コンテンツスライダーもしくはスライダーと呼ばれるものは、ウェブデザインで重要な部分になりました。ウェブデザインに魅力的な視覚効果を加えようとする時、スライダーが大いに役に立ちます。さて、スライダーとは何でしょうか?コンテンツスライダーは、ページの中で異なる種類の情報を臨機応変に使えるようにするツールです。
(イメージと写真、手紙とブログ、違う種類の製品とその形に関するいろいろなニュースと情報)
スライダーはあなたのページをより魅力的にしてくれます。スライダーは特定のタブがボタンを使って、自動的にスライドショーを再生してくれます。最近の人気があるページやブログはスライダーをうまく使っています。これらは、ページの重要ポイントをわかりやすくしたり、世界中のユーザーとの交流を簡単にしたりしています。
ここでは、スライダーのいろいろな使い方を説明します。オンラインビジネスは、ますます競争が激しくなってきていて、新しいデザインやコンセプトのスライダーが毎日のように開発させています。これらのスライダーは、スタイリッシュで豪華なレイアウトになっています。ユーザーは、スライダーに従って、矢印をクリックしてイメージを変えることができます。最新のスライダーは、簡単に使えるような、きれいな色使いの背景になっています。
先に述べたように、以前のスライダーと違って、最新のスライダーはひとつのイメージから他へ自動的に変わります。小さいボタンをクリックしても変わることができます。これらは、ただおもしろいだけでなく、ユーザーが使いやすくなります。矢印かタブをクリックするだけで、移動することができます。最新のスライダーには、イメージや絵の説明やスケッチ、博物館と職人技などがあります。これらは、1回クリックするだけで、一連のイメージや詳細が見れるようになっています。
ウェブデザイン上のスライダーの例
StackSlider: 3D Image Slider

このスライダーはおもしろく作られています。3Dのかわいらしい人気が出そうなものが集まっています。これを、あなたのマルチメディアコンテンツに加えると、あなたのプロジェクトを目立たせることができます。
Grow Interactive

相互作用型のスライダーにしたければ、マルチメディアも原文もたくさん用意し、お互いに干渉しないように見せなければいけません。余白を十分にとると、うまく作動します。なので、ブロックごとにコンパクトにまとめ、サブネイルを管理してください。
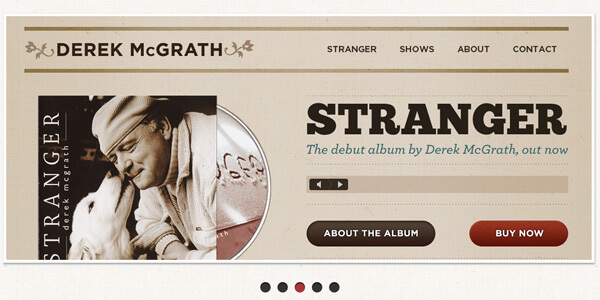
Mark Dearman

Mark Dearmnのポートフォーリオは、わかりやすくて上品なスライダーを使っています。このスライダーは、イメージと説明をうまく結合しています。デザインの美学は、テーマ全体に影響します。ここでは、作品を見るためのコントロールボタンが、ユーザーが見てすぐにわかるようになっています。
Bitfoundry

Bitfoundryのスライダーのデザインは、従来のものとは違います。HTML形式でナビゲーションとして用いられる一組の独特な循環型グラフィックスです。目を引くのは、独創的に改良されたデザインです。やわらかい色使い、装飾された詳細、きちんとした構造、なめらかな影、傾斜しているボタンがあります。
BigEye Creative

BigEye Creativeは、デザイン全体と一般的な感覚が合っている理想的なスライダーです。ここには、たくさんの小さいアイテム間をきれいに動く、ナビゲーションのための2つの矢印があります。
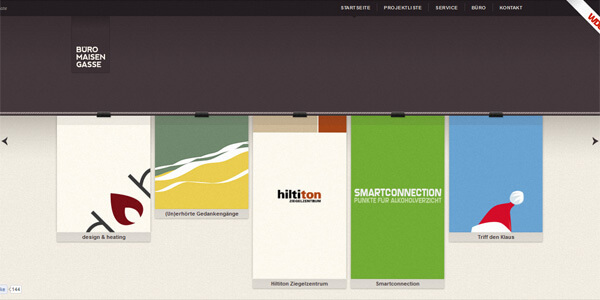
Büro Maisengasse

