ユーザーインターフェースのグラフィックとして最もよく使用されるエレメントが、アイコンです。よいアイコンとは、どのようなものなのでしょうか?
この記事では、ユーザーにとって適切なアイコンを確認するための、シンプルなチェックリストをシェアしたいと思います。
1. 分かりやすさ
分かりやすさは、素晴らしいインターフェースに必要不可欠な要素です。ところが残念なことに、アイコンには分かりやすさが欠けてしまいがちです。
アイコンの役割は、何よりもその意味を表すということです。アイコンが分かりやすく内容を表現していないと意味がないですし、画面がうるさくなるだけです。
“ラベルを見なくても内容が分かるアイコンこそが、最高のアイコンである”
たった少しのシンプルなルールに気を配るだけで、無意味なアイコンを使わずに済むのです。
ユーザーがよく知っているアイコンを使うようにしよう
ユーザーはこれまでの経験に基づいてアイコンを認識します。そのため、見たこともない独創的なアイコンよりもよく見かけるアイコンを使った方がよいのです。
・ユニバーサルアイコンに準拠する:家やプリンター、ゲーム、検索といったアイコンは、何も説明せずとも誰もが理解できます。

・調査結果を参考にする:ライバルの使っているアイコンを参考にしてみましょう。
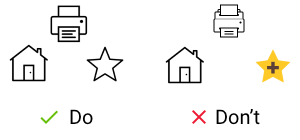
意味が似ているアイコンを同時に使うのは避けよう
様々な意味を持つ図柄のアイコンは避けるべきです。例えば『ハート』と『星』はどちらも、気に入っていたりお気に入りに追加したりする意味を持っています。この2つのアイコンを同時に使ったら、ユーザーは困惑してしまいます。

アイコンの意味が伝わるかどうかテストする
「ユーザーは毎日このアプリを使っています。だからユーザーにとってこのアイコンは見慣れています。」という報告を信じてはいけません。意味が伝わっているか、必ず自分たちでテストすること!
アイコンのテストで有効なのは5秒ルールです。相手にアイコンを見せて、どんな意味で使われていると思うか答えてもらうのです。
答えるまでに5秒以上かかるのであれば、そのアイコンが効果的に意味を伝えていると考えにくいです。
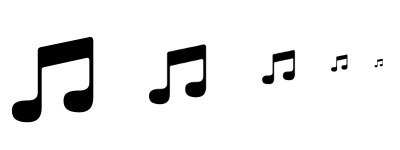
スケーラビリティをチェックする
アイコンが小さいサイズ(約15×15px)でも認識できるかチェックしましょう。

見慣れない形のアイコンにはラベルを付ける
それでも珍しい形のアイコンにしたいなら、テキスト入りのラベルを一緒に表示する方法もあります

自分ルールでアイコンの意味を変えない
アイコンの意味を変えるだけで、ユーザーはすぐに混乱してしまいます。ユーザーの想定と異なる意味をアイコンに与えてしまうと、ユーザーにとっては訳が分かりません。
“アイコンの再編は不要です!”
たとえわずかな意味の違いであっても、ユーザーの認識度は大幅に低下します。
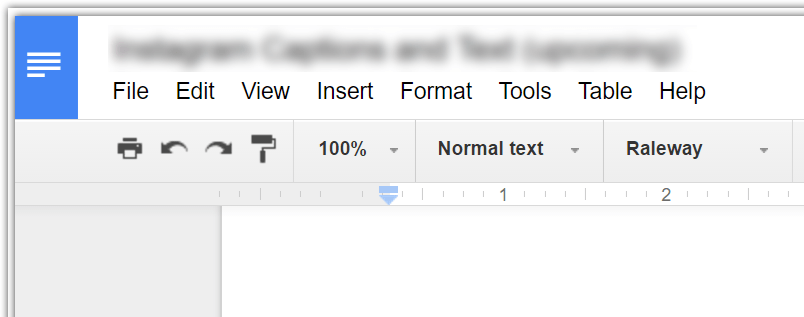
Google Docsは長い間ハンバーガーのようなアイコンを使用していました。主流なインターフェースは、メインナビゲーションメニューを表すようなアイコンを使っています。しかしGoogleはそのアイコンを再定義し、『戻る』アクション用に使ったのです。つまりユーザーがアイコンをクリックすると、Google Docsのホームに戻ってしまうという仕様でした。

2. 目に優しいデザインを
イラストや色やアイコンからブランドイメージを伝えることは可能です。うまくいけば、アイコンがデザインの美しさを確実に引き立ててくれます。
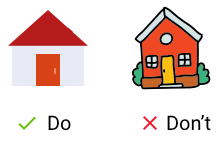
グラフィックの細かさは削減しよう
アイコンを含め、UIのエレメンツを作るうえでKISSの原理が非常に重要です。アイコンをできるだけシンプルに、そして次の2つのルールに則って、不必要な複雑さを与えないようにしましょう。
①使用する色の数を制限する:使用色は3~4色に留め、簡潔なデザインにしましょう。
②グラフィックは細かすぎないようにし、オブジェクトの基本的な特徴を押さえる:図式的なデザインは様々な画面や解像度でも同じように表示されるので、簡潔なデザインが望ましいのです。

