色心理学では、黒はミステリー・侵略・悪・力・エレガント・力と結びつきます。黒は、良い感情から悪い感情までを幅広く伝えることができ、また、強い影響を与えることができます。よって、様々な目的で使用されています。しなしながら、ウェブサイトでは、黒はどんなインパクトを与えるのでしょう?
今日、私達は問題を見つけ、また、黒が与える影響について理解しようと試みています。
ユーザーインターフェイスを作成するにあたり、デザイナーは、黒から優雅さ・洗練さ・権威・不可思議さ・習得性・強さを引き出すのに苦労します。
シャープで強力なタイポグラフィ、ハイテクな抽象アニメーション、補完的なオブジェクト、二次色のマッチング等では、黒との組み合わせによって、ウェブサイトの外観と感覚の両方を大幅に向上させることができます。それは深さを増し、他の色相を飽和させて強調し、自然に重要な点を強調し、不完全さや弱さを隠します。「光の完全な欠如」を第一の要因として利用するデザインは、常に他のものから引き立てられています。さらに、正しく実装されていれば、見る人に大きな印象を残します。
ほとんど黒で構成された、20の新鮮なウェブデザインを見てみてください。
黒いウェブサイト例
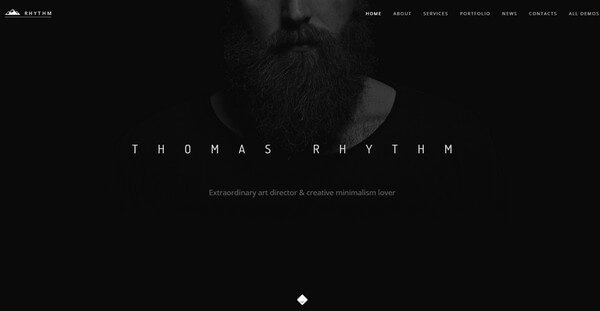
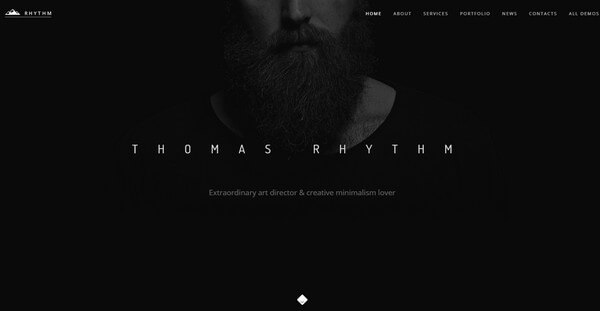
Thomas Rhythm
Thomas Rhythmは一流のポートフォリオで、自然にイメージが滲みだすデザイン、並外れて洗練されています。一般的な黒いウェブサイトに注目を集めるための枠を描くと、それは幻想的で魅力的なタッチになります。
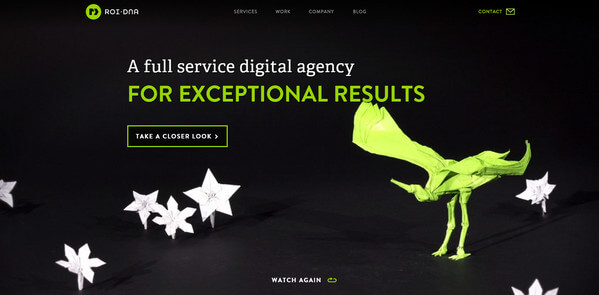
Roidna
ウェブサイトの構築とプレゼンテーションで、見る人を惹きつけましょう!