Büro Maisengasseのフロントページには変わったスライダーがあります。一見すると従来通りに見えます。しかし、次のボタンを押すとすべて変わってしまい、新しいデータが出てきます。情報は、美しいフレームで分けられています。その変化は、生き生きとしていて美しいです。
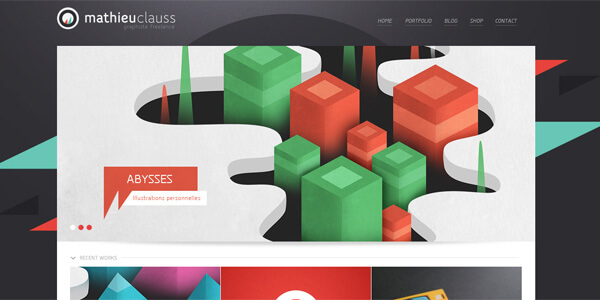
Mathieu Clauss

Mathieu Claussは、古典的でエレガントなイメージのスライダーで、ブラウザ全体を調整し、タブレットや携帯端末でも見やすくなっています。それは、アーティストの最高の作品に注目させ、詳細を見落とさないようにします。
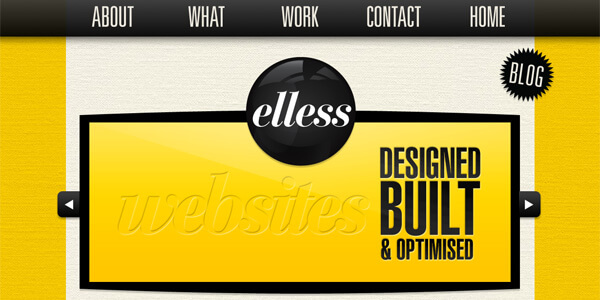
Elless Design

コンテンツスライダーは、サイト全体を同じように見せます。微妙なパターン、すばらしい円形のコントローラー、高密度のテキストと多くのスペースは、ユーザーの注目を集め、重要な部分をすぐに見れるようにできています。
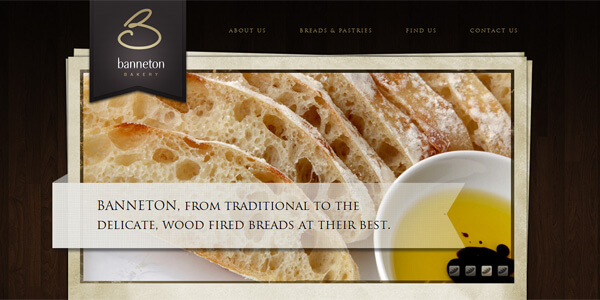
Banneton

Bannetonのホームページは、芸術的で魅力的なすばらしいスライダーが特徴です。説明を表示するためのリボンスタイルブロック、古い紙のような背景、ナビゲーションの為の小さなボタン、これらは全て、簡単に選択してクリックできます。
Instrument

Instrumentのランディングページは、きれいでサクサクと表示されます。中心のスライダーもそうです。それは、一般的な丸いボタンで、アイテムと他の情報を表示するボックスをつないでいます。比較的サイズが大きいので、見つけやすいです。
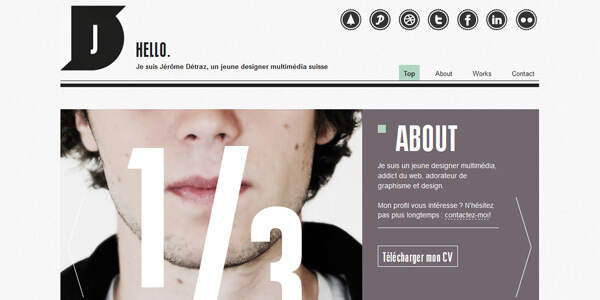
Jérôme Détraz

Jérôme Détrazの個人ポートフォーリオで、不必要なものが省略されています。その結果、コンテンツスライダーが目立ちます。フラットなスタイルで、自然に融合されている美しい色彩です。スライドはそれぞれ直接公開する為に、2つのパーツに分かれています。
Boerdam

