ウェブデザインコミュニティの素晴らしい点の一つに、ソリューションやアイデアを共有しようとする姿勢があります。多くの人が自分のブログにチュートリアルや役立つコードスニペットを掲載しています。
コードを表示する際には、スニペットをできるだけきれいに、読みやすく表示するのがよいでしょう。また、ユーザーが簡単にコピー&ペーストして使用できるようにすることも重要なポイントです。
フロントエンドにスニペットを投稿するだけでなく、WordPress自体にシンタックスハイライトを追加する利点はいくつかあります。ひとつは、WordPressの標準的なテキストエディタでは、特定のコードを見つけようとすると、特に長いページや投稿では面倒だったりします。
この記事では、コードを美しく表示・編集するための無料のWordPressプラグインをご紹介します。
Code Snippets CPT
Code Snippets CPTは、2つのソリューションで構成されています。「スニペット」と呼ばれるWordPressのカスタム投稿タイプを作成し、コードのライブラリを管理。次に、ショートコードを使ってスニペットを記事やページに簡単に追加できるようになります。さらに、WordPressのコンテンツエディタにスニペット挿入ボタンを追加する方法もあります。

Crayon Syntax Highlighter
様々な機能がフィーチャーされたプラグインであるCrayon Syntax Highlighterは、数多くのプログラミング言語を独自の方法で表示することができます。統合されたテーマエディタでは、色やフォント、コードを表示するコンテナのサイズまで選択することができます。

WP-Syntax
WP-Syntaxは、GeSHiを用いて複数の言語に対応しています。<pre> タグに適切な属性を付けて、ページやポストにコードスニペットを追加することができます。また、CSSによるスタイルのカスタマイズも可能です。

My Syntax Highlighter
36種類のテーマに対応しているので、My Syntax HighlighterがあなたのWordPressウェブサイトに綺麗にフィットする可能性は高いでしょう。このプラグインは CodeMirror ライブラリを使用しており、コードを簡単に表示するために使用できる 16 種類のショートコードが含まれています。

Enlighter – Customizable Syntax Highlighter
Enlighterでは、バックエンドとフロントエンドの両方で、WordPressのビジュアルエディタを完全に統合することができます。つまり、WordPress内で見慣れたTinyMCEエディタを公開サイトでも表示することができるのです。また、いくつかのスニペットをまとめて表示するタブペインを表示することも可能です。

AH Prism Syntax Highlighter
AH Prism Syntax Highlighter は、シンプルさを追求しています。プラグインをインストールして有効にすると、文書化された<pre> タグでコードスニペットを囲むことができます。コードを追加するだけで、何の設定も必要ありません。

Prismatic
Prismaticでは、コードの表示方法がPrism.js、Highlight.js、Plainの3つあります。最初の2つはそれぞれのライブラリを使用し、3つ目はシンタックスハイライトを使用せずにコードを表示します(表示方法をカスタマイズできます)。このプラグインは軽量であることを重視しており、必要なときにのみCSS/JSを読み込みます。

Code Prettify
Code Prettifyは、Google Code Prettifyライブラリを使用して、 <pre> または <code> タグ内のコードを自動的にハイライトします。

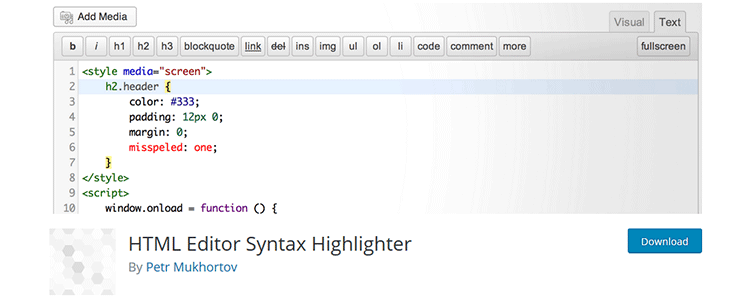
HTML Editor Syntax Highlighter
さて、WordPress の Post/Page エディターを改善するために、HTML Editor Syntax Highlighterがあります。バックエンドでコードをハイライトすることで、開発者の作業が格段に楽になります。このプラグインはコードをハイライトするだけでなく、ページをリロードした後にカーソルの位置を復元してくれます。

Better File Editor
WordPressのテーマやプラグインのエディターを使うことがあれば、Better File Editorにさまざまなシンタックスハイライトのオプションが追加されます。Ajax.org Cloud9 Editorを使えば、何十種類ものハイライト・テーマから選ぶことができます。

サイトをハイライトする
Syntax Highlighterは、世界に向けてスニペットを共有、バックエンドで自信のコードを編集しても、ユーザーエクスペリエンスを高める事ができる簡単な方法です。上記のプラグインを試してみて、どのプラグインが自分に合っているかを確認してみてはいかがでしょうか。

