このスライドは、空のスレートからは作成できません。要素を選んで組み合わせる必要があります。これらのスライドは、審美的・機能的・有用性に気を付けて作成していきましょう。全ての要素はシームレスに、コンテンツの効果を高めるでしょう。
Create a Website
Roidnaは、要素が焦点になるのを助け、その結果として、全体の注目を集めるのに役立つ、鮮やかで人目を引く色合いを活用しています。ネオン系の緑がかった要素(ロゴタイプ、ゴーストボタン、キャッチフレーズ、連絡先リンク、メイン画像の一部)は、黒の背景とははっきりと区別され、ユーザーを惹きつけます。
This Was My Best

これは、アーティストの素晴らしい作品を発見するウェブサイトです。伝統的な白と黒の配色で、書体、補完的なオブジェクト、また、ポートフォリオがキャンバスから飛び出してくるような効果が効いています。
YnY
前の例とよく似ています。2つの基本色が全体的な美しさを作り出し、ファンタスティックでエレガントな、絶妙な雰囲気を醸し出しています。更にタンデムはコピーを作り、とても小さく細い線にも関わらず、グラフィックを区別するのを助けています。
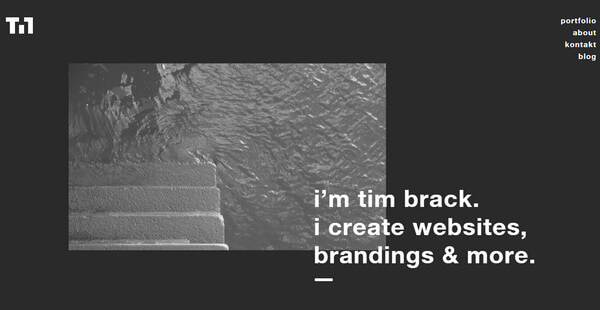
Tim Brack
Tim Brackは必要のないもの全てを排除し、見る人の目線が彼の作品にストレートに向くよう作られています。きれいな黒い背景には、十分な白いスペースや美しいメッセージがあり、アクセントを置くことを助けています。
Self-Destructing Book
Self-Destructing Bookは、即座に興味深いドラムアップが起こる、ファンタスティックなプロジェクトです。黒が、ハイテクで残忍な雰囲気を作り出します。また同様に、アニメーションの上にある小さなブロックの、外観を向上させます。
We Make Awesome
黒い着色が、ポートフォリオの緑豊かな画像をエレガントにオーバーレイしています。また、前景のキャッチフレーズ・ナビゲーションメニューなどの要素の、しっかりとした基盤を作り上げています。そのうえ、ラフでシャープなグランジ書体と補完的な赤の選択が完璧です。
Brio
背景と前景のおかげで「ウェルカム」ブロック・メールボックス・いくつかの画像が、不快感なく強調されています。黒が主張しすぎないように使われています。
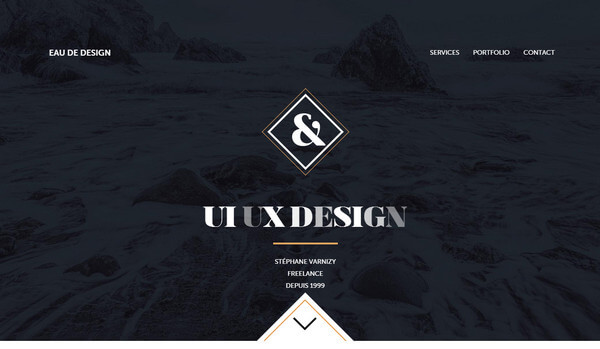
Eau de Design

黒と白のカラーパレットによる、横ストライプの調和が素晴らしいデザインです。鮮やかなオレンジ色のしぶきがデザイン性を高め、いくつかの要素を受け入れています。そのうえ、穏やかなカラーリングが、微妙な動きによって動力を与えられる部分に活かされています。
Video Mapping Loops
黒一色の背景のおかげで、メインのキャッチフレーズがすんなりと目に留まります。そのうえ、全てのグラフィックを取り除くことにより、見た目やアニメーションが最適なバランスになり、ユーザーが自然にコピーすることを可能にしています。
FS Millbank
FS Millbankは、新しい書体でどのように注目を集めれば良いかの、素晴らしい例です。最小でスローな、独特なウェブサイトは、見る人の興味をそそります。デザイナーはインターフェースを強化するため、黄色のビットを巧みに注入します。
