Three.js、split layouts、micro-interactionsやgradientsなどの多くのトレンドにもかかわらず、タイポグラフィーはいつも気にかかる存在です。タイポグラフィーを使わなければウェブサイトを作り上げられません。写真は千の言葉ほどの価値があるかもしれませんが、ちょっとした説明文がなければ、本当に写真のみになってしまいます。好むと好まざるとにかかわらず、タイポグラフィーはかけがいのないものなのです。
デザイナーはほとんど毎日フォントを扱います。キャッチーなスローガンに使ったり、ブロックヘッドラインに使ったりと様々でしょうが、フォントは注意深くそして内容に合ったものを選ぶべきです。毎日使う文字のような場合には、必ず、その文字を使うことでいっそうクリエイティブになるようにすべきです。
結果として我々ユーザーは、様々な字体を見ることになります。それはまるで、豊富な種類のドレスで着飾った文字たちの舞踏会のようです。この豊富なドレスとはつまり、クリエイティブで洗練されたフォントのことです。フォントは強烈な印象を与えたり、全体の美しさを整えたりすることで、プロジェクトに利益をもたらしてくれます。もしあなたが次の舞踏会用にアーティスティックな印象のドレスを探しているならば、本記事を読んでみてください。他と被らない、あなたのウェブサイトを目立たせてくれるような14個の無料フォントをご紹介します。
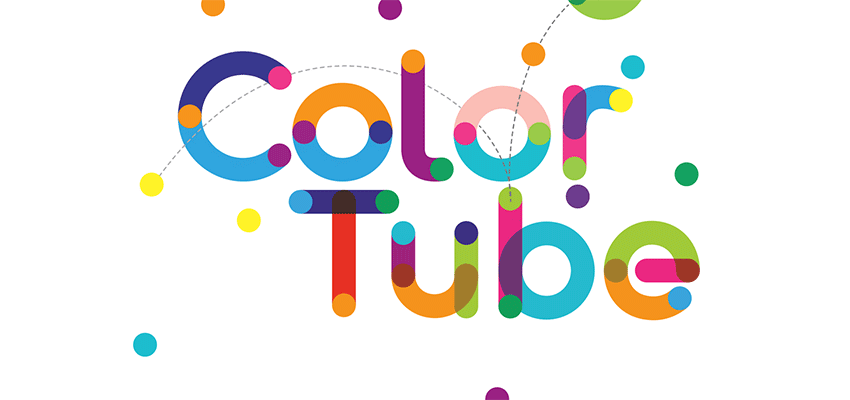
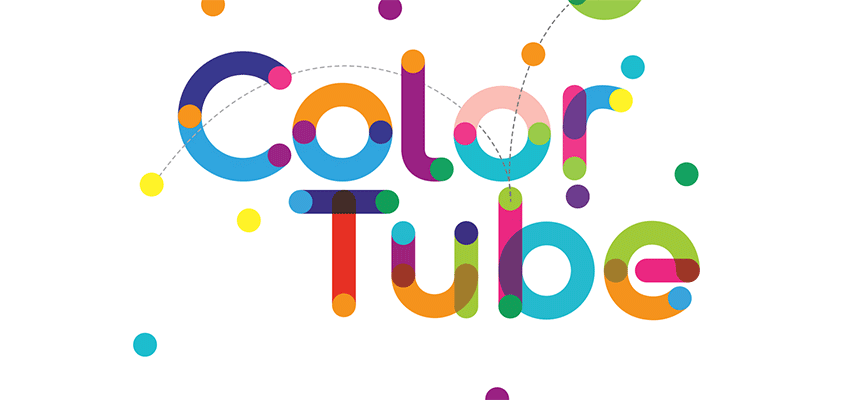
Colortube
Colortubeはすべてカラフルなフォントで、目立ちます。カラフルなフォントは最近とても話題です。もしあなたが流行りに乗りたいなら、これを試してみるべきです。このフォントは多くのプロジェクトに適している目に楽しい、なめらかな文字の形をしています。特別にトーンを混ぜることで文字をダイヤモンドのように輝かせることができるので、PhotoshopやIllustratorを使ってみてください。

