Feature Creepという言葉を耳にしたことがあるでしょうか。
何かの開発やデザインを行う際には、計画があり、どのような機能を実装するなどがあらかじめ決められています。
しかし、プロジェクトが計画通りに進むことはまれで、どこかで必ず、機能の追加などの要求が発生します。
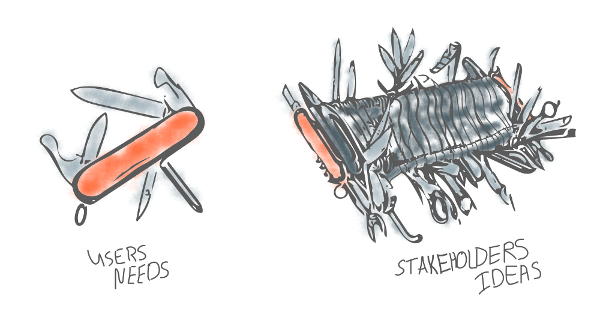
このように、既存の要件にどんどん機能を足していくと、プロジェクト開始当初には思いもしなかった煩雑な成果物が出来上がることが多々あります。
この、よくある失敗をFeature Creepと呼びます。
それを防ぐためにあるのが、KISSと呼ばれる原則です。
KISSとは
Keep It Simple Stupidの頭文字で、とにかくシンプルに物事を進めることを常に意識することを意味します。
プロジェクトの失敗や煩雑な成果物ができあがる最大の原因が複雑化にあることに着目してそれを避けるために使われているテクニックです。
KISSのメリットは、プロジェクトの簡略化や成果物のシンプルさに加えて、開発工数やコストの圧縮、トラブルシューティングの容易さ、メンテナンスの手軽さなど、数多く存在します。
シンプルさのパラドックス
画期的なデザインや機能は、新しい挑戦から発生します。これは、シンプルさを追求するデザイン手法とは、相対する考えなのかもしれません。
しかし、画期的なデザインや機能がユーザビリティの向上になるとは限りません。
KISSの考え方は、プロトタイプを作り、ある程度洗練されていく過程で大いに力を発揮します。
例えば、新しい機能を多く搭載したアプリケーションは、画期的である反面、ユーザーから見れば何が焦点なのかわからなくなってしまいます。
ターゲットが決まっており、何かにフォーカスする際は、極力邪魔なものは削られます。そうすることによって、最低限狙っただけの結果をだすことが出来るので、ある意味KISSはミニマルな考え方だと言えます。
シンプルさは複雑さから生まれる
最初からミニマルなデザインであれば何も削ることは出来ません。完成に近い形と言えるかもしれませんが、改善の余地がないともいえます。
多機能で複雑なシステムやデザインを削り落としていくことで、そこから機能性を兼ね備えたシンプルさが生まれます。
通常、一から作り上げると、どちらかというとアイディアを詰め込みすぎて煩雑になりがちですが、そこにKISSの概念を持ってくることで効果的に取捨選択が行われます。
無駄のないデザインはひとつひとつが何かの意味を持っていて、ユーザーの問題を解決するパーツのひとつです。
KISSを意識してシンプルかつ機能的なデザインに取組んでみてはいかがでしょうか。
(※本記事は、Design principles: KISS the Feature creepを参考にしています)