モバイルとスピード。この2つの単語を同時に聞くことはよくありますよね。それにはきちんとした理由があります。モバイルでの使いやすさとサイトのスピードは、一番重要だからです。ページのスピードを測るのは、今まで見えなかったものを見えるようにしてくれます。
今までのサイトスピードを測るツールは、よくできていました。しかし、今Googleがページエクスペリエンスを取り入れた、全く新しい現実的な視点のものを作っています。ここでは、どのようにモバイルサイトのスピードとSEOをGoogle Lighthouseというツールを使って計測していくのかを見ていきます。
Google Lighthouseとは何か
LighthouseはGoogleの提供するページエクスペリエンスのツールです。最初、プログレッシブウェブアプリ(PWA)を監査するために作られました。このツールでは、アクセスのしやすさ、パフォーマンス、SEO、PWA、拡張リストを実行します。新しいWebバイタル監査は、Webサイトを素晴らしいものにするためのヒントを提供します。
サイトのスピードは感覚とユーザーエクスペリエンスが全てです。もし、まだ遅く感じたら、数字で表されるスピードには何の意味もありません。たくさんのユーザーは未だ3G以下の接続の悪い状態でアクセスしています。5Gだったとしても、サイトが遅く感じることもあります。
そして、遅いサイトによってどのくらいコンバージョンに影響が出るかもわかるでしょう。ロードする時間をほんの数秒でも変えることは、大きな違いにつながります。また、読み込みの遅い広告が表示される時の苛立ちは説明する必要すらありませんよね。

Lighthouseツールはgoogleのdeveloper toolから直接使うことができます。また、拡張パックでも行うことができます。
テストの間、Lighthouseは3Gで不安定な回線から性能の良くないデバイスを使い、アクセスをします。なるべく、現実世界に近いような条件で行うためです。このデータは他のものと一緒にスコアとして表示されます。また、解決すべき問題点も見れます。
PageSpeed Insights とGoogle Lighthouse
