過去10年にわたって、私はWordPressでほぼ毎日作業してきました。WordPressはあらゆる規模のクライアント向けのWebサイトを構築するための私の頼れるパートナーです。
そして、人気の高いCMSでより多くの経験を積むにつれて、WordPressテーマをゼロから構築することを提唱するようになりました。
最近では、Underscoresに基づいたかなり基本的なスターターテーマを使用しています。好きなようにセットアップされ、新しいプロジェクトを迅速に開始するのに役立ちます。
しかし、WordPressエコシステムの他のものと同じように、私たちのやり方には多くの選択肢があります。私が好むアプローチは、すべての開発者向けではありません。
また、特定のクライアント(特に予算が限られているクライアント)にとって常に最も現実的な解決策ではありません。
今日、私はウェブサイトの構築における私の経験を別の方法で共有したいと思います。
WordPressページビルダー(WordPress page builder)プラグインと仲間の「blank」スターターテーマを使用し、プロセスの長所と短所、およびそれを最大限に活用するためのヒントについて説明します。
それでは始めましょう!
プロジェクトの背景
私は、以前のHTML Webサイトの再設計を望んでいた長年のクライアントからアプローチを受けました。彼らは、WordPressの使用に伴うメリットを望んでいましたが、完全なカスタムビルドの予算を持っていませんでした。
業界固有の商用WordPressテーマを購入するというアイデアが言及されました。現在、テーマを購入してコンテンツをスローすることに本質的に問題はありません。多くの場合、問題なく動作します。
しかし、多くの場合、クライアントの仕様もしくは私の期待に一致するように外観や機能を修正することに関連する追加コストがあるようです。それでも、テーマ、クライアントの予算、またはその両方を完全に破壊することなくできる方法はそれだけです。
それを念頭に置いて、私は代替案を検討し始めました。私は最近、WordPress用の人気のページビルダープラグインであるBeaver Builderをいじり始めました(実をいうと彼らはこのツールに支払っていません。たまたま私が使用していたツールです。似たような製品が市場にあるので検討しても良いでしょう。)
それらには、フレームワークのテーマ WordPressのカスタマイザーとページビルダーの組み合わせを使用して 、ヘッダー、フッター、およびコンテンツなど、本質的に全体のウェブサイトを構築するための商用パッケージの一部、および関連する子テーマが含まれていました。
どのように機能したでしょう?それは…
出発点
プロセスの最初のステップは、WordPressでサイトを構築した人なら誰でもよく知っています。
・WordPressの新規インストールを作成します。
・テーマをインストールしてアクティブにします。
・ページビルダープラグインをインストールしてアクティブにします。
そこから、基本的に白紙の状態になります。実際には、Underscoresベースのスターターテーマをアクティブにしたときに表示されるものと大差はありません。
これの利点は、テーマがあなたが構築したいものについて多くの先入観を持たないことです。これは、理論的には、デザイナーがデザインの模型を作成し、その後それに命を吹き込むことを意味します。テーマが何ができて何ができないかを理解している限り、そうすることが出来ます。
しかし、私たちが知るように、もう少し既製のものを使いたい人のためのいくつかのオプションがあります。

WordPressカスタマイザーを使用する
WordPressのカスタマイザーは、組み込みのさまざまなテーマ関連の設定を微調整し、リアルタイムで結果を確認することができるツールです。
多くのテーマが実装している特注のオプションパネルとは対照的に、ユニバーサルUIをテーマのセットアップに組み込むことを目的としていました。
ここでは、Beaver Builder Themeがカスタマイザーを活用し、多くのオプションを提供します。
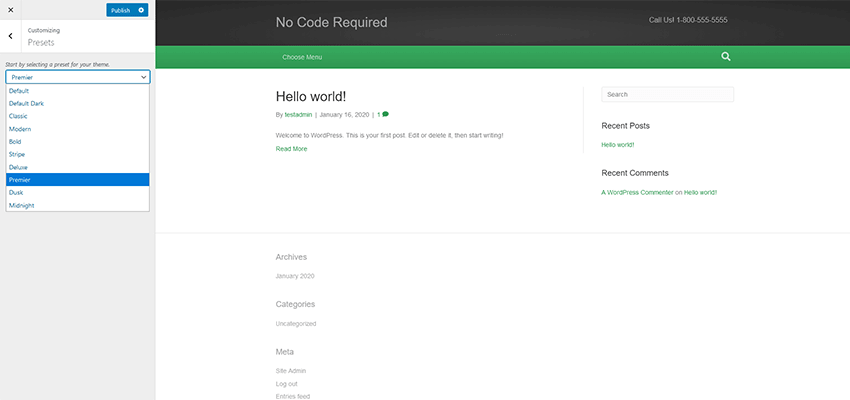
プリセット
あらかじめ用意されたカラースキームから選択します。これらのスタイルは、他のカスタマイザーオプションまたはCSSを使用して置き換えることができます。

