーネントのシステムを構築する
システムを最も基礎的な要素である「原子」まで最小化していくと、サイトのどの部分が再利用できるか、又は「原子」を組み替えることでどのような「分子」や「有機体」を作ることができるのか見えてきます。

2.更に直観的なレイアウトを作りやすい
アトミックデザインのUIはより直観的でコーデイングしやすくなっているので、特にサイトの制作時や将来的に変更が必要となった際に便利です。新人の開発者でもコードベースが理解しやすいという利点もあります。
更に、「原子」を使って最初のレイアウトを作るので、サイトのどこにどのコンポーネントを使っているのか見てすぐわかり、コードの重複を防止します。また、サイトのどこかにあるコードを再利用する場合も容易に探し出せます。
4.スタイルガイドが簡単に作れる
アトミックデザインでWebサイトをデザインすると、全ての「原子」と「分子」がスタイルガイド)に組み入れられます。このため、プラットフォーム全体のデザインとメッセージングに一貫性が生まれます。
5.プロトタイプもアップデートも迅速にできる
アトミックデザインは「原子」をリスト化するので、基本的なエレメントを組み合わせるだけでページが制作でき、したがってテストページやプロトタイプも簡単に作れます。更に、素早いアップデートや特定デザインの消去も容易にします。
6.アトミックデザインを導入すべ理由
アトミックデザインはデザイナーがプロジェクトの基本要素の質や全体の構成等について簡単に理解できるように作られています。デザイナーにより良いユーザーエクスペリエンス(UX)を提供し、デザイナーがコンポーネントを基盤とするガイドラインを守ることで、開発者と衝突することなく存分に創造性を発揮できるようになるのです。
開発者は概して基礎的要素から仕事を積み上げていくのに対し、アーティスト性の高いデザイナーはまずアイデアを練り、それを具現化していきます。しかし、アトミックデザインではデザイナーも基礎的要素から仕事をする必要があるので、UIの一貫性が維持できやすいのです。このため、時間を節約でき、デザイナーと開発者のすれ違いを防ぐことができます。
アトミックデザインを使ってWebページを作ると、チーム内に共通言語が生まれます。この共通言語がUIの一貫性を保つUIインベントリーであり、よくある問題に対して新たな解決策を生み出す手助けとなります。
例えば、新しいコンタクトフォームを作る際でも、アトミックデザインとUIインベントリーによりフォームのスタイルは既に確定しているので、新たにデザインする必要がありません。
また、Webサイトの構築やテストに際して、UIインベントリーの中のスタイルガイドをデザイナーと開発者が共有ツールとして活用することで、要素の一貫性と品質を保ちつつ、チーム全員の参加を可能にします。
7.サイト制作を根本から変化させるアトミックデザイン
アトミックデザインを使うには、デザイナーと開発者の両方がWebサイトを構築する全てのプロセスを再考する必要があります。従来より多量の準備が必要となりますが、一旦「原子」や「分子」が出来たらUIインベントリー化し、シンプルなスタイルガイドを作れば、残りのUI要素はそれらに倣うことができます。
アトミックデザインを使うと、デザイナーと開発者が同じ土俵で働けるようになります。スタイルの一貫性と品質を保つだけでなく、素早いテストやプロトタイプの制作も可能で、より良い製品の制作と高い顧客満足度を実現します。もしこれから新しいプロジェクトやUIに取り組むところでしたら、アトミックデザインを試してみてはいかがでしょう。
※本記事は、What Is Atomic Web Design and Do I Need It?を翻訳・再構成したものです。