PageSpeed Insightsは一番よく使われるサイトスピードの分析ツールでしょう。スコアと改善点を表示する他、ローディングにかかる時間を可視化してくれます。また、ページをよくするためのおすすめや、パフォーマンスを上げる機会も教えてくれます。また、カテゴリーによっては点数を取るのが難しいので、100点満点を取るのは夢のようになっています。
PageSpeed Insight とLighthouseは異なるツールです。どちらも貴重な視点を持っていますが、組み合わせることは難しく、できませんでした。Web バイタルとページエクスペリエンスによって、Googleは全面的に進化しています。簡単に理解できるようになった他、共通のマトリックスもあります。もちろん、どちらのツールにもそれぞれ特化した目的があります。そして、このマトリックスは環境の違いから起こります。
フィールドデータとラボデータ
Webバイタルはパフォーマンスを決定する新しい方法です。しかし、これらはラボデータ(まるで研究室で集められたデータのよう)になります。そのため、フィールドデータ(実際の場面で集められたデータ)が必要になります。また、どちらの条件でもうまくいくマトリックスもあります。 Googleのページエクスペリエンスツールは、様々なマトリックスを用いて必要なデータを提供します。
DeveloperやLighthouseと言ったツールは、ラボデータのみで使うことができます。フィールドでのデータは、Google 検索のWeb バイタルレポート、PageSpeed Insightsなどで入手できます。LCP、FID、CLSと言ったwebバイタルはどちらのデータも入手できます。
Web バイタルとは
新しい、メインのWebバイタルは全てGoogleのツールであり、サイトのスピード、パフォーマンス、そしてユーザーエクスペリエンスを計測することができます。ここでは、そのうち3つを紹介します。
・LCP, or Largest Contentful Paint:どのくらい一番大きいコンテンツをロードするのに時間かかるか
