ポートフォリオの狙いは、あなたの作品を見てもらうことです。
どうせ見てもらうのなら、注目を集めたいですよね。ビジュアル面やコンテンツ面を工夫することで、注目を集めることはできるでしょう。その中でも、大きなタイポグラフィをデザインに取り入れるというのはどうでしょうか。
すべてのポートフォリオが、大きなタイポグラフィとの相性が良いわけではありません。開発者や作家には効果的なポートフォリオになると思います。デザイナーによっては使える方もいるでしょう。
では、見る人の関心を引きつける特大タイポグラフィを使ったアイデアをご紹介していきましょう。
見出しは大切
SEOの世界には、「コンテンツは王様」という言葉があります。概ね、事実だと思います。
しかし私は、「見出しこそが王様」だと主張したいです。訪問者は、最初に目にした文字列によって、このサイトを読み続けるか、そのまますぐにタブを閉じるかを決定します。
特大の見出しを使ってデザインしてみてください。その際には、コンテンツや作品が見えなくなるほど大きくしないことがポイントです。
Mike Dekkerのサイトが良い例でしょう。
ホームページのヘッダーには特大の文字を使用しています。サイト制作者の名前と制作者の経歴を売り込むのに一役買っています。
スクロールする頃には、この人物についてある程度の情報がわかるようになっているので、より詳しくポートフォリオを見てみたいと思うかどうかが決まってきます。こういったポートフォリオには優れたコピーライティングスキルが必要ですが、作っていくうちに自然に身につくでしょう。
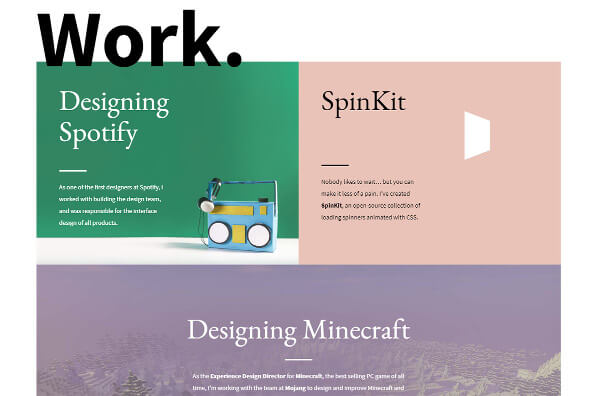
次にご紹介したい例は、Tobias Ahlinのポートフォリオです。
ページをグリッド構造に分割したレイアウトにして、各グリッドでそれぞれ見出しを入れています。特にアピールしたいプロジェクトがある時には、大きな見出しで注意を引くことができます。
具体的にどういった見出しを付けるのが正解かをお伝えすることはできません。それぞれのポートフォリオによって最適な方法は異なるからです。
特大のタイポグラフィを取り入れる場合には、見る人の注目をうまく集めるようなコピーになっているようにしましょう。
親近感のある呼びかけ
ウェブ上でコピーライティングする良さの一つは、そのバラエティーの豊富さです。情報がギュウギュウに詰まった企業サイトから、対極的にシンプルな個人サイトのデザインまで、様々なデザインに携わることができます。
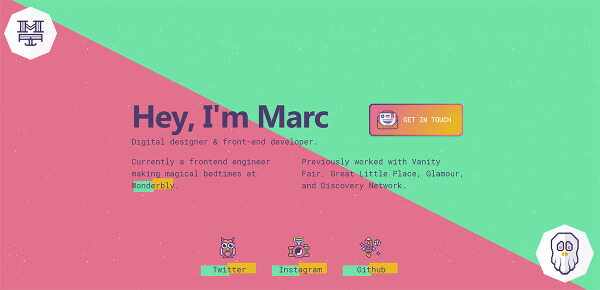
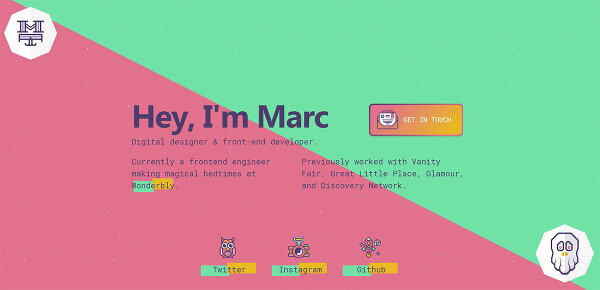
たとえば、Marc Thomasは、特大のフォントサイズで親近感のある自己紹介をデザインに取り入れます。