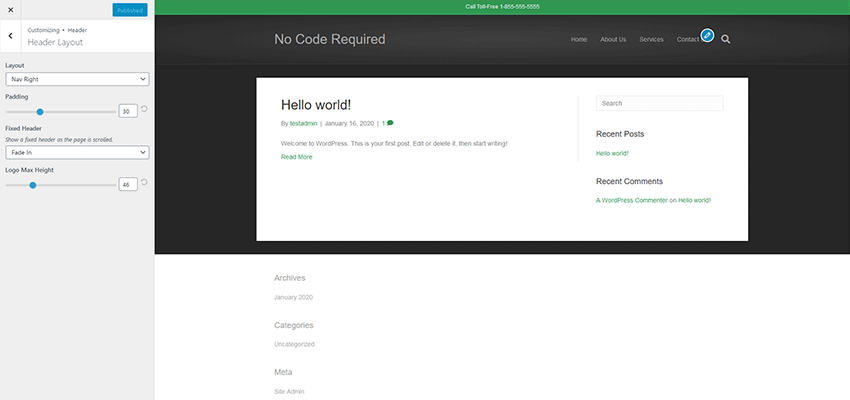
ヘッダ
ここには、レイアウト、ロゴの配置、ナビゲーションに関するさまざまな設定があります。「スティッキー」ヘッダーのオプションが含まれていますが、これはおすすめです。レイアウトは、いくつかの一般的なシナリオをカバーしています。

コンテンツ
ブログ、個々の投稿、投稿アーカイブ、WooCommerceテンプレートの背景色とページレイアウトを選択します。
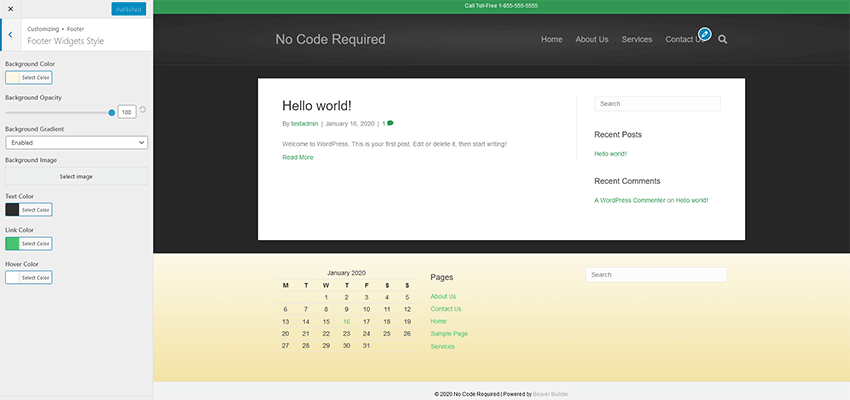
フッター
サイトのフッターのスタイルを設定し、さまざまなタイプのコンテンツを処理するウィジェットを追加できます。
デフォルトでは、ここにいくつかの制限があります。たとえば、組み込みのソーシャルメディアプロファイルリンクをフッターウィジェットエリア(ウィジェットの下に表示されるように設定)に配置したかったのですが、これはサポートされていません。ありがたいことに、私が見つけたcode snippetで、WordPressショートコードによって可能になりました。