Boerdamは、全画面表示のスライダーを作っていて、優先したい事がわかりやすくなっています。より読みやすくする為に、デザイナーは固定されたストライプを使っています。見出し、目立つ青みがかったボタン、平板な矢印型のボタンがシャープな印象になっています。
DigitalConvulsions

Digital Convulsionsは、構成に合っている継ぎ目のないコンテンツスライダーを使っています。光沢のある丸いボタンで、押すと仮想の模型が現れるようになっています。背景を強調することで、構成をわかりやすくしています。
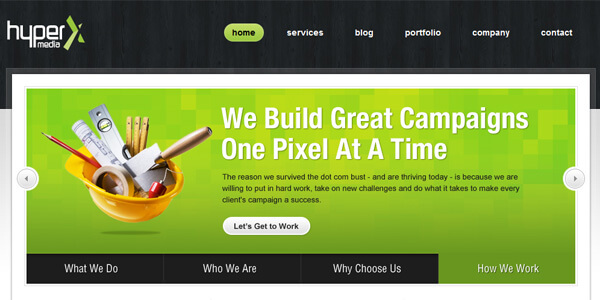
HyperX Media

HyperX Mediaのスライダーは、シンプルに見えますが、機能的です。構造がきちんとしていて、滑らかに動きます。二重線で、構成をわかりやすくしています。フッターに、他へのリンクが入っています。
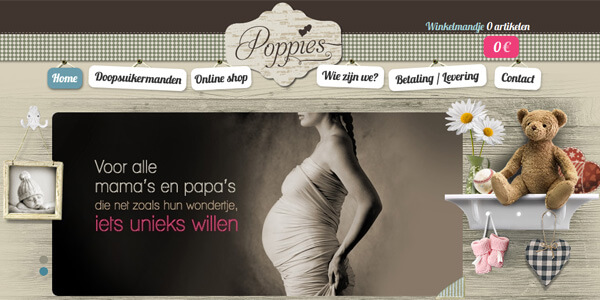
Doopsuiker Poppies

Doopsuiker Poppiesのスライダーは、ページ全体をうまく動かします。驚くべきことに、なにも飾りがない簡単なデザインなのです。ユーザーが使いやすくする事に特化しています。このような複雑に入り組んだ構成では、必要なものが簡単に且つすぐに見つかる事が大切です。
Philadelphia

Philadelphiaは、真ん中を押すだけの反響のあるスライダーを作っています。タイトルと説明は、読みやすくする為に、濃いモノトーンの背景に合わせています。
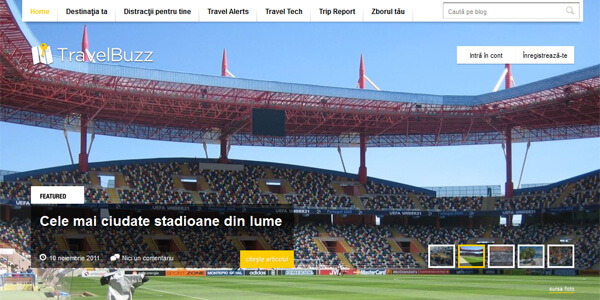
TravelBuzz

TravelBuzzのスライダーは、重要な位置を占めています。これまで紹介したものと同じで、障害をなくして、反響のあるものになっています。下にあるサブネイルが、半透明の暗い画面がつぎのデータを表示する間、ナビの役割をしていている。
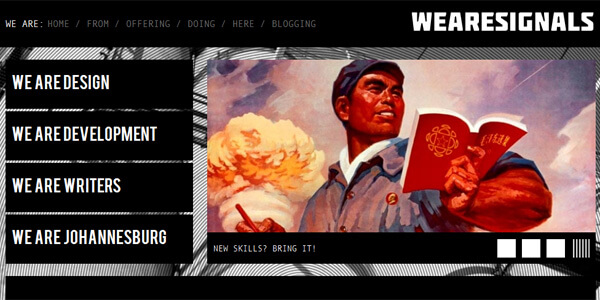
Wearesignals