Secure 3D Letterings
MIIMのSecure 3D Letteringsはとくにクールなデザイン向けに作られました。最近ではクールなデザインがとても人気です。リアルで粗野な感じがします。金属的に見える質感は素晴らしく、等間隔に置かれたボルトが全体の見た目をまとめてくれています。これはプロジェクトにクールさを加えたい場合や風変わりなデザインの中で目立ちたい場合に理想的なフォントです。

Marquee Light Bulbs 3D Numbers
もし金属のようなフォントがやりすぎていると感じる場合には、電球付きのリアルなフォントを試してみてください。ヴィンテージなタッチなため、レトロなプロジェクトにぴったりです。唯一の欠点は、無料バージョンが数字にのみ適用されている点です。

Gilbert Free Animated Typeface
ぱっと見、Gilbertは上記で紹介したColortubeとほとんど同じように見えます。一つの文字の中に様々な色を重ねて使用するというColortubeと同様のアプローチを基本としているためです。しかし、ポイントはこれが動くフォントだということです。動きのチャーミングさとエネルギッシュな見た目を上手に併せているため、次のプロジェクトにぴったりのフォントだと思います。

Font Balloon
Font Balloonはエレガントさと筆で描いたようなスタイルの目を引くような融合と幾何学模様のような細かさが上手に文字になっているフォントです。Aga Magdziak氏が上手に色を選択したため、すべての色がきれいに表れています。彼女はまた、デザインを仕上げられるように、付属のパターンセットも提供してくれています。

Airfool Free Display Typeface
では次に、Airfool Typefaceをおすすめします。このフォントは単色ですが、かわいらしい風船モチーフのデザインや、ビビットなカラー、あそび心あふれる文字のおかげで、この記事で紹介しているほかのカラフルなフォントに負けていません。

Fistura
カラフルなフォントというと、最初に思いつくのがキラキラした80年代のデザインです。ディスコ、MTVやきらきらしたスパンデックス素材のパンツが大好きなエアロビックスターなどです。Fisturaはこの時代に人気だったものをデザインに取り入れています。明るいカラーリング、ネオン、様々な幾何学模様が一つにまとまっています。このような80年代らしさがこのフォントをユニークでとても魅力的なものにしています。

Neon Font
Neon FontはAga Magdziak氏のもう一つの傑作です。彼女は、カラフルな文字が、魅力的でアーティスティックなスマートさを持っているということ証明しました。このフォントの美しさは筆で描いたようなタッチからも出てきていますが、寒色を用いたことで出たツヤ感も魅力を引き出しています。このフォントをダウンロードすると、ボーナスとしてパターンのパックが一緒についてきます。

Aemstel Free Layered Font
Aemstelは層になったフォントでプレーンバージョンもフェイク3Dバージョンもどちらも素敵です。内側や外側に派手なオプションがついているものなど、5個のスタイルを無料でダウンロードできます。ドラマチックな効果を生み出せるので試してみてください。

Invertor
もともとPrint Mediaで作られたこのInvertorはポスターやフライヤー、雑誌の表紙のタイトルやスローガンを美しくするためのフォントです。もちろんウェブデザインでも使えます。液体のような見た目が印象的です。

Pikolo Block Alt
ラインアートの代表として、Pikolo Blockはそのルーツに忠実に、シンプルな幾何学模様の形からフォントを形成しています。しかし、粗野でも野蛮でもありません。反対に、洗練されたカーブやスムーズなアングルのおかげで、上品な印象です。

Lux Lineae
Lux Lineaeはもう一つのセンスのよいラインアートフォントです。以前の例は少し線の幅が狭かった印象でしたが、Stephane P氏によって作られたこのフォントは十分な幅があります。エレガントに見えますし、洗練された感じがします。

