HTML内でのイメージキャプション使用は、Web開発者の間ではずっと前から使われていたテクニックです。通常、これには<figure>と<figcaption>とい二つの要素、およびいくつかの追加的なCSSスタイルを組み合わせて使用します。ありがたいことに、今では画像キャプションを構築するための、オープン・ソースの優れたプラグインとスタータースクリプトのサンプルを見つけることができます。
本記事では、HTMLイメージキャプションを作成するためのCSS3とjQueryソリューションのプチ・コレクションをご紹介します。これらのソリューションは、その方法と目的がそれぞれに大きく異なりますが、そのすべてが考慮に値するものです。場合によってはWordPressまたはJoomla!にスクリプトを実装する必要があることもありますし、スタティックなHTMLを使用できることもあるでしょう。ニーズに応じた画像キャプションのコードベースを作る出発点としてご利用ください。
前篇ではCSSを、後篇の本記事ではjQueryを扱っています。
▼前篇はこちら!
jQueryイメージキャプション
jQueryを使用する最大のメリットは、ブラウザサポートの割合が非常に高いことです。一部の開発者はスクリプトに慣れにくいため、CSS3の方が簡単です。しかし、これらのソリューションも同様に重要であり、フロントエンドの仕事に大きく貢献します。
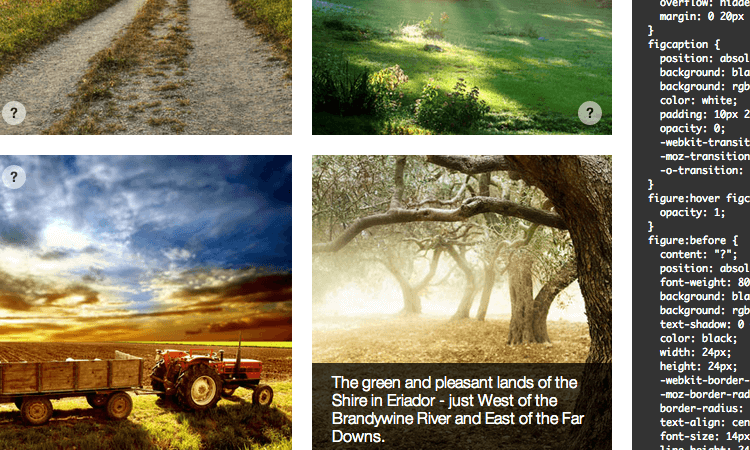
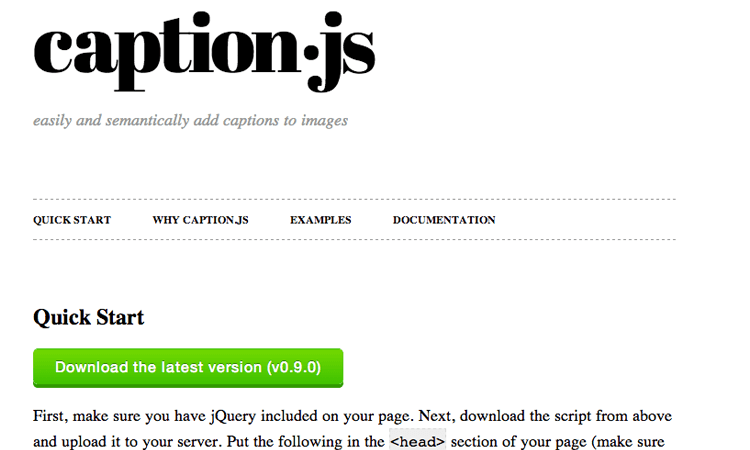
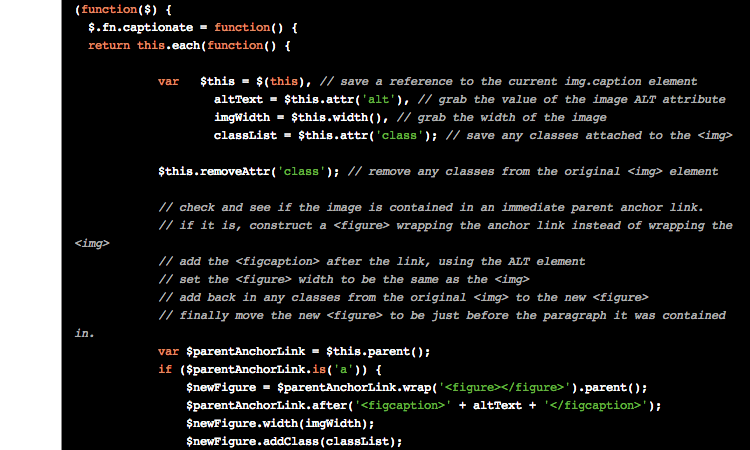
5.Caption.js
このライブラリは、Web開発者にとって優れたソースとして際立っています。スクリプトは、jQueryセレクタ(クラス、IDなど)に基づいて画像をターゲットにし、figureとfigcaption要素を自動的にインクルードします。これはきわめて重要で、というのは最終的なページレンダリングが適切に表示されるのは、いくつかのCSSポジショニングの助けを借りてだからです。
6.jQuery.imageCaption