・FID, or First Input Delay:どのくらい最初にユーザーが反応してからブラウザが応答するまで時間がかかるか。(ボタンをクリックするなど)
・CLS, or Cumulative Layout Shift:どのくらい画面が動きの影響を受けるか(文体がスクリーンでジャンプしているなど)
新しいWebバイタルはとても実用的なアプローチを行い、ユーザーエクスペリエンスをメインにします。使用されるツールは平均的なデバイスのため、実際の訪問者の経験へ近づけることができます。ただローディングにかかる時間を計測するだけでなく、これらのツールはどのようにインプットに反応するのかや、最初のロードの後に起こることの確認なども行います。そのため、遅く感じるところを改善するのに役に立ちます。また、ユーザーが苛立つポイントもわかります。
また、Lighthouse はSEOをチェックすることもできます。完璧なサイト改善ツールです。

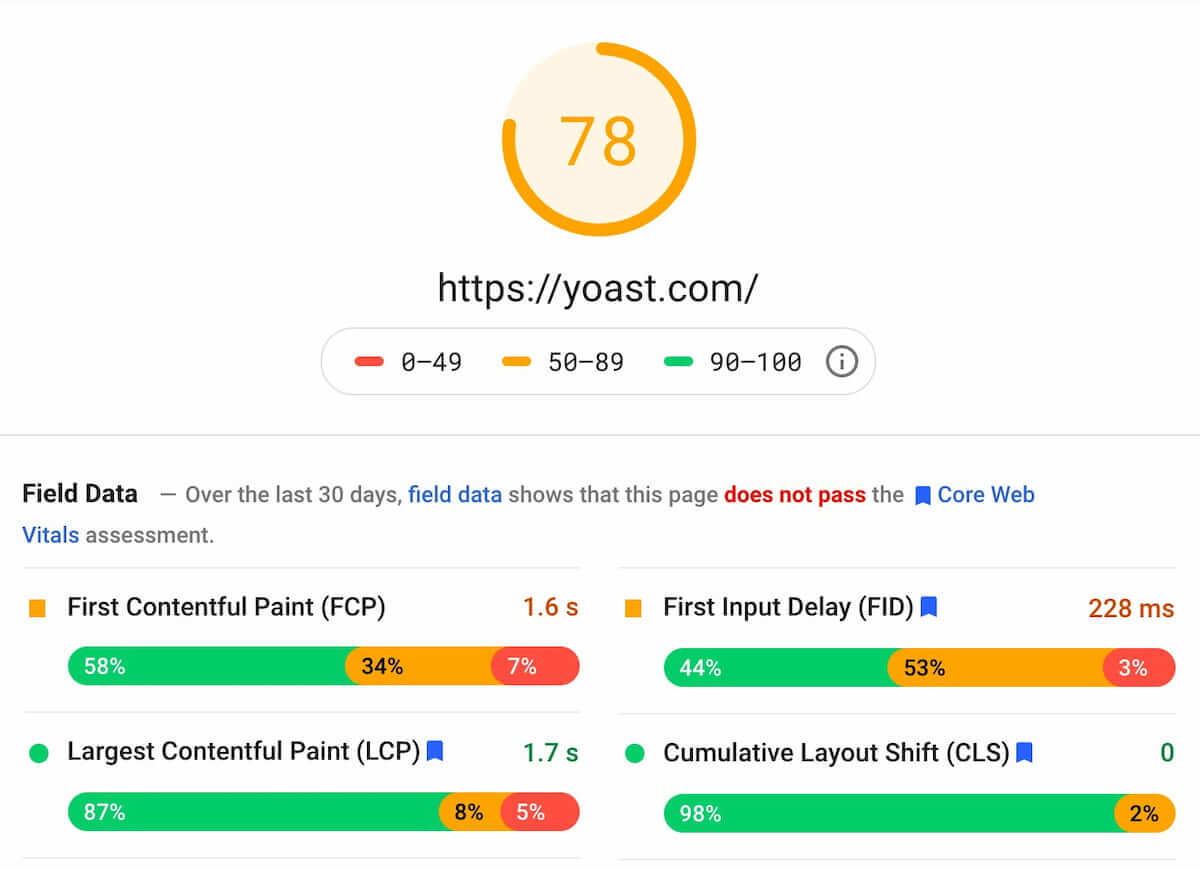
PageSpeed Insightsは少し異なる点数を表示します。フィールドとラボデータの違いもよくわかるでしょう。
Lighthouse の結果
スピードを上げることの意味は2つ、サイトは速く動き、速く動いているように感じるものではないといけないということです。そのため、スクリーンのコンテンツは出来る限り速く入手する必要があります。また、ユーザーも出来る限り早くコンテンツに接続する必要があります。SEOにもページのスピードとユーザーエクスペリエンスが含まれる以上、以下の項目を見直す必要があります。
優先順位ですが、まずはコンテンツのロードです。写真やアニメーションには時間がかかりますが、すぐに表示させる必要はありません。最初に大切なことのみ表示します。残りはバックグラウンドで読み込んだ後、スクリーンに出せば良いのです。
Lighthouse 6.0で使われるパフォーマンス
Lighthouse 6.0 ではこれらの観点でパフォーマンスを計測します。
・FCP:最初のDOMコンテンツをブラウザに出すまでにどのくらい時間がかかるのかを計測します。これは、写真やSVGsなどを含みます。一方、iフレームの計測はできません。