見る人を懐に呼び込むような形でオンライン上のやり取りのきっかけを作っています。
会話調のトーンでコンテンツを書くのが得意な人は、こういったのタイプの見出しは取っつきやすいのではないでしょうか。
見る人の注意を素早く掴み、最後まで離しません。
Trent Waltonのサイトも同じような切り口ですが、自己紹介に加えて、どんな仕事をしているかについてもう少し詳しく説明しています。
あなたのサイトを見にきた人たちには、あなたが何をしているのかをしっかり伝えるべきです。企業のポートフォリオはとてもわかりにくい場合があるのでおわかりいただけると思いますが…(個人のポートフォリオにもわかりにくいものはあります)。
個人的に好みのスタイルは、インパクトのある自己紹介かインパクトのある見出しのいずれかから選ぶことです。もちろん両方使うことはできますが、どちらか一方のヘッダーを他より目立たせることは良いことです。
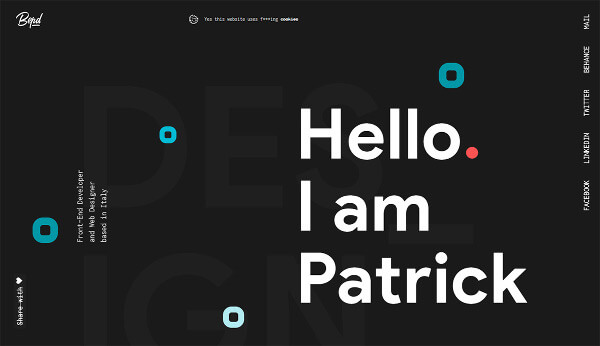
私はPatrick Davidのウェブサイトのファンです。彼のスタイルは素晴らしいです。特大のタイポグラフィですが、全体の構成から見れば見出しはその一部に過ぎません。
テキストに焦点を当てる
特大のタイポグラフィをデザインに取り入れたなら、見る人の注意を引くことはできるでしょう。しかし、明るい色やアイコンなどを併用することで、さらに良くすることができます。
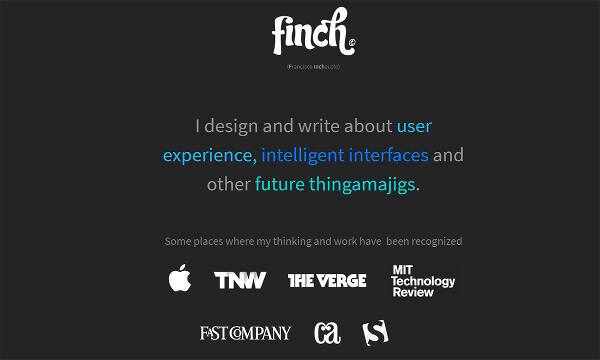
FinchのポートフォリオサイトはFrancisco Inchausteの素晴らしいデザインで広く知られています。
テキスト全体を見ると、表示する色を変えているところがいくつかあります。ヘッダーのロゴ下に入れている名前は、色を変えることで「finch」の由来を浮き彫りにしています。
コントラストがデザインにおいてどのような役割を果たすかを考えてみましょう。
テキストサイズを変えることはコントラストを生み出す方法の一つです。基本的なCSSだけでも多くのことができます。
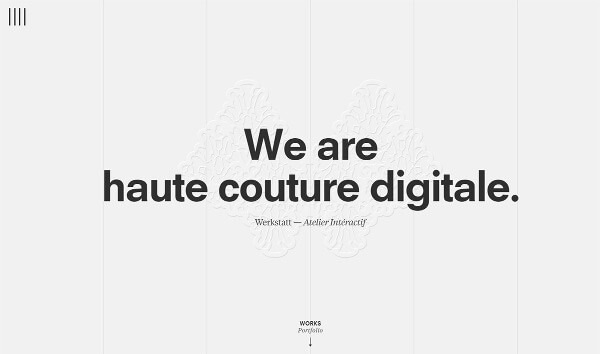
Werkstattのウェブサイトは、アニメーションやスライディングパネルを使って注意を引いています。
タイポグラフィーがポートフォリオの重要な要素ならば、うまく使ってください。 フォントの色を1色追加するだけで、目を引くサイトになります。
大きいCTAを使用する
すべてのポートフォリオにCTAボタンが必要というわけではありません。しかし、CTAボタンはユーザーに行動を促すのに便利ですし、追加するのも簡単です。
しかし、ユーザーの操作が必要ない場合はどうすべきでしょうか? CTAは本当に必要なのでしょうか?
