ボタンは、オンラインにおいてユーザーの行動を促す大切な要素です。ショッピングカートに商品を追加したり、決定を確認したり、フォームを送信したりする時には、必ずボタンを使用します。そのため、デザイナーはユーザーにとってわかりやすいボタンを作らなければなりません。
今回は美しいボタン作りに役立つ、CSSのボタンコレクションとライブラリを紹介します。
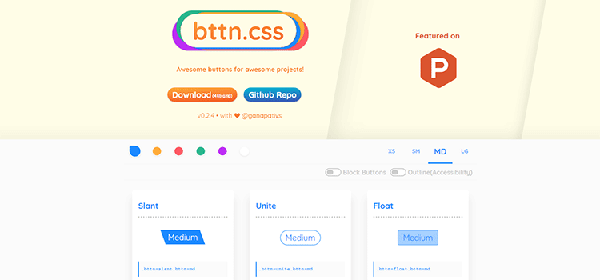
1.bttn.css
bttn.cssは明るいスタイルのボタンを集めたコレクションで、様々な形状、大きさ、色から選べます。全てのスタイルはシンプルなクラス名で呼び出すことが可能です。CSSファイルはたった4KBと非常に軽量です。

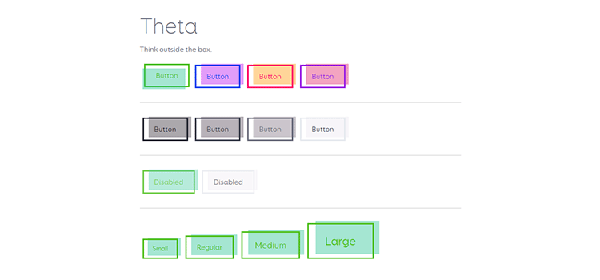
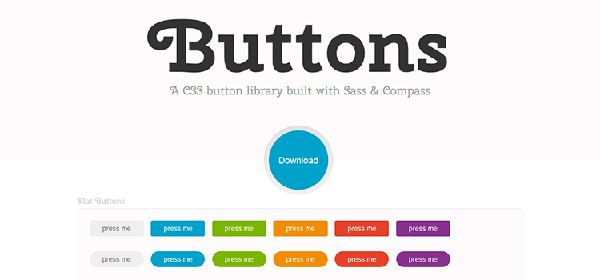
2.Buttons
シンプルな名前ですが、20を超える豊富なスタイルから好みのものを選ぶことができます。ガラス風のDeltaや明るく元気なTheta、ミニマルなMu、キーボードのような見た目のPhiなど個性的なデザインが揃っています。クリック時の格好いいエフェクトもぜひ確認してみてください。

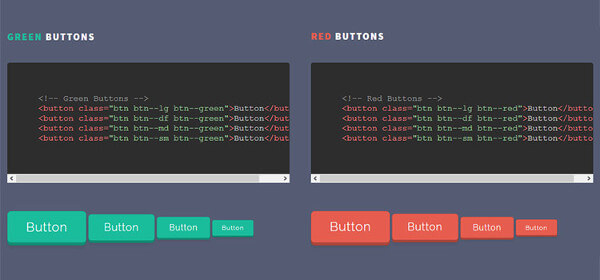
3.Buttons
先ほどのものと名前は同じですが、こちらはシンプルかつ魅力的なスタイルが特徴です。FontAwesomeで活用できるアイコンボタンのスタイルもダウンロードできます。

4.Pushy Buttons
Pushy Buttonsは最も美しいボタンとは言えませんが、カラフルで見つけやすいという魅力を持っています。クリックした時のバウンス効果はクセになり、何度も押してみたくなるでしょう。

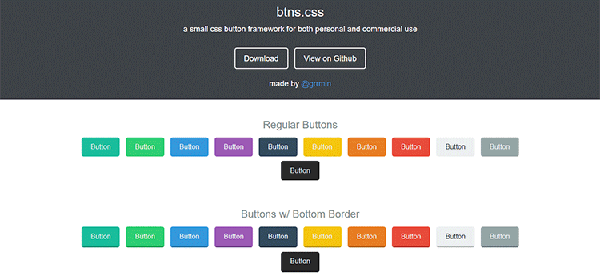
5.btns.css
btns.cssはは控えめながらもスムーズなエフェクトが特徴です。個人利用のみならず商用利用も可能です。

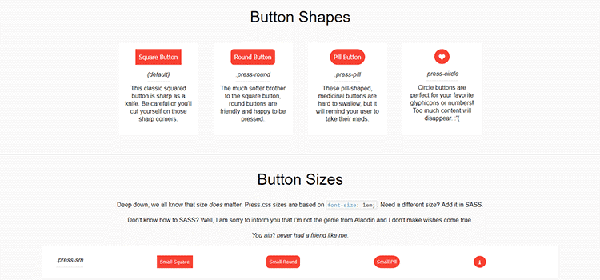
6.Press.css
Press.cssはGoogleのマテリアルデザインに影響を受けたフラットなボタンで、必要なサイズ、形状、色が必ず見つかります。同梱されるエフェクトは3種類のみですが、その分12KBと軽量です。FontAwesomeアイコンとの相性も抜群です。

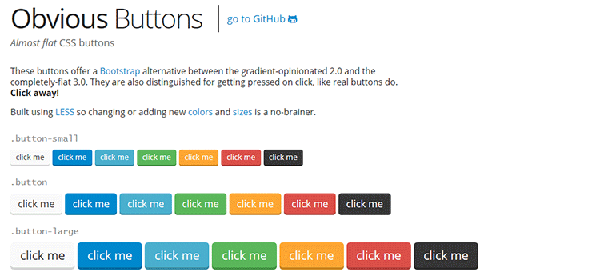
7.Obvious Buttons
LESSを使用して構築された、カラフルで簡単にカスタマイズできるボタンです。

8.Orman Clark’s Chunky 3D Web Buttons
これはただのボタンコレクションではなく、ボタンを作るための完全なチュートリアルが含まれているのが特徴です。基本的なことを学んだ後には、好きなようにカスタマイズして使うことができます。

ウェブサイトの構築において、ボタンの重要性は見過ごされがちです。確かに小さく地味ですが、優れたボタンはユーザーの注意を集め、クリック数を増やしてくれます。ここで紹介したコレクションを活用すれば、コンバージョン率を向上させることもできるでしょう。
※本記事は、10 Awesome CSS Button Libraries & Collectionsを翻訳・再構成したものです。