ウェブサイト作成作業は、どんどん複雑になり、通常は一人の作業ではありません。そんな中で、ユーザーを楽しませ、ビジネス目標を達成するためには、デザインは一貫性があり、適切なものでなければなりません。
ウェブサイトを作成するにあたり、手分けをしてデザインをしていたり、開発者にデザインしてもらうときなどは、設計ドキュメントまたはウェブデザインスタイルガイドを作成することがあります。
異なるページ間で一貫した作業を行うには、スタイルガイドを用意することが大切です。その先の開発などでも、ガイドラインに従えば、そのブランドにあったものになるからです。
昨年、Luke Clumが、ウェブデザインの第一歩としてスタイルガイドを使うでさらっと触れましたが、ここでは、有益なウェブデザインスタイルガイドを作成する方法について、さらに詳しく見ていきたいと思います。
スタイルガイドとは何か?
スタイルガイドとは、デザイナーや開発者が従わなければならない要素、グラフィック、およびルールを事前に決め、まとめたものです。手分けして作成するウェブサイトの構成要素の一貫性を保ち、まとまりのあるものを作り上げるために使われます。
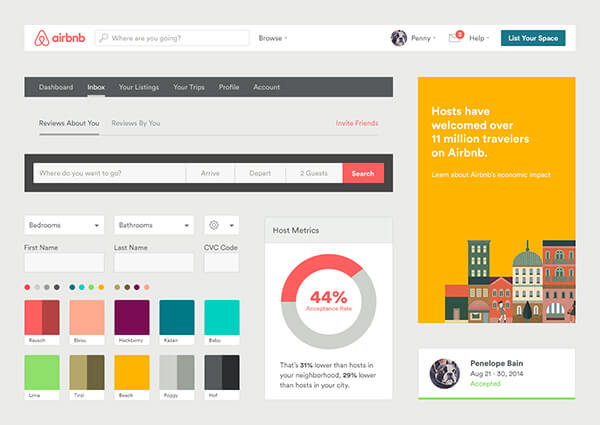
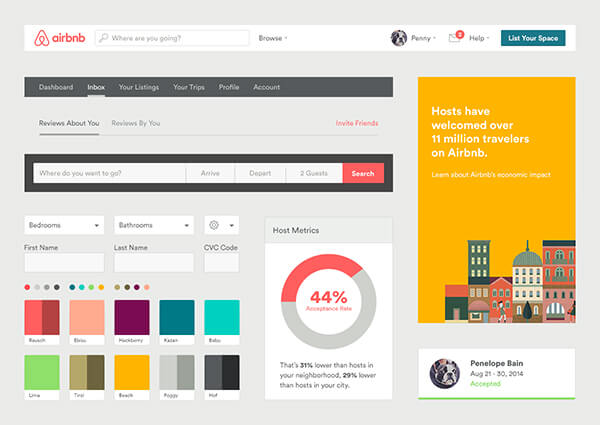
Derek BradleyのAirbnb UI Toolkit – Web
どうして重要なの?
複数のデザイナーが大きなウェブサイトやウェブアプリを作成している時は、間違った解釈したり、個人の好みでスタイルを変更したりしないようにすることが、非常に大切です。
開発において、ウェブサイトの要素を決めておけば、開発者はこれらの決められた要素を簡単に使うことができます。さらに、仕事内容を理解し、どのようにしなければいけないか正確に把握できるため、作業が簡単になります。
開発者が楽に作業できるように、ホバー、クリック、ボタン、タイトル、リンクなど考えられるすべての要素を含めることがガイドデザイナーの責務です。
ウェブデザインスタイルガイドを作る
-
ブランドを理解する
まず、ブランドの意味を理解するため、ブランドを調べる必要があります。 ブランドの裏にあるストーリーを知り、チームを観察し、会社の信念、指針、理念を理解しましょう。スタイルガイドが視覚的にそして感情的にも組織を表すものになるよう、ブランドをより深く掘り下げ、理解することが重要です。
あなたがコードを書くことができないデザイナーなら、Photoshopを開いて、タイトルとそれが何か、何のためのものかの簡単な説明を書くだけです。あなたが、コードが書けるデザイナーなら、簡単に利用できるように、事前にコード化されたアセットを使いhtmlドキュメントを作成するといいでしょう。
-
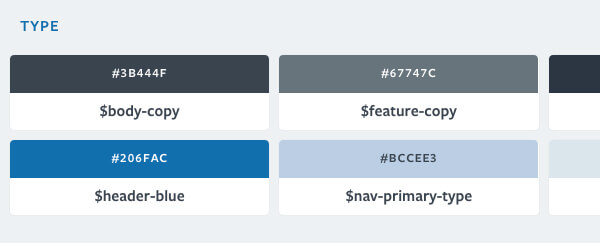
タイポグラフィを決める