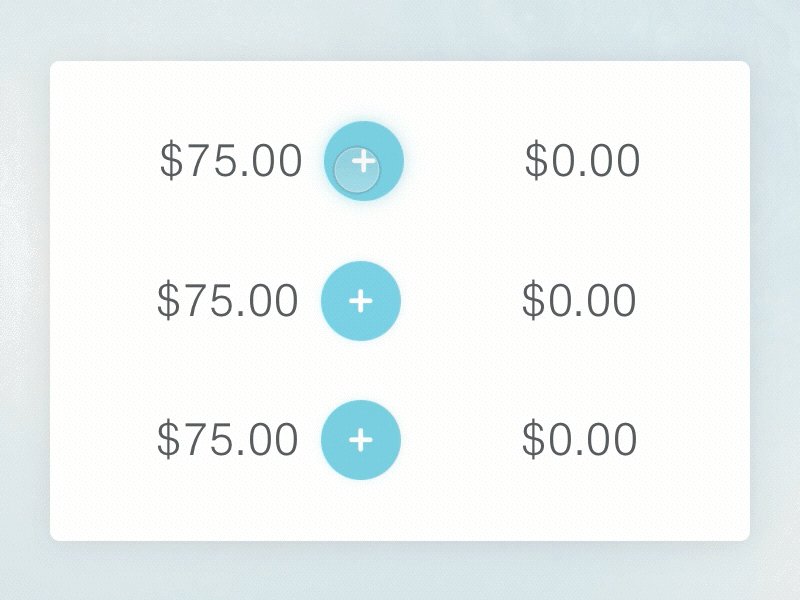
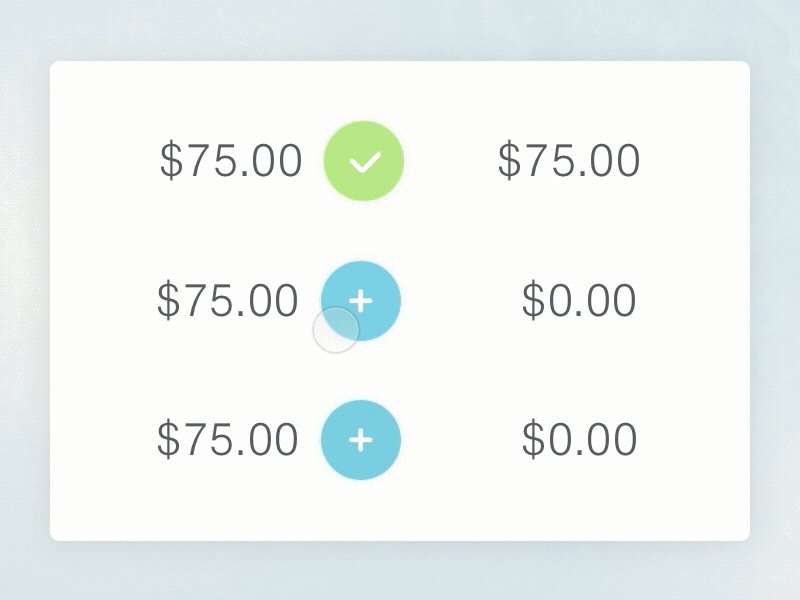
アニメーションのエフェクトで見る楽しさを与えよう
アニメーションには、分かりやすい機能的な一面に加え、ユーザーを楽しませるという側面も持っています。例えば状態を変更する場面でアニメーションを使えば、通常よりもダイナミックなエクスペリエンスを作れるのです。

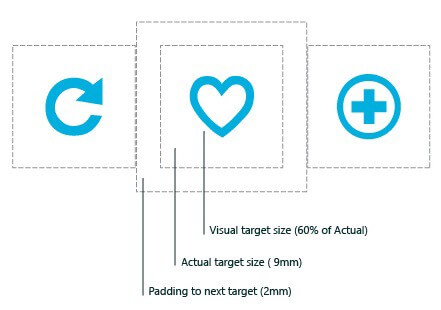
3. 適度なサイズ感
ユーザーにとってデバイス内のアイコンは、よくタッチする部分になるはずです。スマートフォンの画面内で、アイコンのスペースがほとんどないというのは、多くのデザイナーが陥りがちなミスです。タッチされるアイコンをデザインする際は、指で不自由なくタッチできる程度の大きさにするよう心掛けてください。タッチスクリーンを想定した理想的なサイズは7~10mmです。また、タップを誤らないようにパディングを追加するのもお忘れなく。

4. 統一感
統一感があるというのは、デザインの重要な基本です。
“統一感のあるデザインこそが、最も優れたデザインである”
類似するエレメントが同じような見た目と機能となっていれば、ユーザビリティもラーナビリティも向上します。
本質的な統一感
アイコンセットには視覚的な統一感が不可欠です。いまあなたが製品に使用しようとしているアイコンにも統一感が必要です。理想的なのは、全てのアイコンが同一人物によってデザインされたような見た目です。ここでは、統一感を演出するためにチェックすべきポイントをいくつかご紹介しましょう。
・全てのアイコンに同じ色か同系色を使用する
・全てのアイコンが同じ形と特徴(縞模様の幅など)を持つ

プラットフォームの統一感
使用するプラットフォームとアイコンにも統一感が必要なことを忘れてはなりません。ここは最もユーザーの目につくポイントですよ。

系列製品の統一感
系列製品があるのなら、全ての製品で同じ(あるいは似ている)アイコンの形式を使いましょう。
おまけ
アプリに最適なアイコンを見つけるというのはいつも、本当に骨の折れる作業です。そうした作業を少しでも楽に進めてほしいので、今回は素材提供元のリストをシェアしようと思います。このリストは定期的に更新しますので、便利なヒントを提供できるはずです。