jQuery.imageCaptionはCMSエンジンを実行している開発者にとって最適なソリューションです。このプラグインは非常に簡単にカスタマイズすることができ、画像の代替テキストに基づいてキャプションを素早く引き出すことができます。同様に、これはfigureとfigcaption要素をレンダリングします。これはSEOのメリットに最適です。
imageCaption()を呼び出すことで、パラメータを渡す必要はありません。これはまだページ上に正しくレンダリングし、これをWordPressのブログ投稿に適用することができます。同様に、img要素に追加されたすべてのクラスは、<figure>要素を含む要素に転送されます。つまり、CSSを使ってより多くの制御を行うことができます。
7.Captionate
Captionateは他のソリューションにまぎれて過小評価されているオープンソースプロジェクトです。これは、さまざまなCMSエンジンでの使用のためにNorth Krimslyによって開発されました。自分自身のウェブサイトでCaptionateを実装するためのプロセスを説明するチュートリアルガイドが利用できます。
基本的には、.captionクラスを持つHTML5のimg要素を作成します。これはjQueryスクリプトによって取得されます。 alt属性のテキストは、次に、figcaption要素に転送され、HTMLに書き込まれます。例のページを見てみると、他のソリューションと比較して、Captionate構文がむしろ最小限であることが分かります。
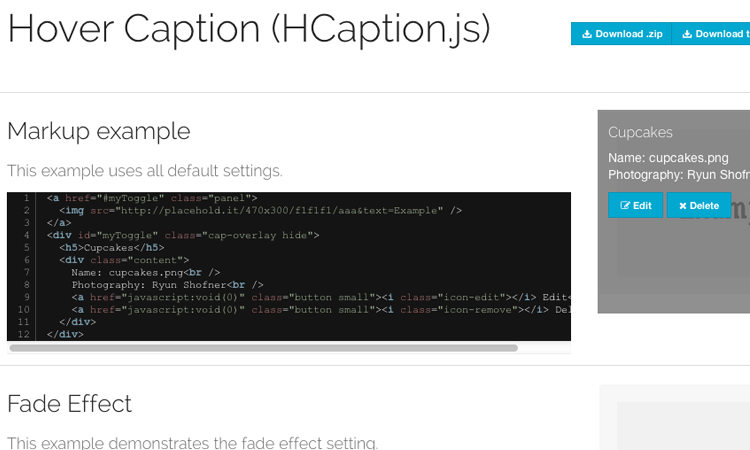
8.HCaptions
このjQueryプラグインは、HTMLにレンダリングできるすべてのキャプションコンテンツを処理するために開発されました。ライブデモのページをチェックすると、サンプルの素敵なコレクションが表示されます。同様に、さまざまなオプションを使用すると、各キャプションの速度と位置を制御できます。 HTML画像のみを管理するためのより良い解決策がいくつかありますが、HCaptionsプラグインは他の標準のWebページ要素をキャプションするための素晴らしい目的を果たしてくれます。
※本記事は、Best Open Source CSS3 and jQuery Image Captionsを翻訳・再構成したものです。
▼こちらの記事もおすすめです!