ご承知のとおり、CSSグリッドは複雑なレイアウトを作るための従来のやり方をすっかり一新しつつあります。
この新たなスタイルは、グリッドシステムを構築することで、これまでデザイナーがやりそろえなければならなかったこまごました面倒をすべて不要にしました。
どんなデヴァイスにも自動的に適応し、デザイナーが意図したように機能してくれます。
ブラウザ・サポートがまだ限られていますが、すでに多くのデザイナーがこのCSSグリッドをユニークな仕方で使う実験をしています。
本記事では、「使い勝手が良い」ものから思わず「あっ」と言ってしまうようなものまで、10の素敵な使用例を集めました。
CodePenも付記しますので、ぜひご自分でもいろいろ試してみてください。
なお、CSSグリッドの基本については以下の記事を参考にしてください。
・CSS入門グリッド作成ガイド【複雑なレイアウトも簡単に作れる!】
グリッドデザイン全般については以下の記事も参考になります。
参考記事:崩さず「崩す」? 上手にグリッドを崩してデザインをレベルアップさせる方法
参考記事:【トレンドデザインの使用法】デザイナー必見!!グリッドデザインを使いこなすためのセオリー6点!
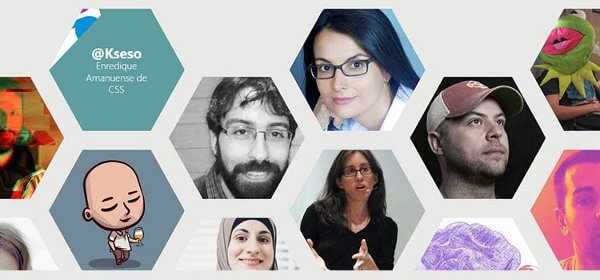
1.六角形のグリッド・レイアウト
これまでCSSグリッドではできなかった、ユニークなレイアウトの例です。なんとわずか150行以下のCSSで実現しています。

Kseso (@Kseso)によるAuto Hexagonal CSS Grid LayoutPenを見る
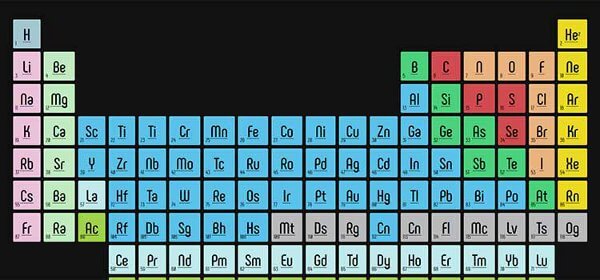
2.レスポンシブな周期表
平均的なデザイナーにとって、このままでは使えないかもしれませんが、小さなコードでも細かなことができるという好例です。この例も150行のCSSでできています。

Dudley Storey (@dudleystorey)のResponsive Periodic Table with CSS GridsのPenを見る
3.@supportとflexbox fallbackによるグリッド・レイアウト
実際のシチュエーションでとても使えるレイアウトです。Flexbox fallbackならばCSSグリッドを使って良かったと、いつか思えることでしょう。

Gustaf Holm (@primalivet)によるCSS Grid Layout with @support flexbox fallbackのPenを見る
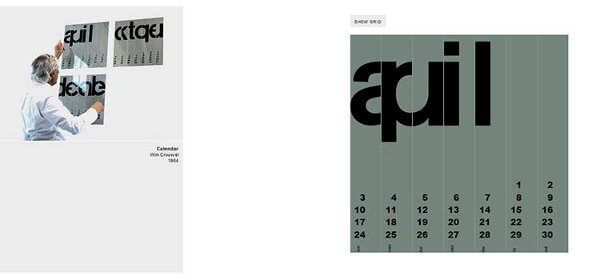
4.Wim Crouwelのカレンダー
Wim Crouwelは、グリッドベースのレイアウトを使うオランダのデザイナーです。彼のまったく新しいグリッド・レイアウトを見てみるのもよいでしょう。

Chris Droom (@droom)によるWim Crouwel’s Calendar (CSS Grid)のPenを見る
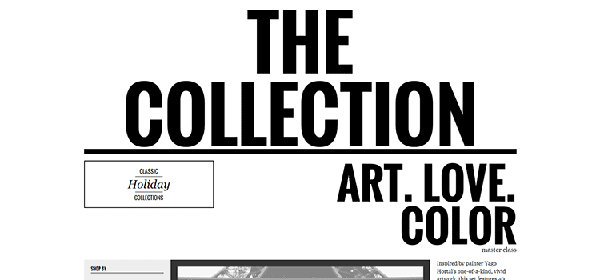
5.モジュール – レスポンシブな雑誌レイアウト
雑誌レイアウトはいつでもよく選ばれます。CSSグリッドは、この類の見栄えには完璧です。ここで最高なのは、ハックする必要がないことです。