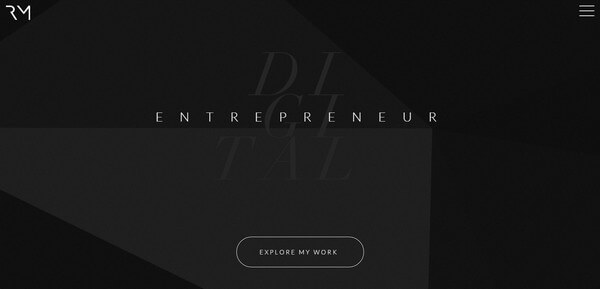
Raphael Malka

Raphael Malkaは、装飾やカラーリングを利用した保守的な方法で、よりシンプルなデザインにしています。彼のポートフォリオのランディングページは、ゴーストボタン・ハンバーガーナビコンなどの、トレンディなもので構成されています。
Music
べージの中心に配置されたレタリングには、暗いキャンバスが自然なスポットライトを照らしています。マスクとして巧みに使用される比較的巨大なタイポグラフィは、穏やかに謎のベールを取り除き、注目を集め、興味をそそります。
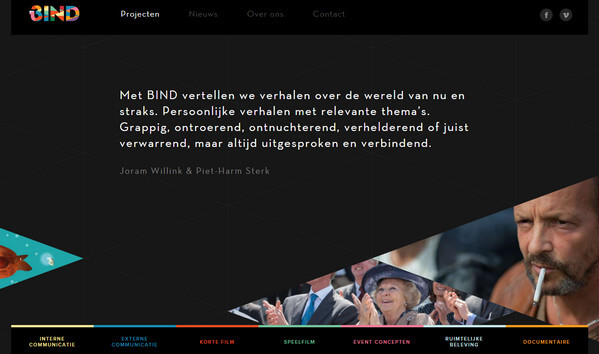
Bind Film
黒いアンダーラインのあるコンテンツと画像が、画面全体にあります。煩わしさなしにビジュアルに焦点を当てるだけでなく、ナビゲーションメニューやロゴタイプに特徴的な独特の色で、うまく機能しています。
Dream and Reach

暗い半透明のオーバーレイスクリーンは、過剰なインパクトを抑え、完璧に2つのコールボタンを呼び出してます。このミューティング技術が、ウェブサイトに多大な魅力を与えています。
Mix Event
Mix Eventは、人里離れた魅力的な写真の背景を使用しており、それがグレイスケールにも関わらず、音楽の振動によって雰囲気を変化させています。それは、見る人に効率的で簡単に、ゴージャスなハイライトや、洗練されたバッジスタイルのセンターピースを感じさせます。
Authentic Form and Function
これは、モノクロ写真の背景と美しい景観により、本格的な美しさと、素朴で一般的な感じを区別することに成功しています。全てのセクションの最後にあるアンダーラインと全体の色が、うまく調和しています。
Trif
Trifには、白黒の配色で作られた、一連の抽象的な短いビデオやアニメーションが一時停止することなく再生される、風変わりで謎めいた、興味深いフロントページがあります。
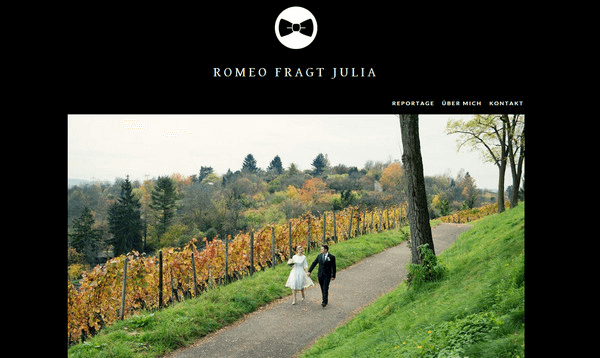
Romeo Fragt Julia
デザイナーは、グラフィック・タイポグラフィ・アイコンの面でかなり貧弱なユーザーインターフェースを求めていますが、写真をきれいに表示しているため、状況が劇的に改善されています。メインビジュアルのブラックキャンバスには、素晴らしい画像が別々にあります。
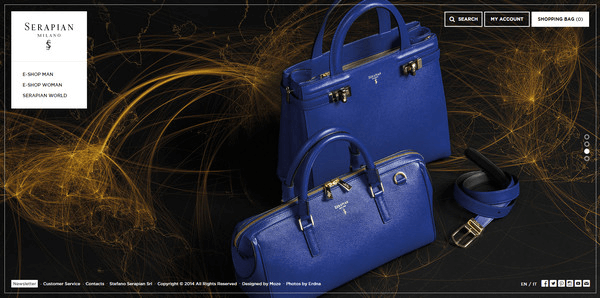
Serapian
黒はいつも、ファッションの中で特別な位置にあります。たくさんのクチュリエは、このような強力な色にされています。デザイナーは、鮮やかなハイライトや美しい豪華なバックのために、きれいで原始的な黒をよく好みます。
結論
黒は一見、暗くてミステリアスというネガティブなイメージを持たれます。しかし一方で、パワフルな印象を与えたり、ユーザーインターフェースを改善します。洗練された影響や、堂々としたエレガントなセンスも与えます。ここでは、欠陥を隠すための本来の能力については何も言いません。