・スピードインデックス:どのくらいコンテンツの表示に時間がかかるかを計測します。
・LCP:一番大きなコンテンツ(写真やテキストブロック)の表示にかかる時間を計測します。これは、特に大切な要素で、高い点数はロードの速さに直結します。
・TTI:ユーザーのインプットへの反応までにかかるロード時間の計測です。ページはボタンをクリックした時の速さも重要になっています。
・TBT:FCPとTTIの間の時間を測ります。 互いの妨害によって反応が遅くなることがあるためです。
・CLS :ローディングの最中にかかるレイアウトのシフトの数を数えます。例えばスクリーン上で跳ねている物体があれば、それはレイアウトのシフトの1つにカウントされます。広告の読み込みが遅い時を思い出せば想像しやすいです。
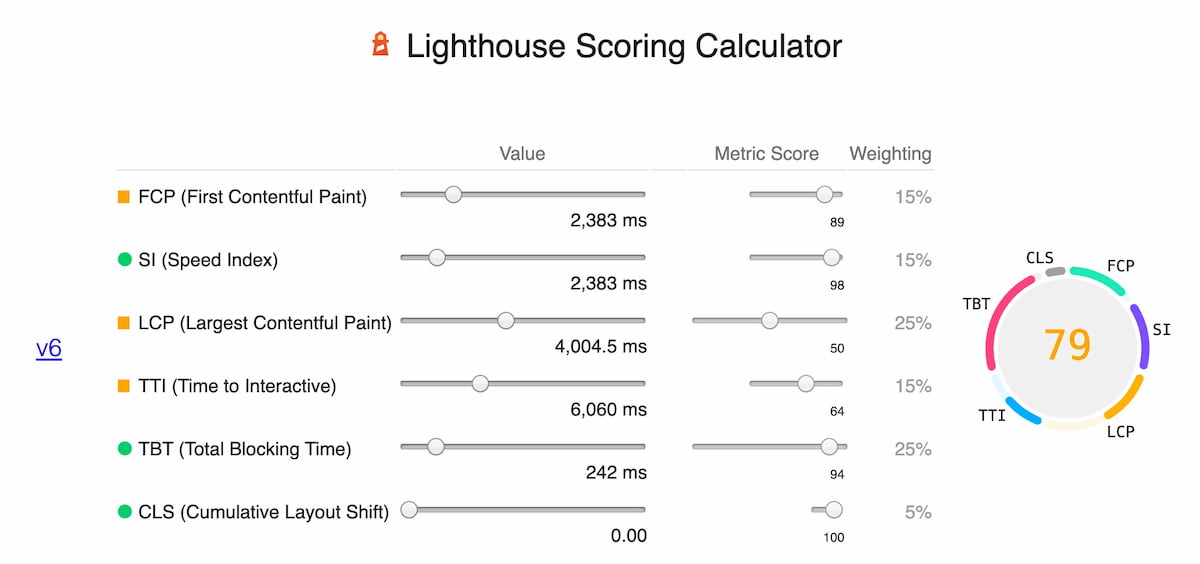
Lighthouse Scoring Calculatorでスコアを見ることができます。

The Lighthouse Scoring Calculator はそれぞれの要素の点数を表示します。また、どのようにスピードを上げれば良いのかについてのヒントも提供しています。どうすればロード時間を短縮できるのか、ブロックや写真のサイズについても含めアドバイスをもらえます。

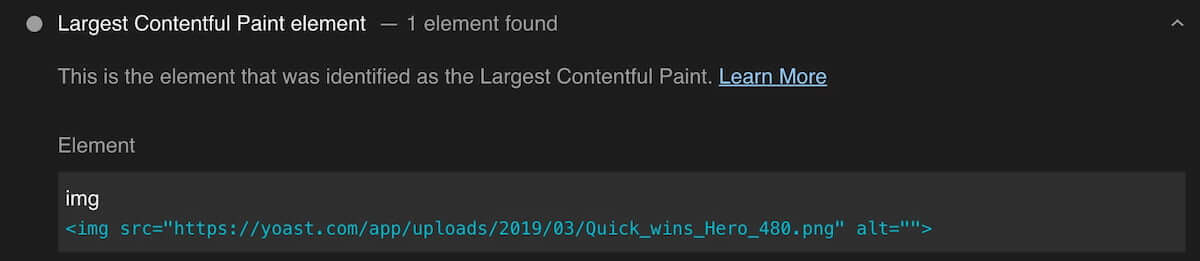
Lighthouse は一番大きなコンテンツを見つけ出せるので、最適化するように改善できます。
様々な機能によって、Lighthouse はサイトをよりよいものにします。
SEO チェック
Lighthouseが行うのはスピードチェックだけではありません。アクセスのしやすさの測定により、PWA分析をベースとしてサイトを改善します。また、SEOチェックを行うこともできます。SEOチェックにより、基本的な問題点を見ることができます。Lighthouseはブラウザで使用されることから、環境についても確認することができます。
現在はLighthouse では次のようなツールがあります
・モバイル端末でのアクセスのしやすさ
・構造化データが有効か