Wearesignalsの初期のスライダーは、画面の3分の2を占めていて、アコーディオンにくっついていました。最近では小さくなっていますが、目をひきます。重要なことは、ページ数が固定されていることです。
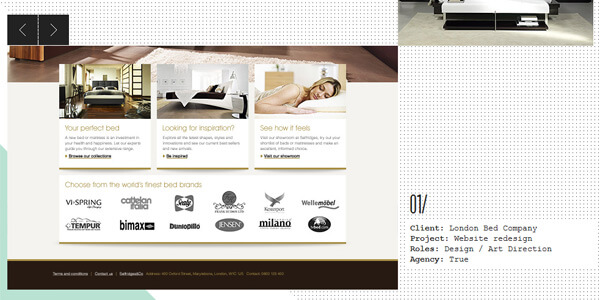
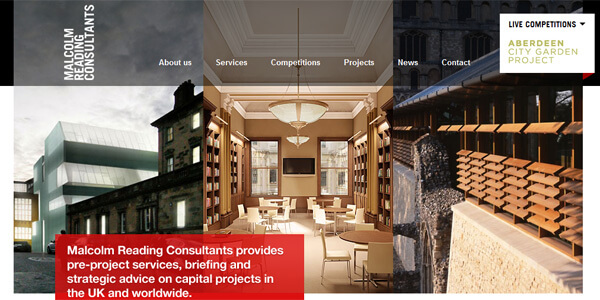
Malcolm Reading Consultants

Malcolm Reading Consultantsには、3つに分かれたコンテンツスライダーがあります。このようにすると、同時に多くのデータを持つことができるようになります。ヘッダーで背景がこのように動くと、トップまでの動きがよくなります。説明文の背景が赤になっているのも、よい点です。
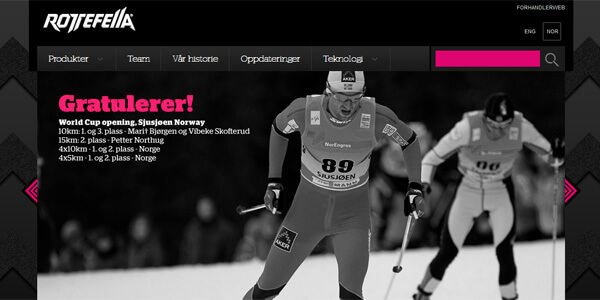
Rottefella

Rottefellaのスライダーは、メインページと同じ色になっていて、美しいです。太字のタイトルは、ピンクの影を大胆に使っていて、目立って独特なものになっています。メイン文章の左側は暗い色をつかっていて、読みやすくなっています。
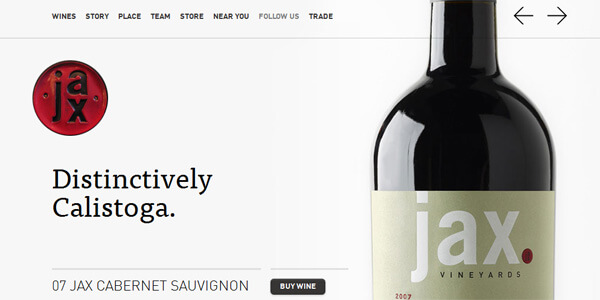
Jax Vineyards

Jax Vineyardのスライダーは、あまり特徴がありませんが、上品でスタイリッシュです。透明の背景で、全体を構成しており、詳細に作られています。トップのとても細い矢印は、分け目がないように見えるかもしれませんが、ぴったりと合っています。
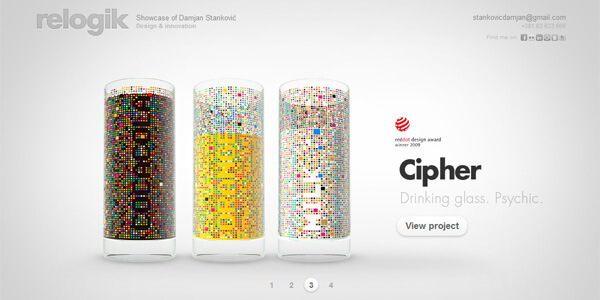
relogik