答えは「イエス」でしょう。ただし、問い合わせフォームを使って連絡を取り合うことを必要としているのならば…ということですが。メルマガを発行している人も「イエス」でしょう。
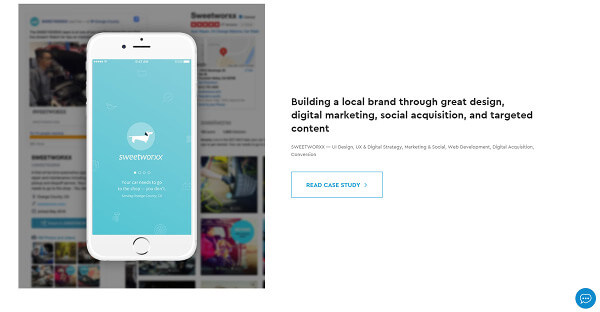
Rareviewのウェブサイトは、コンテンツ内のリンクにたくさんの大きなCTAボタンを使用しています。ケーススタディを重ねれば、多くのホームページでそういった方法が採用されていることが分かるでしょう。
こういったCTAボタンの多くは、最近よく見るようになったゴーストボタンのトレンドに従っています。ミニマルなレイアウトを作成する場合も、このようなスタイルを使用できます。
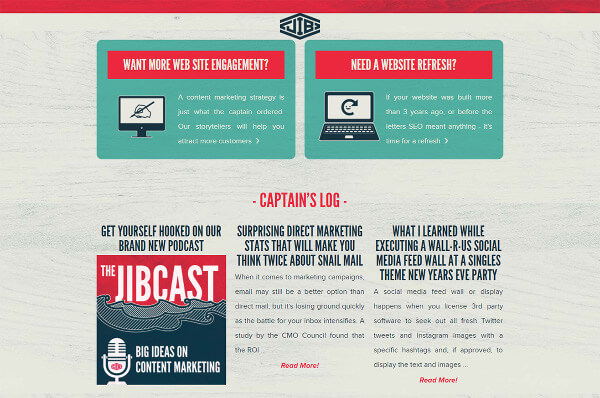
また、Jibで使われている赤いCTAボタンも秀逸です。
「もっとエンゲージメントを増やしたい?」という小さなボタンに向かってスクロールすると、ボタンが飛び出してきます。
ただ、ボタンの色をページデザインで使っている基本色の範囲で変えても、流入数を増やすことはできないのではないか、ということはJibに言いたいです。配色は難しくなりますが、人は色が違うところに目が行くものです。特大フォントと配色を組み合わせてエンゲージメントを高めましょう。
そうは言っても、Jibの特大タイポグラフィーはCTAデザインでかなり大きな役割を果たしており、かなり魅力的です。
最後に
素晴らしいポートフォリオにするための鍵は、「使い勝手」と「はっきりと見せること」です。コピーの出来がサイトの出来をある程度決めますが、そのテキスト部分をどう組み立てていくのかも腕の見せ所です。
特大タイポグラフィーが注意を引くことは間違いないので、とりあえず使ってみるというのも悪くないと思います。
これらのヒントにアイデアをブレンドしたら、どんなポートフォリオサイトができあがるか楽しみですね。
※本記事はDesigning a Portfolio Website with Oversized Typographyを翻訳・再構成したものです。
▼こちらの記事もおすすめです!