・<meta name=”viewport”> タグはwidth or initial-scaleと一緒に使われているか
・<title> 要素はあるか
・ meta descriptionはあるか
・HTTP status codeは成功しているか
・リンクにanchor textはあるか
・フォントは読みやすいサイズか
・インデックスからブロックされていないか
・ robots.txt は有効か
・画像はalt attributesか
・有効ななhreflang は実行されているか
・有効なrel=canonical 設定か
・不必要なJava や Flashプラグインはないのか
もし何かあれば、警告が表示されます。
Google Lighthouseのインストール方法
Google Lighthouseを使い始めるのは非常に簡単です。なぜなら、Chrome’s Developer Tools Audit panel(Mac: Shift+Cmd+I. Win: Ctrl+Shift+J or F12)に備え付けられているからです。ここからテストを行うこともができます。また、Chrome add-on for Lighthouseによってツールバーに追加することもできます。これには、ローカルサーバーや認証が必要なサイトでは使えないと言った制限があります。
Nodeパッケージで使うこともでき、この環境のみで使えるチェックもあります。
Lighthouse globally をインストールするライン:
npm install -g lighthouse
https://example.com を使いたい場合:
lighthouse https://example.com
ターミナルで結果を見られます。また、HTMLファイルにもできます。

Yoast.com をテストしてみよう
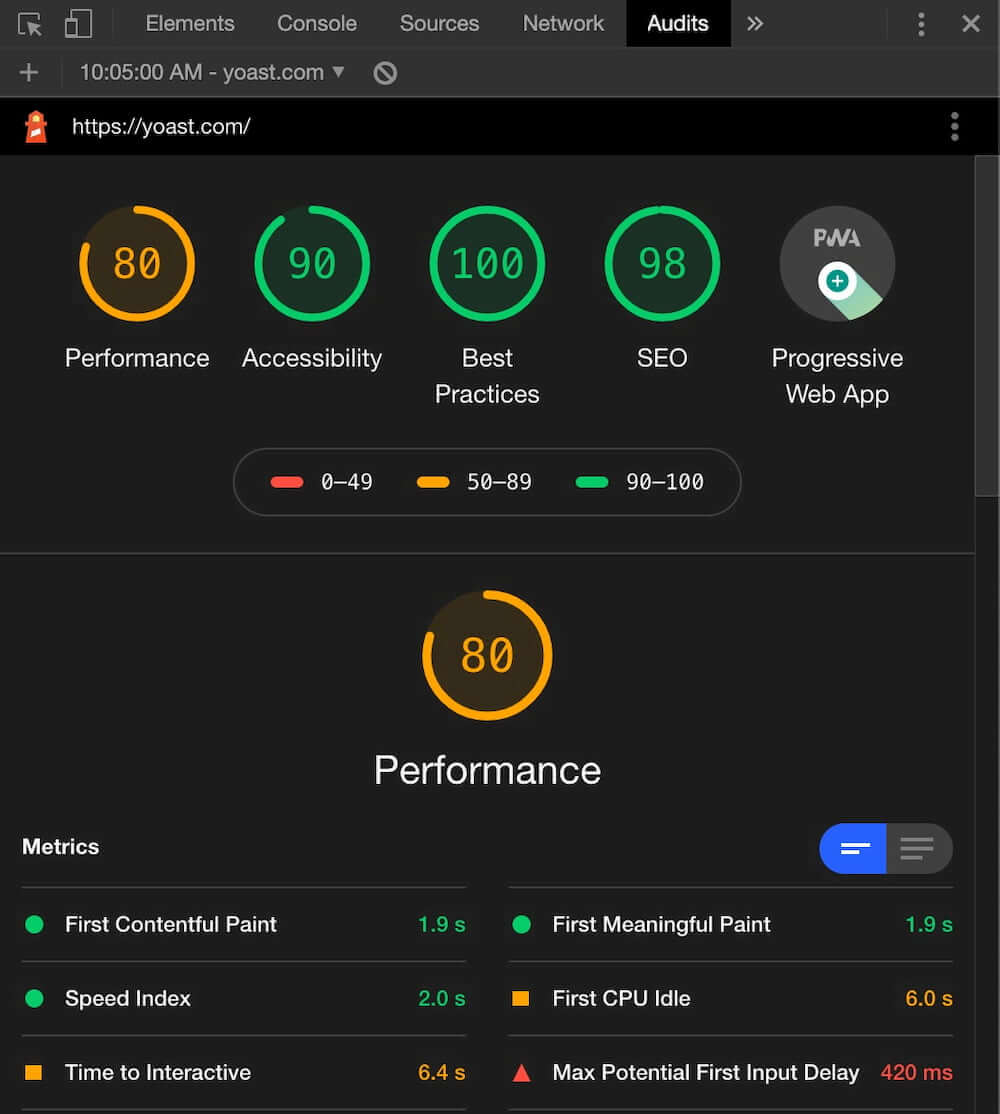
モバイル表示のYoast.comでLighthouseを使うとどうなるのか見てみましょう。今日は、パフォーマンスのタブに着目します。これは、サイトやアプリがどのような状態か、どうやってよりよくするのかを表示するタブです。
