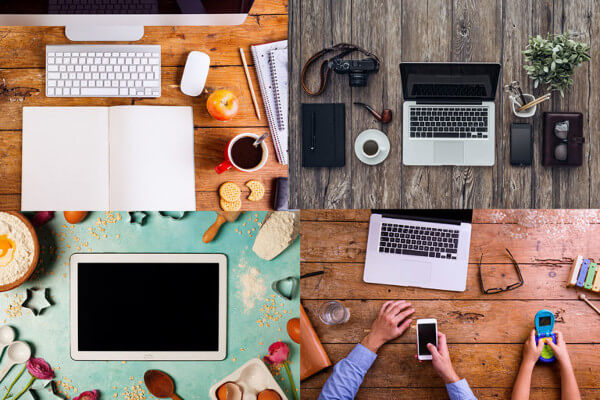
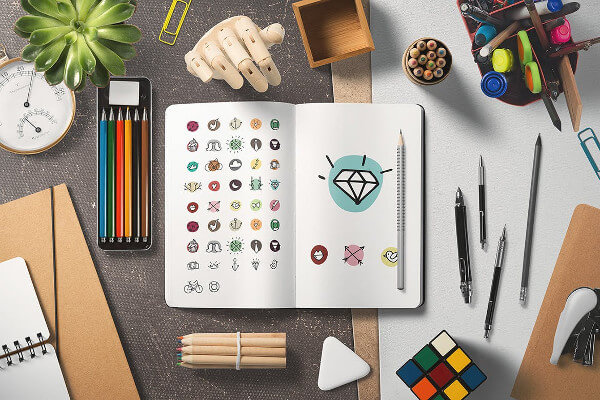
「フラットレイ」という言葉を聞いたことがなくても、見たことはあるはずです。被写体を並べて、真上から撮影した写真をウェブでよく見かけます。フードブロガーやライフスタイルブロガーがよく使う手法ですが、今や大きなトレンドとなり、大手企業も採用しています。いくつか例を見てみましょう。
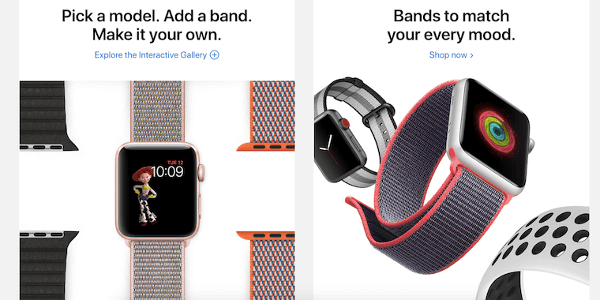
Apple

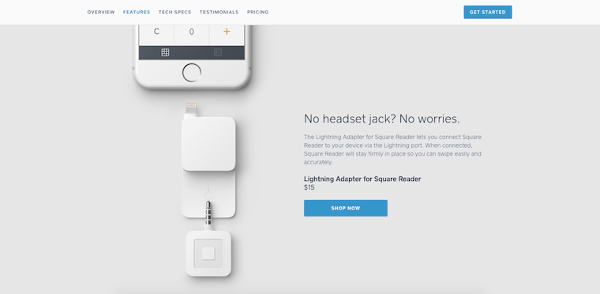
Square

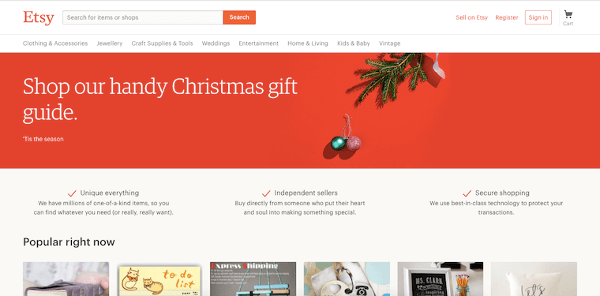
Etsy

フラットレイはデザインやソーシャルメディアに大きな影響を及ぼしています。上手に活用できれば、フラットレイがサイトにぴたりとはまるのです。
フラットレイデザインのゴールデンルール
-
1.そのレイアウトで大丈夫?
被写体の組み合わせ次第で、フラットレイの印象は大きく変わります。自然に見えないものは、何かが間違っているのです。
-
2.独自性はある?
フラットレイデザインはウェブにあふれています。そのため、参考になるデザイン例が簡単に見つかるでしょう。独自のものを簡単に作れるジェネレーターも登場しています。


-
3.バランスは取れている?

フラットレイも、結局は写真です。写真撮影の基本的なルールに従わなければ、いいものは撮れません。フラットレイでは特に構図が重要で、目立たせたいものに自然と目が向くような構図を探すべきでしょう。
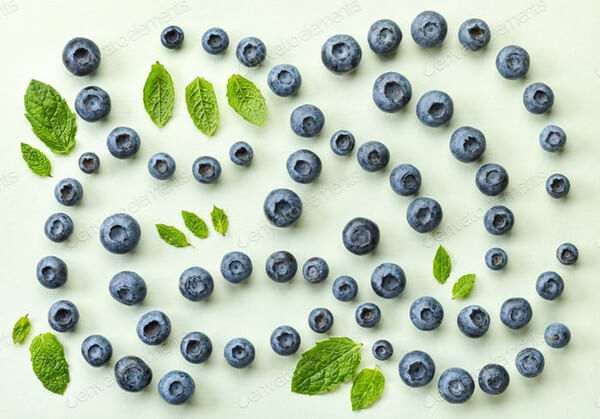
実例を見てみよう
Flatlay of pastel pink strawberry and coconut ice cream scoops

アイスをこんな風に食べる人は誰もいませんが、おいしそうで魅力的に見える構図です。
Food background flatlay


いかがでしたか?好き嫌いはありつつも、フラットレイが大きなトレンドになっているのは確かです。制作の際には、ここで紹介したゴールデンルールや実例をぜひ参考にしてください。
▼こちらの関連記事はいかがですか?
・レイアウトが美しいエディトリアルサイト14選【各国の様々なサイトを特徴とともに紹介】
・2017年のトレンド、ユーザーフレンドリーなスプラッシュスクリーン実装例12選
※本記事はFlat Lay, Go Away: An Analysis of a Popular Photo Trendを翻訳・再構成したものです。