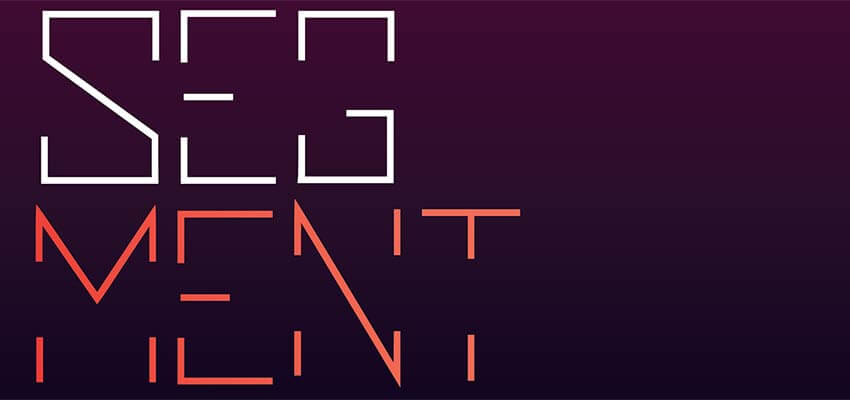
Seg Ment
Seg Mentもまたラインアートからその美しさを取ってきています。しかし、線の幅をとても広くとったことで、テクノのような、また少しクールな見た目になっています。ハイテクな調子のウェブデザインを行うときの理想的なパートナーです。

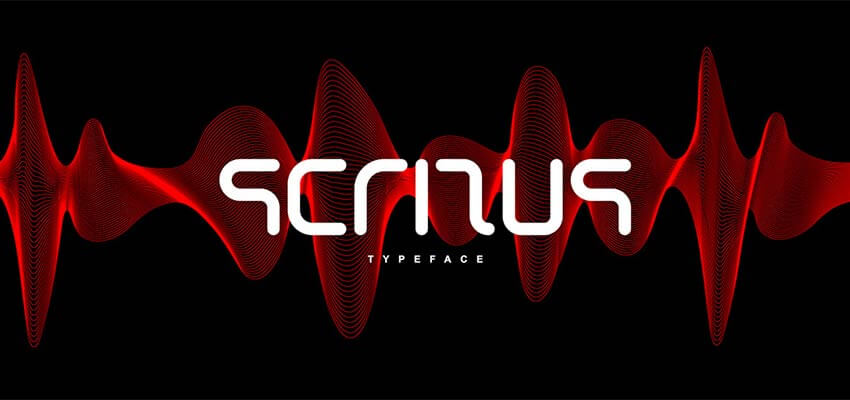
Scritus Typeface
マルイ角とラインの最後が、このフォントの美しさの元です。幾何学的でかろうじて文字と読めるようなデザインです。この記事で紹介した他のものとは違い、未来的な印象を受けます。4コラムで使用できるバージョンと標準的なフォーマットが利用できます。

デザインに洗練さを加えてみよう
洗練されたデザインのフォントは注意をひいたり、メッセージを届けるために素晴らしく有効です。いつも何か、従来のフォント以上のものを提供してくれます。
もちろん、使用上の注意点もあります。まず、様々な特徴があるので他のフォントと同時に使う際に少し気を付けなければいけません。次に、すべてのフォントがOTFやTTFのような標準フォーマットというわけではありません。例えば、Secure 3D LetteringsやNeon FontはPSDフォントです。つまりそれぞれの文字を手動で作らなければいけないということです。そして最後に、ルールとして、多くのディスプレイフォント(とくに無料のもの)が合字などの文字を持っていません。そういった文字が必要ない場合もあると思いますが。
本記事でご紹介したようなフォントをプロジェクトで使用されたことがある方は、教えていただけると嬉しいです。