WordPressブロックエディター(通称グーテンベルク)は、クリエイターが自由にデザインできるようにしました。しかし、ウェブデザイナーにとっては、必ずしも使いやすいものではありません。
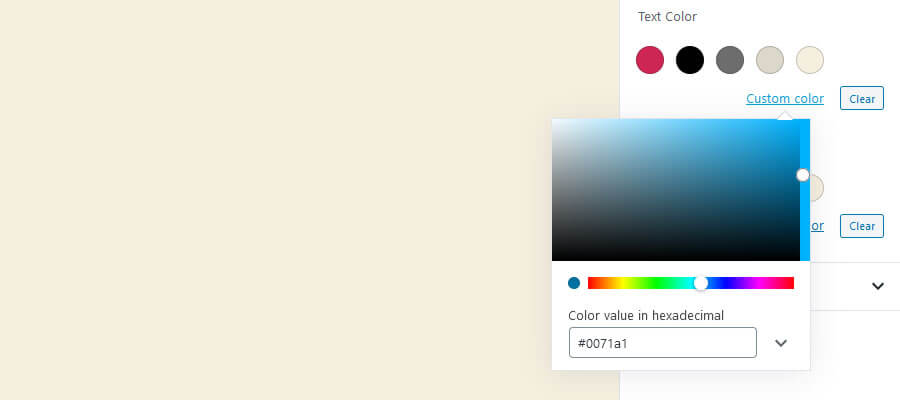
カラーパレットは懸念材料の一つです。顧客が直接アクセスするのは危険です。あなたが慎重に選んだ色を、簡単に変更することができます。
幸運な事に、ブロックエディターを入れると、デザイナーが色の使用を制限する事ができます。ブロックする事であなたが決めた色を守る事ができ、(少しのガイダンスで)自分の意図しない色に変えられてしまうのを防ぎます。
カラーパレットに自分独自の色を固定させるには、WordPress themeにコードを入れなければいけません。全てfunctions.phpに入れる事で解決します。こまめにバックアップを取り、必要に応じて子テーマを使いましょう。
ここではWordPressのカラーパレットの使い方を紹介します。さあ始めましょう!
色の編集を無効にする
意外に思うかもしれませんが、初めにやることは、ブロックエディターの色の編集を無効にする事です。これで、顧客が勝手に色を編集するのを防ぎます。

functions.phpに、下に示したものを加えてください。同時にグーテンベルクの色の編集も無効にしてください。


これは、他のテーマで使っている設定で必要な部分を転用する事ができます。他に作っているものがなければ、1から作らなければいけません。 詳しいことは WordPress Theme Support を見てください。
カラーパレットの使用を制限する
次に、顧客が色を選ばないようにしてください。私達から利用して欲しい色をパレットに指定 してあげてください。ここで、重要なのは、あなたがブランディングの為にサイトで使う色だけでなく、これから使おうと思っている色も入れるという事です。
例えば、黒と白はブランドの色ではないが、ウェブサイトでは使う色かもしれません。カラーピッカーを外して、必要な色だけ入れるようにしてください。

