jQueryは広く使われているJavaScriptライブラリです。高速でパワフルで、様々なブラウザでサポートされています。実はWordPressでもそうしたjQueryの長所を利用することができるのです。
今回は無料のプラグインを10個ご紹介します。
スムーズにスクロールする矢印ボタンを追加します。クリックひとつで前後のセクションまでスムーズに移動することが可能です。オプションでページの一番上までジャンプするボタンも使えます。

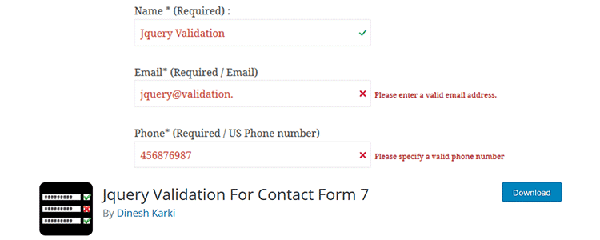
このプラグインでContact Form 7にjQueryのフォーム確認機能を追加できます。各フィールドに正しくメールアドレスやURLが入力されているかどうか検証できます。

長い記事を複数のページに分けてスムーズに移動できるようになります。ページ移動のたびにリンクをクリックする必要なく、Ajaxを使って続きをスライドしながら表示してくれます。

ウェブサイトの背景に動画を使うことができるプラグインです。いくつかの必要事項を記入するだけで目を引くサイトを作ることができます。

jQueryを利用してサイトにスライドボックスを作ることができるプラグインです。様々なエフェクトを利用して表示することができ、選択したHTMLタグのついたコンテンツのみを表示することもできます。

Twitter標準のウィジェットはあまりカスタマイズの幅が広くありません。このプラグインは最新のツイートをアニメーション付きで順番に切り替え表示することができます。ウィジェットとしてはもちろん、WordPressショートコードとしても利用できます。

サイトに指定した時間までのカウントダウンを表示することができます。カスタマイズも可能で、ウィジェットやショートコードとして表示することができます。

タブで区切られたコンテンツを簡単に表示することができます。横並び、縦並びどちらのタブも作成可能です。

ユーザーの注意を惹きつけるポップアップウィンドウが簡単に作れます。柔軟に設定でき、MailChimpの購読フォームとの統合機能も備えています。

8KBほどの小さなプラグインで、いくつかの情報を与えるだけですぐに高さの同じカラムを作ることができます。レスポンシブにも対応しており、モバイルサイトでも活躍するでしょう。

この他にも本当にたくさんのプラグインが公開されています。好みや目的に叶ったプラグインが必ず見つかるはずです。
※本稿は 「Free WordPress Plugins for Adding jQuery Goodness to Your Site」を翻訳・再編集したものです。