今年ももうすぐ終わろうとしていますが、今日は2017年の注目すべきウェブデザインのトレンドを振り返ると同時に、今後のウェブデザインがどうなっていくかを見ていきたいと思います。
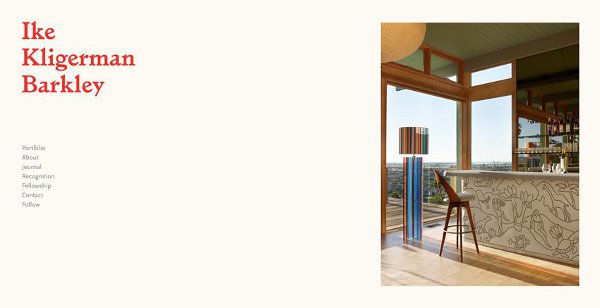
1.ドラマティックタイポグラフィー

タイポグラフィーはコンテンツの読みやすさだけでなく、ある種のドラマのような大げさな感じを表現するためにもよく使われ、有名なサイトではよく目にします。
これは主にユーザーの目を引いたり、意味や意義を伝え、ビジュアルの面で関心を与える目的で使われます。
2. 鮮やかな色使い

色は人々の目を引き、ムードや決断に影響を与えます。デザイナーたちは、一目を引く色使いをすることでユーザーの関心を特定な要素に引き付け、印象に残る体験を作り上げるのです。
3. アニメーションとマイクロインタラクション

ずっと前よりデジタルの世界にアニメーションは欠かせないものでしたが、アニメーションが制作の過程で自然に取り入れられるようになったのは最近です。
今日ではアニメーションは機能的な目的および単にユーザーを楽しませる目的の両方で使われます(マイクロインタラクション)。
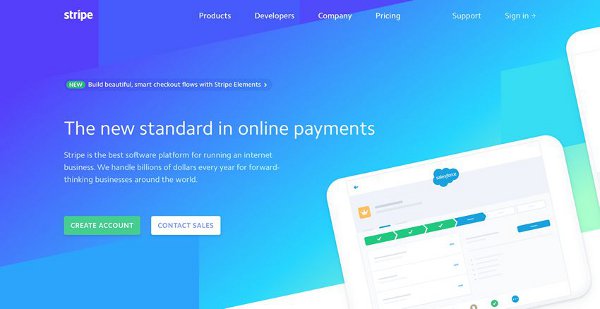
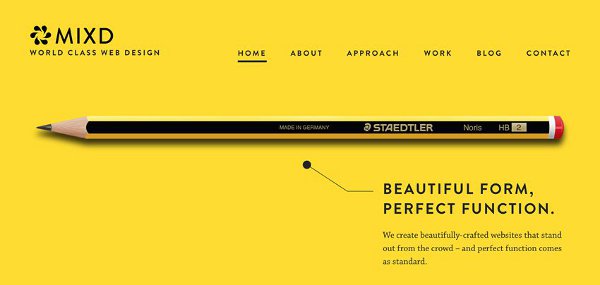
4. ミニマリズム

ミニマリズはウェブデザインで長いこと重宝されているトレンドですが、その理由は単純で、重要な要素を際立たせるため。今年はそういったコンテンツ重視のものが多かったです。
5. 左右非対称レイアウト

左右非対称レイアウトをアンバランスなものと勘違いする人が多いですが、左右で均等なレイアウトが不可能な際、バランスを取るために使われる技法です。
アートの世界では昔から使われていたテクニックですが、ビジュアルデザインでも最近人気となりました。個々のオブジェクトに焦点をあてることで、全体の見渡しが良くなります。
6. 本格的な写真

本格的な写真を使用することで信頼が得られ、ユーザーとサイト・商品との距離が近くなります。今年素材写真の使用が減ったのはこれが理由です。
7. 個人カスタマイズ

ユーザーがそれぞれユニークな体験を求める最近では、個人カスタマイズがトレンドとなっています。
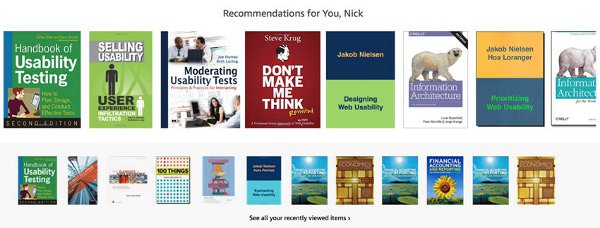
ユーザーのニーズにマッチしたコンテンツ、体験、機能を届けるというものです。良い例はアマゾンで、ユーザーの購入履歴から特定の商品を勧める機能を使用しています。
こういった個人カスタマイズはサイトの価値を上げるだけでなく、リピーターの獲得にもつながります。
8. オリジナルイラスト

今年多くのサイトで写真に代わってオリジナルイラストが人気となりました。イラストを使用することで他のブランドとの差別化が図ることができますが、これはブランドのイメージを強めるだけでなく、ユーザーとの個人的なつながりにも貢献します。
Fireart Studioによるイラストでは、クリエイティブなスケッチ能力の高さが、どれだけ印象的なデザインを可能にするかが分かります。
9. ロングスクロールとパララックスデザイン

モバイルデバイスの台頭により従来のサイトのナビゲーション方法も、複数ページからスクロール型の単一ページへと変化しました。
大型ブログや通販サイトもこのスタイルに移行しており、パララックスデザインを取り入れることで、よりリアルなものが作成可能です。
10. ARとVR

ARとVRは最新トレンドですが、最近では最新のARデザインサービスもリリースされました。VRの流行最先端を行くのはMozillaで、「Virtual Reality for the Open Web」というプロジェクトには、VRを紹介した多くのアプリが登場します。
まとめ
最新の流行やトレンドを取り入れることも必要ですが、一番大切なのは質の高いUXを提供することです。ユーザーを一番に考え、何が必要で欲されているかを理解して初めて、それが可能になるのではないでしょうか。
※本記事は、The Web Design Trends of 2017を翻訳・再構成したものです。
関連記事