このセットアップでは、テキストドメインも必要になってきます。下にあるコードは、全てのテキストドメインをあなたのテーマに変換しようとしています。
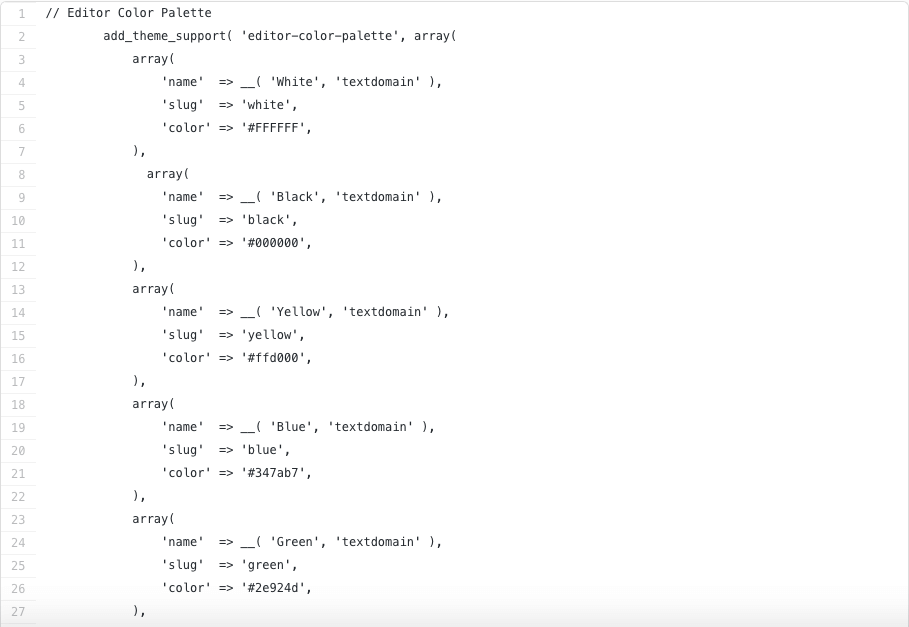
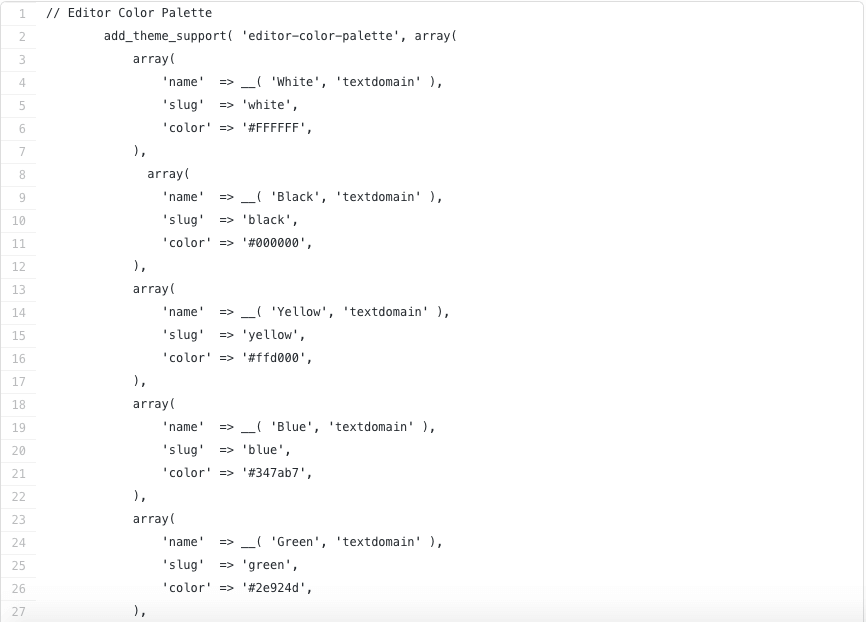
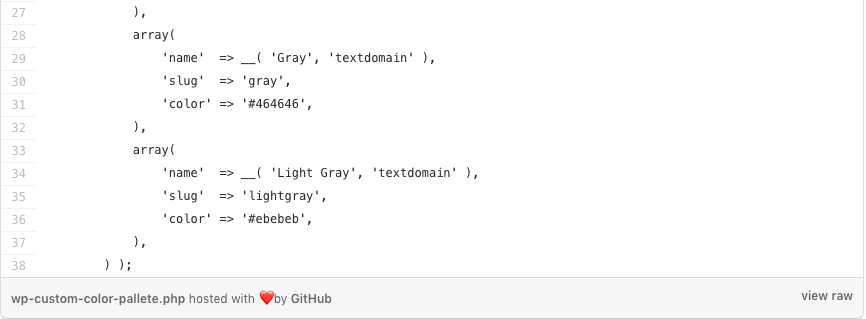
選択した色は、機能しているのであれば、再度functions.phpの中に入ります。これは、まだテーマの色を決めていない時にも起こります。
なので、私たちは最初にカラーパレットを設定して、Twenty Twentyのテーマを使ってみました。 この場合、使わない色を削除するだけでいいのです。