コード
特定のCSS、JavaScript、またはその他のコードをサイトに挿入する場合は、ここで実行できます。これは、Googleアナリティクスまたはピクセルトラッキングコードを追加する場合に役立ちます。
評決
全体として、カスタマイザーには、Webサイトの基本的な外観とレイアウトを作成するのに役立つ十分なオプションがありました。これは、カスタムビルドのテーマで慣れているほど堅牢ではありませんが、それは当然のことです。ここでの全体のポイントは、迅速な開発とコードの回避です。
ビーバービルダーのテーマはまさにそれを実現し、30分ほどで物事を思い通りに設定することができました。欠点は、低予算プロジェクトで支払う代償の一つです。
構築ページ
ここでは詳細を説明するのに多くの時間を費やしません。これには2つの理由があります。まず、サイトのさまざまなページに対する私のニーズはそれほど複雑ではありませんでした。
第二に、ページビルダ自体がテーマの二次的なものです。しかし、言及する価値のあるアイテムがまだいくつかあります。
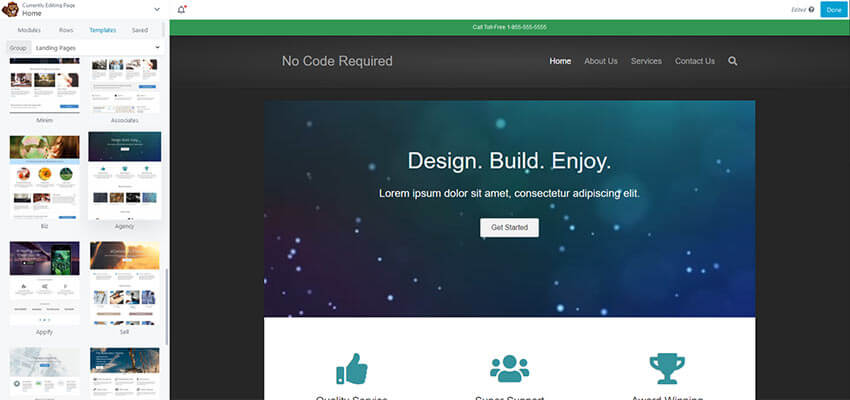
ホームページは最初からではなく、かなり迅速に作成されました。
私のクライアントは、Beaver Builderの事前作成されたページテンプレートの1つを気に入っていました。それを設定するのは、テンプレートをインポートしてから、ハックして保存したいものをカスタマイズし、保存しなかったものを削除するだけです。
さらに、ページビルダーを介して追加するモジュールがいくつかありました。カルーセルのポストやスクロールアニメーションなどの機能により、個性が加わりました。
そこから派生するページは非常にシンプルでした。写真の背景を使用するページタイトルモジュールを作成し、他のページで繰り返し使用できるように保存しました。そこから、残りのコンテンツを追加し、適切にフォーマットするだけでした。
私が持っていた1つのこだわりのポイントは、重力フォームを統合することでした。
ページビルダーは一般的なフォームプラグインがサポートしている、WordPress Gutenbergブロックエディターもクラシックエディターを使用しないため、ショートコードをテキストエディターモジュールに手動で配置する必要がありました。
これは大きな問題ではありませんでしたが、プロセスに慣れていないクライアントにとっては難しいかもしれません。

評決
ページの構築は、予想どおりに進みました。使いやすさがこれらのプラグインのセールスポイントであり、これが法案に適合します。さまざまなモジュールをページに簡単にドラッグアンドドロップでき、複数列のレイアウトを簡単に構成できました。
すべてがレスポンシブで、画面サイズに基づいて特別にカスタマイズすることもできました。
含まれるモジュールの数はしっかりしており、プロジェクトに必要なほぼすべてをカバーしていました。さらに洗練された機能が必要な場合は、利用可能なサードパーティのアドオンパックがいくつかあります。
全体的な印象
全体として、これは私が通常既製のテーマで持っていたものよりも良い経験だったと言わざるを得ません。基本的なものから始めて、プロジェクトのニーズに合わせて構築できるという事実は、私が好むワークフローに沿ったものでした。
正直言って、私は望んでいたすべてを達成するために、いくつかの余分なコードを実装する必要がありました。
前述のソーシャルメディアプロファイルリンクのショートコードと少しの余分なJavaScriptにより、サイトを完成させることができました。両方とも子テーマのfunctions.phpファイルを介してキューに入れられたため、今後のテーマの更新時に上書きされることを回避できます。
これが単純なプロジェクトの実行可能なオプションであることがわかりました。
カスタムフィールドや条件付きコンテンツの使用など、いくつかのシナリオがありますが、これらのシナリオでは、完全なカスタムテーマを使用する方が意味があります。しかし、これらのタイプの機能は、とにかく大規模な予算に適しています。
そのため、倹約して新しいWebサイトを迅速に開発したい開発者で、サードパーティのテーマに縛られない場合は、これが道のりかもしれません。ただし、そこにあるもののパラメーター内でしなければならないことを認識してください。
そうでなければ、コードエディターを起動します。
*注:この投稿の画像は説明のみを目的としており、説明されている実際のプロジェクトを反映していません