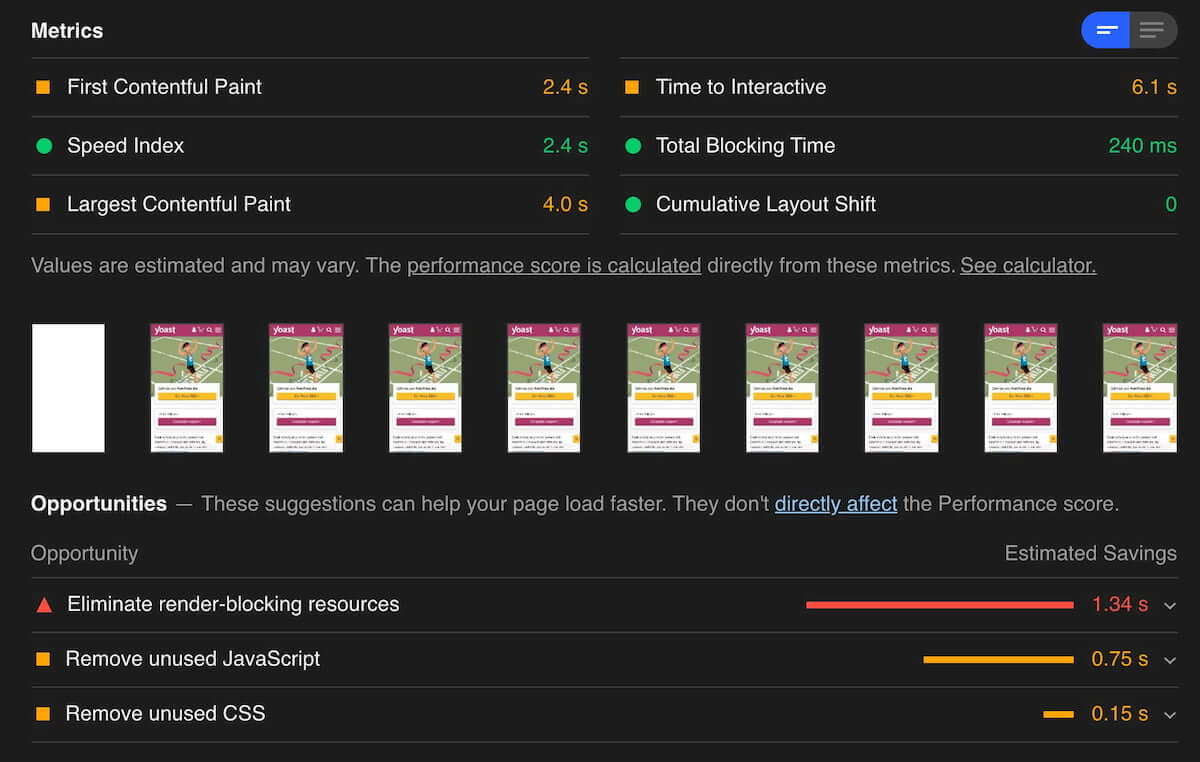
下のスクリーンショットで結果を見ることができます。最初のロードでどの順番で現れるのかは、スクリーンショットで可視化されています。また、見えるようになるまでのかかる時間も計測されています。

マトリックスのセクションは一番重要なところです。緑、オレンジ、赤色のマークはパフォーマンスのレベルを表示しています。最適化するためには、FCP、LCP、TTIの3点に注目します。また、スピードインデックスも改善し、スクリーンで跳ねているものをなくしましょう。
Yoast.comのスコアは78点でした。CPCはもう少し改善できますが、TBTとスピードインデックスは良いようです。レイアウトをシフトしている要素もありませんでした。しかし、JavaScriptやCSSなど、レンダーブロッキングリソースをなくすことで改善ができるようです。つまり、スピードを上げるためにできることはまだあります。
site speed fixesの実行
スピードを上げるためにできることはたくさんあります。すべての説明することはこの記事の範囲を超えていますが、最適化の方法はクリティカル・レンダリング・パスで見つけることができます。これはCSS やJavaScriptによって形成され、コンテンツが画面に表示される前に読み込む必要があります。
このコンテンツがブロックされていると、ページのレンダリングが遅くなったり、表示されなくなったりしますそのため、障害物のないパスを保つようにしましょう。GoogleのIlya Grigorikが書いた、レンダリングパスを理解し、改善する方法についてのガイドがあります。また、画像を最適化するのを忘れないでください。
やってみよう
Google Lighthouseは全てを測れるわけではありませが、とてもやくに立ちます。SEOチェックは基本的なものですが、便利なことに変わりはありません。Lighthouse のフィードバックによって、実際の使用状況を知ることができます。Web Page TestやGTmetrixなどと使うと良いでしょう。