それぞれの色は、3つの事を定義しなければいけません。
name;
slug;
color;
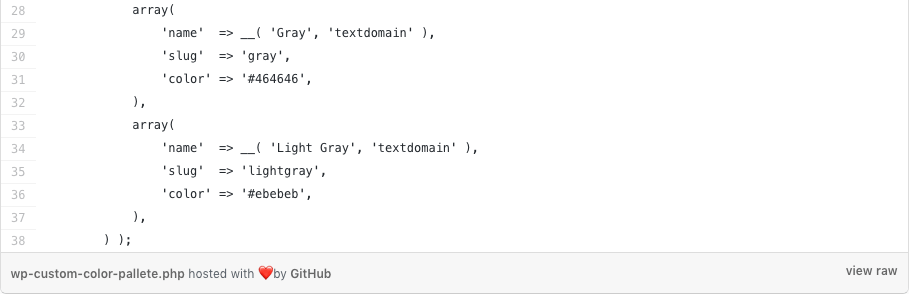
「name」は、ブロックエディタの中で表示されるラベルです。「slug」は、使用する色をCSSに割り当てる時に使います。最後に、 「color」は色自体を定めるのに使う16進コードです。
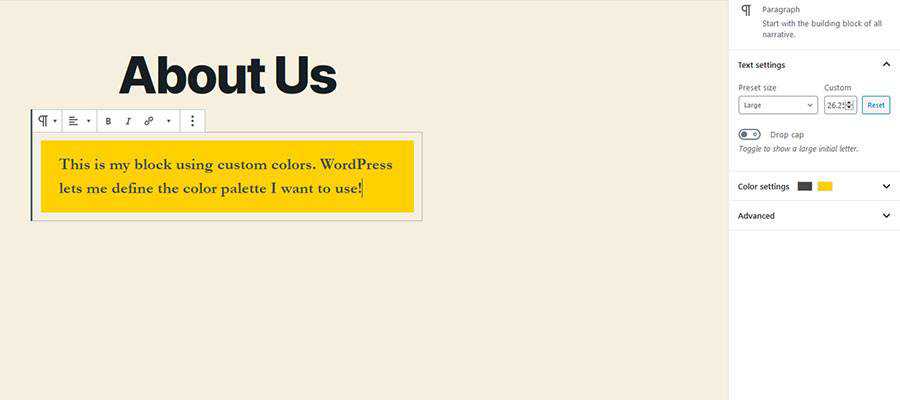
これで、あなたのウェブサイトの指定した場所の背景とテキストの色を決める事ができます。

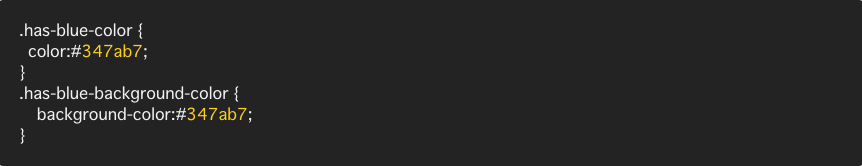
定義した色は、テーマのCSSにも反映されなければいけません。スラッグは「 has-slug-color」で定義され、背景の色は 「has-slug-background-color」で定義されます。
例えば、パレットで「blue」で定義されたのなら、このようになります。
has-blue-color
has-blue-background-color
練習で入力するとこのようになります。

これらは、editor stylesheetにも加えられます。そうするとワードプレスでは自動で反映されます。
ワードプレスを自分仕様にする他のやり方
ワードプレスは、開発者向けのカスタマイズ方法をいくつか提供しています。 カラーパレットをカスタマイズするのは、マイナーな事だと思われるかも知れません。しかし、いくつかの利点があります。
まず、あなたのプロジェクトを 顧客に示すのが簡単になります。色を限定する事で、顧客があなたの意図と違う事をするのを防ぐ事ができます。
さらに、クリエイターにとっても、カスタマイズされたカラーパレットは使いやすいです。これがないと、たくさんある16進コードの中からブランドカラーを探し出さなければいけません。ブロックエディターには、必要なものが全て入っています。
もう一つの特徴は、顧客が求めているウェブサイトを作るためだけに使う事ができるという事です。