Relogikのスライダーは、テーマから外れません。グレーがかった色合いが、より上品に見せています。一般的に、CTAの勾配している形は、このようなエリアには小さすぎます。しかし、ここでは広い余白が整理されていて、本文全体が見れないという事がありません。
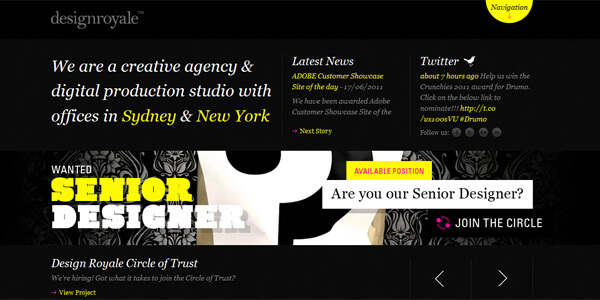
Design Royale

Design Royaleはとても細いスライダーを使っていて、わずかに本文から外れています。この方法は一般的ではありませんが、ここには合っています。まっすぐで、ユーザーがイメージと説明に注目するようになっています。
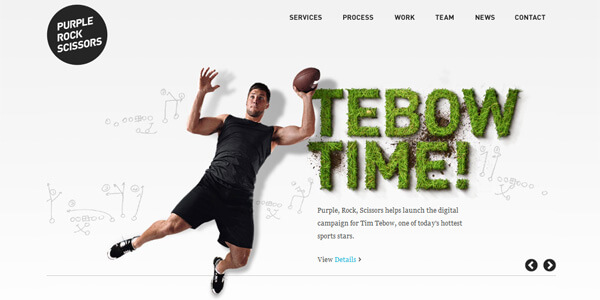
Purple Rock Scissors

Purple Rock Scissorsは、大きくて迫力あるスライダーが本文の中央にあります。右隅に小さい矢印があり、本文が目立つように余白が多くとられています。
Back Yard Burgers

スライダーの境界線を引くことは難しい。だがついに、はじめて、理想的な形になり、テーマの重要な位置になった。ページは少し重いが、飾りがない透明の矢印になっているので、見失うことはない。
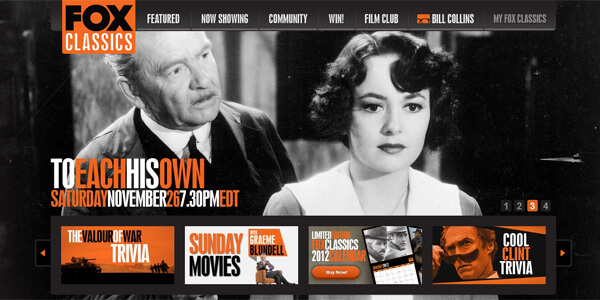
FOX Classics

Fox Classicsは、下にサブネイルをおく従来のスライダーではなく、小さい数字のボタンを使っている。これは、レトロな雰囲気にし、色をうまく使っていて、読みやすい字体で、見事にレイアウトと合っている。
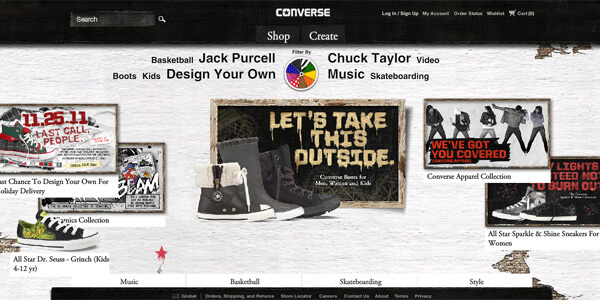
Converse

