Webサイトを造るにあたり、サイトのデザインをメジャーとなっているフラットスタイルとは逆を行くようなビブラントな(生き生きした)ものにするかどうかは難しい選択です。
流行りのフラットなデザインが、3D感のあるものに比べるとインパクトに欠けるのは事実。しかしフラットデザインに「深み」を与えることで、よりリアリティを出し、面白みを加えることができます。
インターフェイスやヘッドラインなど特定の要素を強調するのも便利なテクニックで、デザインに階層を作り出すことができます。これまで多くのデザイナーが、「深み」を与えるための独自の方法を生み出してきましたが、今日はそのいくつかを、ちょっとしたアドバイスと共にご紹介します。
なお、フラットデザインについては以下の記事を参照してください。
・【デザイントレンドを5分で確認】いま流行の「フラットデザイン」を使用するコツ!!
・【フラットデザインVSミニマリズム】2大デザイン・トレンドを比較!その「違い」と適切な「使用法」を知っていますか?
・フラットデザインの次に来る!タイプデザインとは…?【さらなるシンプルさをめざして】
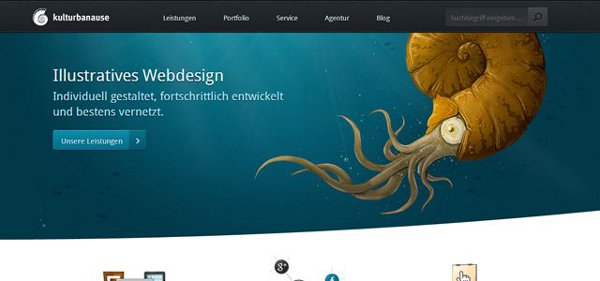
遠近感のあるデザインでリアリティを出しているのは、漫画風で可愛らしい以下のサイト。

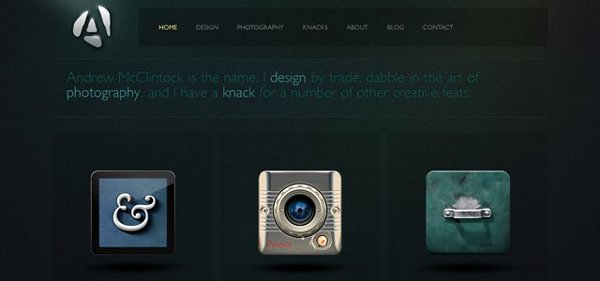
リアルな見た目のインターフェイスやグラフィック要素を使うことで、サイトがより馴染みやすいものになり、何よりもCTAボタンのクリックに繋がります。お手本となるサイトはこちら。

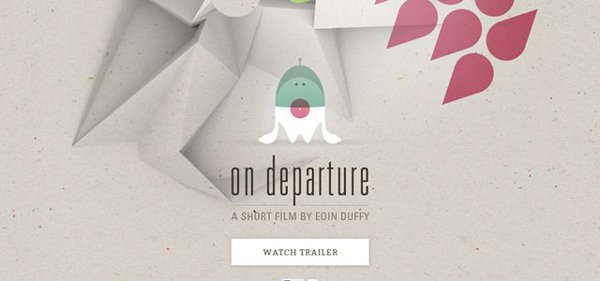
以下の例では、エレメントを階層化させたり透過を適用することで、どれだけクリエイティブに深みを出すことができるかを見ることができます。独自のトップダウン遠近法も使用。
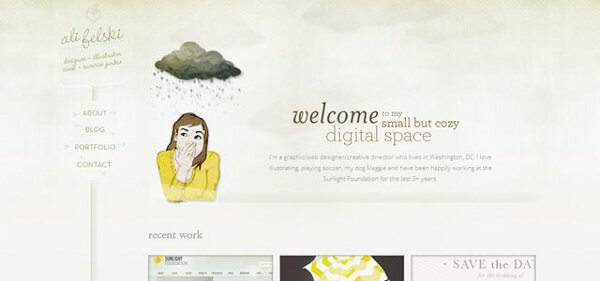
回り込みの技術も試す価値ありです。以下のサイトで使われている赤いリボンと刺繍糸を見てもらえばわかるように、後ろにも続いているような錯覚を与えることでよりリアリティを出しています。ページにアクセントをつけるのにも最適で、日付やロゴ等いろいろなものに使用できます。
昔美術のクラスで習ったように、奥行きや遠近感を使用する際の基本ルールというものがあります。一貫性のあるアングルを保って、横並びのラインを一定にし、また全体のバランスや横並びのスペースに加える修正をしっかりと把握する必要があります。
不均一なグリッドレイアウトにドロップシャドウを使うことで、深みのエフェクトをより高めることができます。

グリッドレイアウトを崩すことで、たちまち深みを加えることが可能です。単純にいくつかのエレメントを重ねてみてください、秩序感が生まれ深みが出てきます。また、ありきたりなデザインから抜け出すこともできます。

フラットデザインにもかかわらず、シンプルなリボンバナーが質感を与え、深みを生み出しています。

フラットデザインの中でも深みをうまく表現しているのがこちら。全体背景の中でエレメントを重ねることで実現していますが、これを実際のインターフェイス上で行っていないところが、コントラストによりインパクトを与えています。

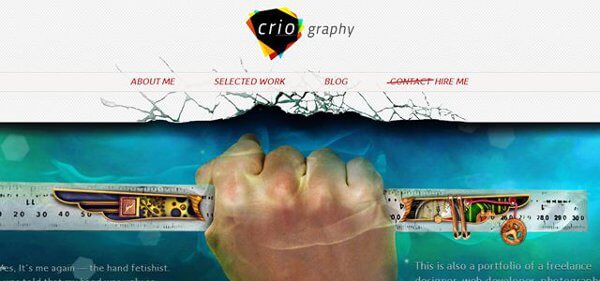
写真の切り抜きを使用するテクニックはぜひ試してみたいみたいところです。ドロップシャドウを適用することで現実感が増し3Dの質感を出すことができます。これは例のような実物写真を使ってものでも、フラットデザインでも言えることです。


まとめ
クリエイティブな深みはシナリオや物語をうまく使うことで実現でき、3Dの質感はシンメトリーや遠近感といった技法を取り入れることで表現することができます。もしユニークなデザインを作りたいと思っているならば、深みを出すためにどういったクリエイティブなストーリーを作り出せるかを、考えてみてはいかがでしょうか。
関連記事
・【デザイントレンドを5分で確認】いま流行の「フラットデザイン」を使用するコツ!!
・【フラットデザインVSミニマリズム】2大デザイン・トレンドを比較!その「違い」と適切な「使用法」を知っていますか?
・フラットデザインの次に来る!タイプデザインとは…?【さらなるシンプルさをめざして】
※本記事は、15 Inspiring Examples of Creative Depth in Web Designを翻訳・再構成したものです。