Oliver Reichensteinによれば、ウェブデザインの95%はタイポグラフィです。ウェブサイトとサイト訪問者の最も重要なコミュニケーションツールの1つなので、適切なタイポグラフィを使用しなくてはなりません。
見出しの種類はh1、h2、h3、h4、h5、h6。 その後、本体はボールドイタリック体のバリエーション。 小さなリンク、紹介文などに使用される文字ついても考えてみましょう。 フォントのタイプ、太さ、色を指定します。
-
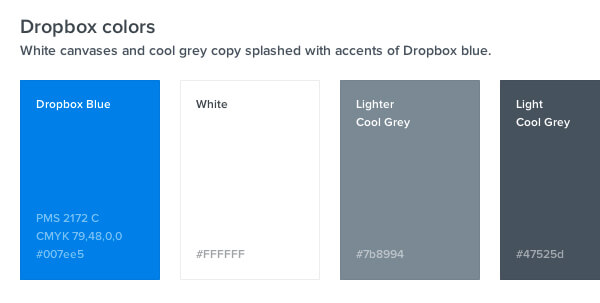
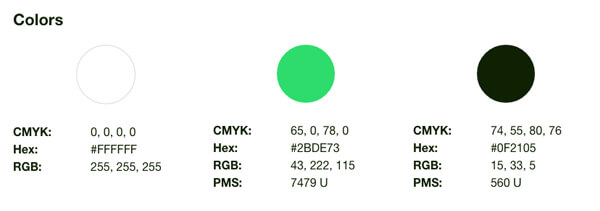
カラーパレット
驚くことに、人は色を見て、既知のブランドのことを思い出します。たとえば、コカコーラといえば赤ですよね。まずは、ウェブサイトの核となるスタイルガイド用の色を設定することから始めてください、核となる色は3つ以下に。ただし、場合によっては、ユーザーインターフェイスに第二、第三の色が必要になります。それらも決めてください。また、ブランドの核となる色として白、グレー、黒などのニュートラルなカラーも、目立つものにするために含めます。
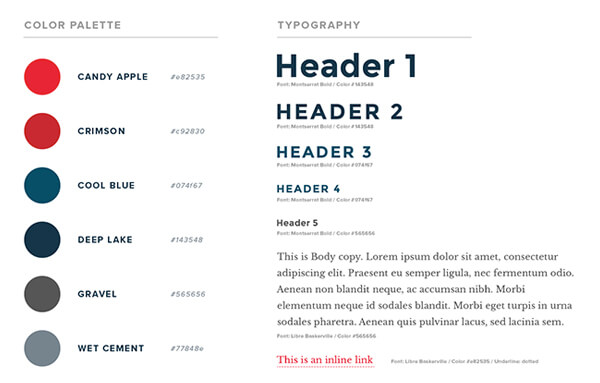
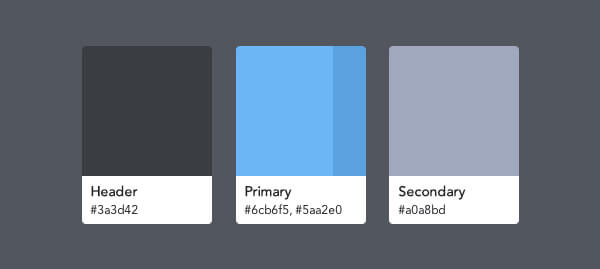
Chloe ParkのGuest Center color palette
-
声
ここでの声というのは表示のことです。 スタイルガイドを作成する前に、ブランドの研究をし、そして、その時に、そのブランドが若者向きでトレンディだと理解したとします。 表示に方向性がない場合は、それを決める必要があります。
表示がプロフェッショナルでありながらも、面白くて気さくなものでなければならないことを示す簡単な例ですが 「404エラーが発生しました」と述べる代わりに、「おやおや、壊しちゃいましたね、404エラーです。」とすることができます。 表示の方向性がもっと企業向けなものなら、これはできません。細かいところできらっと輝かせることができますよ。
-
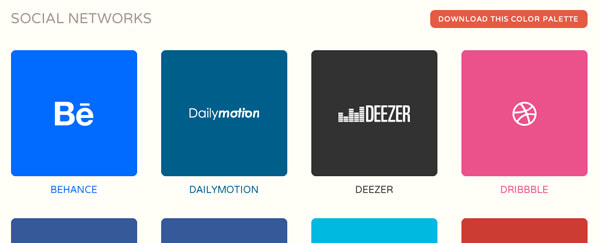
アイコン画像
アイコンは何千年も前から存在していて、テキストなどよりも古いものです。アイコンを使用することで、今何が起こっているのか、次に何が起こるのかを訪問者がすぐに理解するので、アイコンを使わない手はありません。正しいアイコンを使うと、カラーパレット、表示、グラフィックよりもコンテンツが分かりやすくなります。
ただし、アイコンを使用するときは、対象者、宗教、歴史を必ず考慮に入れてください。そうすることで、誤解や誤解を避けることができます。 もう1つ注意が必要なのは、ブランドに見合ったものを使うこと。大手銀行のウェブサイトなどでは、手描きのアイコンを使用することなどないようにしましょう。