Converseは、洗練されていて複雑な、アートの一部としてHTMLで作られた一般的なスライダーです。大きい背景、粗いフレーム、特別に装飾された詳細は、努力の跡が見え、特別感がある。
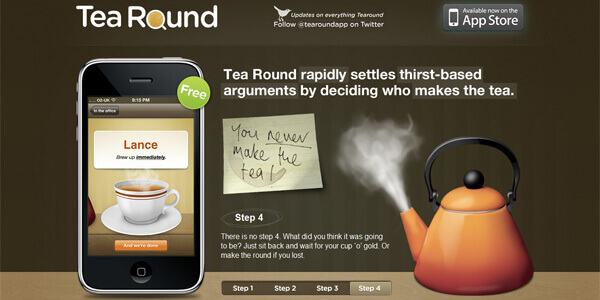
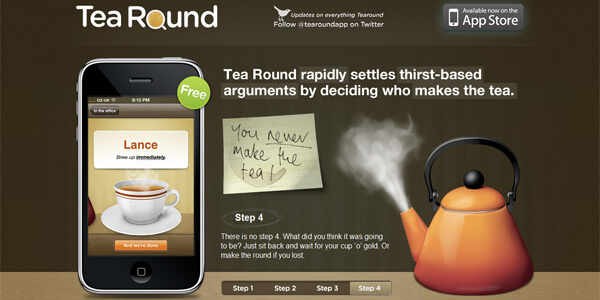
Tea Round App

Tea Round Appは、ユーザーが読みやすく、見たいところにすぐ繋がるように、内容を重視したスライダーになっています。紙に書いたような詳細、大きいボタン、手書き風の字体、大まかな内容は、視覚に訴えます。
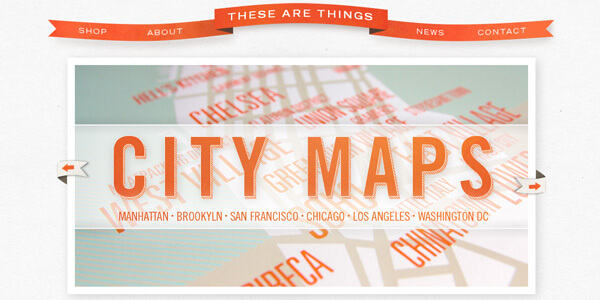
These Are Things

上品でかわいらしい、サイトに合ったスライダーです。それは、リボン、色合い、端、きれいな縁、絶妙な影、タイトルに使われている明るい半透明の広いストライプなどの独特なものを組み合わせて、注目を集めています。
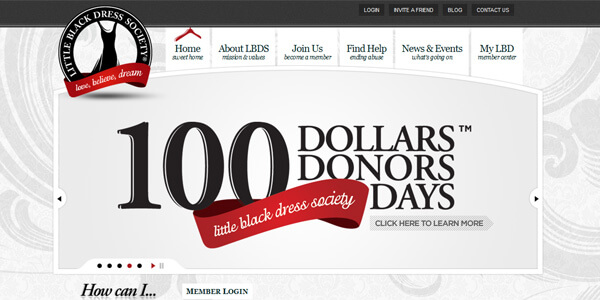
Little Black Dress Society

黒で統一されたスライダーは、イメージと美しいデザインに一役かっています。トップがやさしい色合いの情勢らしいタッチの弓形になっています。ナビゲーションバーは、いつも円の範囲にあり、たくさんのスライドショーに入っている play/stop/pauseのボタンは、独特できわだっています。
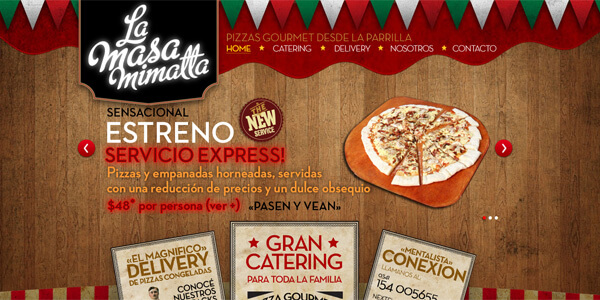
La Masa Mimatta

La Masa Mimattaのスライダーは、デザイン全体を統一させ、内容を強調します。透明な背景で、自然な雰囲気になっています。本文とイメージはお互いに干渉せず、画面の焦点に置かれています。
まとめ
もし、ユーザーを最初から、サイトの重要なところに行けるようにしたいと思っているなら、スライダーを使うと楽です。ユーザーにわかりやすくなり、注意を引く第一歩になります。大量のデータを処理しきれませんが、効率的に処理できるようになります。
さらに、このような人には、デザインやレイアウトを簡単に変えることができ、何もないところから美しいものをつくれ、アニメーション効果を使って、全体のイメージを強調することができる。しかし、機能的でわかりやすいツールであるということを忘れてはいけません。