インターネット全体を見渡せばそこには日々膨大なトラフィックが生じていますが、同時にそこには「多様なユーザー」の存在があることを忘れてはなりません。
こうした多様なユーザーは時に、エンジニアやデザイナーなどWeb開発に携わる人間からすると「そんな風に感じるの!?」という驚きとともに表出するかもしれませんね。
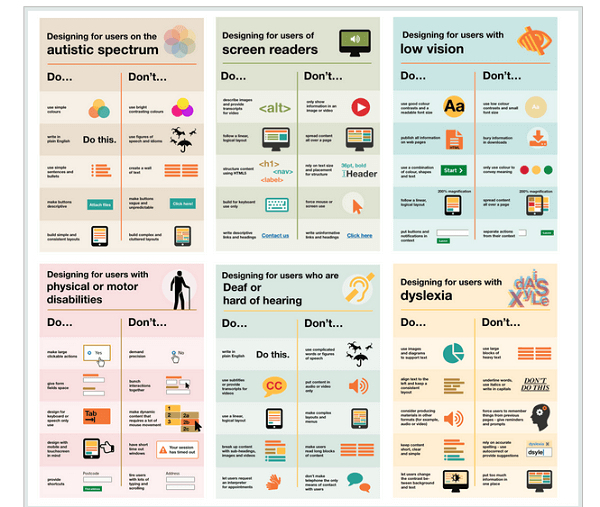
こうした問題は大きく「アクセシビリティ」という言葉で語られますが、本稿ではさまざまなハンディキャップを持つ人たちの「アクセシビリティ」を中心に「推奨されること/やるべきではないこと」を、英国政府のブログに掲載されたKarwai Pun氏というデザイナーの記事からご紹介していきたいと思います。
自閉症圏障害をもつユーザーのためのWebデザイン
推奨されること
・シンプルな色使い
・平易な文章
・一文を短く、箇条書きを使用
・クリック後の動作が予測できるボタン――例えば「ファイルを添付」など
・シンプルで一貫性のあるレイアウト
やるべきではないこと
・コントラスト差が激しい派手な色使い
・修辞的な比喩表現や熟語の使用
・膨大な量のテキストブロック
・あいまいでクリック後の動作が予測できないボタン――例えば「ここをクリック」など
・複雑でごちゃごちゃしたレイアウト
「テキスト読み上げ」機能を使っているユーザーのためのWebデザイン
推奨されること
・イメージ画像に説明文、動画には音声を文字に起こしたトランスクリプトを付ける
・線状で論理的なレイアウト
・HTML5を使ってコンテンツを構築
・キーボードのみでも操作できるような設計
・リンクや見出しを説明的にする――例えば「お問い合わせはこちら」など
やるべきではないこと
・画像や動画だけでコンテンツを構成する
・ページ全体にコンテンツを拡げる
・テキストサイズや配置に依拠する
・マウスやスクリーンの使用を強いる設計
・説明的でないリンクや見出しの使用――例えば「ここをクリック」など
低視力のユーザーのためのWebデザイン
推奨されること
・コントラストをうまくつけ読みやすい文字サイズにする
・Webページ(HTML)上にすべての情報をパブリッシュする
・色、図形、テキストの組みあわせ
・線状で論理的なレイアウト――200%に拡大してもテキストが読めるように配慮
・アクションボタンとフォームを近くに配置する
やるべきではないこと
・コントラスト度の低い配色、小さい文字サイズ
・ダウンロードしないと閲覧できない情報を作る
・色に意味を持たせる
・ページ全体にコンテンツを拡げる――200%に拡大したときユーザーに水平移動を強いる仕様
・アクションボタンをフォームから離す
高齢者や身体や運動が不自由なユーザーのためのWebデザイン
推奨されること
・アクションボタンをクリックしやすい大きなサイズにする
・連続するフォーム欄には十分なスペースを空ける
・キーボードや音声入力のみで操作できるデザイン
・モバイルやタッチスクリーンでの操作への配慮
・ショートカットキーの提供
やるべきではないこと
・セレクトボックスなど細かい操作が必要になる入力欄の設置
・複数の入力欄を詰めて配置する
・多くのマウス操作が必要となる動的コンテンツの設置
・短時間でセッション切れになるウィンドウ
・ユーザーを疲れさせる多大なキーボード入力やスクロール操作を強いるページ
耳が不自由なユーザーのためのWebデザイン
推奨されること
・平易な文章
・動画には字幕やトランスクリプトを付ける
・線状で論理的なレイアウト
・コンテンツをサブタイトル、画像、動画などを分けて含める
・予約時に手話通訳士が必要かどうか確認する
やるべきではないこと
・難解な言葉や修辞的な比喩表現の使用
・音声や動画のみのコンテンツの配置
・複雑なレイアウトやメニューの構成
・ユーザーに冗長なコンテンツを読ませる
・問い合わせは電話のみ
失読症のユーザーのためのWebデザイン
推奨されること
・文意をサポートするような図や図解の使用
・テキストは左寄せ配置で一貫したレイアウト
・音声や動画などコンテンツを別のフォーマットで再生できる配慮
・コンテンツを短く、シンプルで明確にする
・背景と文字のコントラストをユーザーが変更できるような仕様
やるべきではないこと
・膨大なテキストの使用
・テキストにアンダーラインやイタリック体を使う
・前ページの内容を覚えていないと理解できないページ構成――前ページ要約などをつけない
・オートコレクト機能など自動ツールに依存した校正
・一か所に情報を固める
まとめ
こうして見ると「当たり前」のものもありますが、中にはハっとさせられるものもあるのではないでしょうか?そもそも「アクセシビリティ」とは「近づきやすさ」とも訳されます。
Webサイトがユーザーフレンドリーであるためには、できる限り多くサイト訪問者の人にとって「やさしい」Webサイトでありたいものですね。
【原文】
Dos and don’ts on designing for accessibility