Iconfinder はアイコンを検索して見つけることができる優れたツールです。
NounProject には、ぱっと見て分かるビジュアルランゲージアイコンがあります。
-
画像
画像はそれひとつで様々なことを表現します。ウェブサイトで使用する画像のスタイルと方向性を必ず含めてください。 もう一度、ブランドについて考えてください。 例えば、慈善団体などは、強い感情、印象的な画像を使い、水、食料、電気、教育などの生活必需品がある生活が幸運であることを、示してきます。
無料の画像を揃えるサイト: 16 Places to Find the Best Free Stock Photos.
-
フォーム
フォームは、ウェブサイトやウェブアプリを対面式でダイナミックなものにし、ユーザーがデータを入力し、それを使って別の作業を行うことができるようにします。
フォームからのフィードバックができるようにしてください – アクティブ、ホバー、エラー、警告や表示(パスワードが弱すぎます、電子メールが無効です、または“メールが送信されました。”などの単純な表示)
-
ボタン
ボタンとはカラーパレット、フォーム、そして表示を組み合わせたものです。 さまざまなデザインの外観と機能に合ったボタンが事前に作成されます。
-
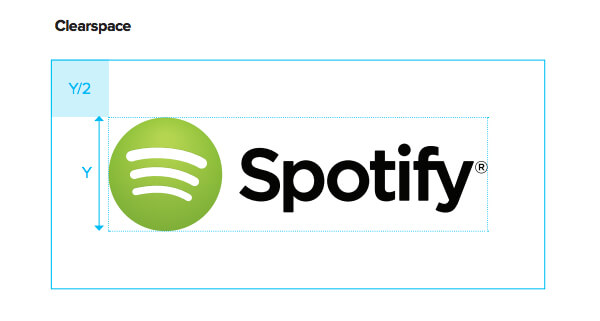
スペース
スペースをスタイルガイドに入れることができるでしょうか?スペースについて決めておくことは非常に重要なのです。 レイアウトに使用されるグリッドレイアウトで、 見出し、ボタン、画像、フォームなどの要素間でスペースを決めることができます。
スペースを適切に使用することは大切なことです。息が詰まるようなデザインを回避できるからです。
-
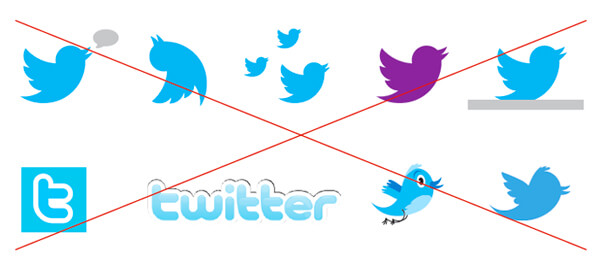
やっていいこといけないこと
最後に、よくある間違いなどを示したQ&Aのような、やっていいことといけないことを示したものを用意しなくてはなりません。どういう風な見た目でどう機能しないといけないか、例をしめすことが必要です。
Twitter brand assets and guidelines
例
ここでは、スタイルガイドを作成するときに参考となるスタイルガイド例をお教えします。 全て組織のビジョン、価値観などに大きく左右されていますし、作成しようとしているものとは合わないものもあるでしょう。盲目的には従わないでください。
Spotify – Partner Brand Guidelines (PDF)

Find Guidelines – The Fastest Way to Brand Assets
まとめ
スタイルガイドを作成するブランドをよく理解し、デザインのさまざまな部分に正しく適用されることを確認し、考えられるすべての要素を含むスタイルガイドを作成してください。