Heather Buchel (@hbuchel)によるCSS Grid Layout Module – Responsive MagazineのPenを見る
6.ブログ投稿テンプレート
シンプルな3カラムのブログ投稿用のレイアウトで、Fexbox fallbackによります。とても軽くて、多くのスタイルの可能性を秘めています。

Stacy (@stacy)によるCSS Grid Layout – Blog Post TemplateのPenを見る
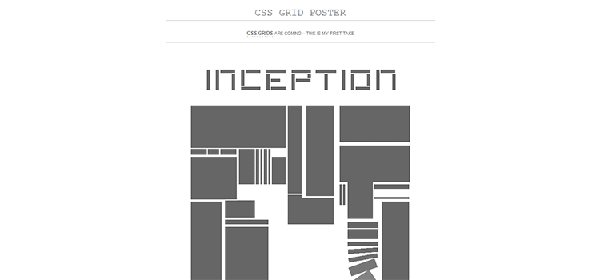
7.ポスター
ポスターのレイアウトは、CSS3のアニメーション機能とCSSグリッドの組み合わせによる潜在能力を見せてくれます。
200行のCSSで、この例は信じられないほど複雑に見えます。

jakob-e (@jakob-e)のPen CSS Grid Posterを見る
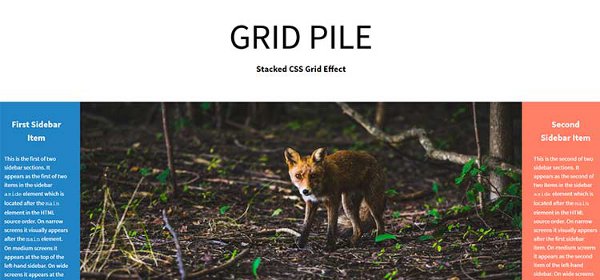
8.GRID PILE: 無茶なレイアウトにもグリッドを積み重ねる
このレイアウトはウェブデザイナーにとっての聖杯です。clearfixや他のハックも何も使わないで、カラムを同じ高さにしています。これが未来です!

Morten Rand-Hendriksen (@mor10)によるGRID PILE: Stacking CSS Grids for Impossible LayoutsのPenを見る
9.コミックでの活用(Barry the Catで説明)
こうあるべきだと考えたようにいかないのがCSSのストレスの一つです。このかわいいコミックは、CSSグリッドとSVG画像を使ってシンプルにできています。ほんとうにびっくりです。

Envato Tuts+ (@tutsplus)によるCSS Grid Layout and Comics (as Explained by Barry the Cat)のPenを見る
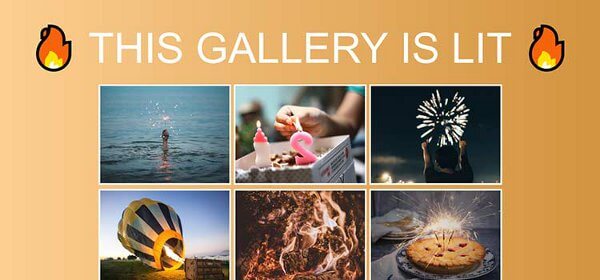
10.ReactとCSSグリッドによるイメージギャラリー
これはReactとCSSグリッドを組み合わせた、美しいレスポンシブフォトギャラリーです。
完璧に機能するすばらしいギャラリーで、読み込みも早いです。

Tobi Weinstock (@tvweinstock)によるReact & CSS Grid Image GalleryのPenを見る
グリッドでクリエイティブの負担を軽減
ウェブデザイナーは眉に皺を寄せてコードをいじくりましわし、創造的なアイデアをなんとかしてモノにしようとしています。コンセプトを創り出すのと同じくらい、ハックやfallbackを見つけるためにクリエイティブにならざるを得ません。
CSSグリッドは、こうした重荷を軽くしてくれます。できるかどうか定かではないことと格闘し、その都度あきらめて時間を浪費する代わりに、この新しいレイアウトの作り方なら、とにかくやってみる、ということに集中できます。
紹介した実験例では、CSSグリッドがどれだけ柔軟で、少ないコードで複雑なレイアウトができるかを示しているにすぎません。CSSグリッドで何ができるかが分かったのですから、あとはあなたのアイデアを使ってカッコいいものを作るだけです。
※本記事は、10 Creative Examples of CSS Grid in Actionを翻訳・再構成したものです。

























